함수 : 코드의 집합. 함수를 실행하면 여러 코드를 묶어서 실행할수 있고,
필요할 때마다 호출하여 반복적으로 사용 가능
함수를 사용하면 좋은 점
1. 반복되는 코드를 한번만 정리해놓고 필요할 때마다 호출하므로 반복작업을 피할 수 있다.
2. 긴 프로그램을 기능별로 나눠 여러 함수로 나누어 작성하면 모듈화로 전체 코드의 가독성이 좋아진다.
3. 기능별(함수별)로 수정이 가능하므로 유지보수가 쉽다.
용어 정리
함수정의: 함수를 만든 것
함수호출 : 함수를 사용하는 것
인수 : 함수를 호출할 때 괄호 내부에 여러가지 자료를 넣는 것
매개변수 : 함수를 정의할때 전달받을 인수를 정의하는 것
리턴 값 : 함수를 호출해서 최종적으로 나오는 결과
대부분의 프로그램은 선언적 함수만 사용하거나(C),
선언적 함수를 주로 사용하고 익명함수를 보조적인 수단(C++, 자바의 람다)으로 사용하지만,
자바스크립트는 함수지향 프로그램(EMCA script6 이후)이라서 변수에 함수 할당하다거나,
익명함수를 주로 사용하고 선언적 함수를 보조적인 수단으로 사용하는것을 지향함.
함수 : 프로그램에서 반복적으로 사용되는 기능을 만들어 내기 위한 코드들의 집합
- 내장함수 : 프로그램 개발에서 자주 사용되는 기능들을 자바스크립트 내부적으로 제공해 주는 함수
- 사용자 정의 함수 : 프로그램에서 필요한 기능을 사용자가 직접 정의해서 사용하는 함수
종류) 선언적 함수, 익명함수.
호이스팅 Hoisting : var로 선언한 변수와 선언적 함수는 변수, 함수 이전에 호출하여도 에러를 발생하지 않음.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
익명 함수 선언하기
익명함수 anonymous function : 이름이 없는 함수
기본형 : function () {}
const func = function () {
console.log('함수 내부의 코드입니다 ... 1');
console.log('함수 내부의 코드입니다 ... 2');
console.log('함수 내부의 코드입니다 ... 3');
console.log('');
}
함수를 호출
func();
출력
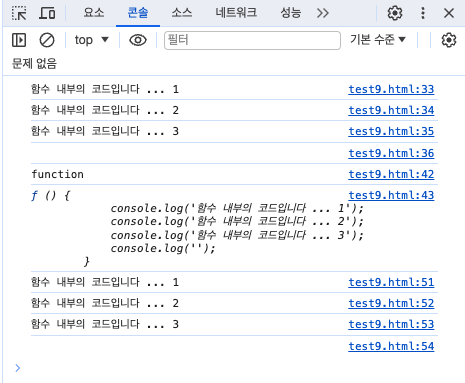
console.log(typeof func); // fucntion. 함수의 자료형 확인
console.log(func); // 함수 자체도 단순한 자료이므로 출력할 수 있음.
선언적 함수 사용하기
선언적 함수 : 이름이 있는 함수.
기본형 : function 함수이름 () ()
function func1st () {
console.log('함수 내부의 코드입니다 ... 1');
console.log('함수 내부의 코드입니다 ... 2');
console.log('함수 내부의 코드입니다 ... 3');
console.log('');
}
함수를 호출
func1st();
compute(); 선언적 함수는 함수 호출전에 사용 가능, 익명함수는 그러지 못함
function compute () {
let x = 10;
let y = 100;
let result = x / y;
console.log(result);
}
compute();
</script>
<script>
compute(); 선언적 함수는 재정의 가능
function compute () {
let x = 10;
let y = 100;
let result = x + y;
console.log(result);
}
compute();
</script>
</body>
</html>