인접 관계 선택자 : 자식 요소 선택자
선택된 요소를 기준으로 지정한 자식 요소만 선택
기본형 : $("요소 선택 > 자식 요소 선택")
$("요소 선택").children("자식 요소 선택")
$("요소 선택").children() // 모든 자식 요소를 선택<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(function () {
$("#wrap > h1").css("border", "2px dashed #f00");
$("#wrap > section").children().css({ //$("#wrap > section > *") - 자식요소 전체를 이렇게도 쓸수 있다
"background-color" : "yellow",
"border" : "2px solid #f00"
});
});
</script>
</head>
<body>
<div id="wrap">
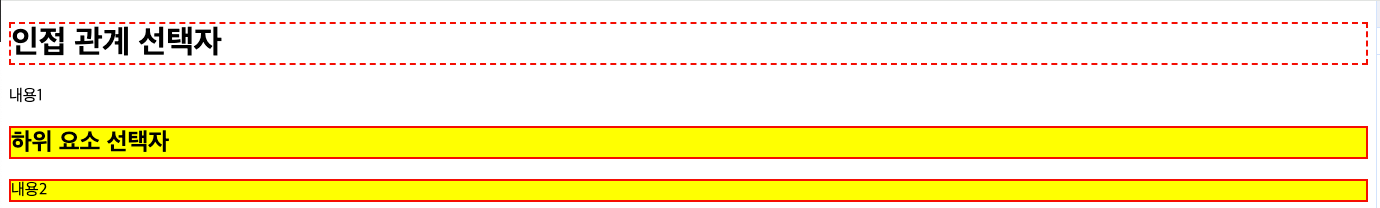
<h1>인접 관계 선택자</h1>
<p>내용1</p>
<section>
<h1>하위 요소 선택자</h1>
<p>내용2</p>
</section>
</div>
</body>
</html>