전개 연산자 spread operator
배열을 전개해서 함수의 매개 변수로 전달
전개 연산자는 배열 앞에 마침표 3개(...)를 붙이는 형태로 사용.
기본형 : 함수 호출시
함수이름(...배열)<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
const array = [1, 2, 3, 4];
//1. 기본적인 전개 연산자 사용법
//1) 인수로 전달
function sample1st(a, b, c, d) {
console.log('sample1st() 실행');
console.log(a, b, c, d);
}
sample1st(array[0], array[1], array[2], array[3]); // 전개 연산자를 이용해서 배열을 인수로 전달.
sample1st(...array); // 배열은 개개로 전개해서 전달한 것과 결과가 같음
// 2) 함수의 리턴 값 배열로 하고 결과 값을 전개 할당
function sample2nd() {
console.log('sample2st() 실행');
let array = [1, 2, 3, 4];
return array;
}
console.log(sample2nd()); // [1, 2, 3, 4] 결과 값은 배열
let [a, b, c, d] = sample2nd(); //배열을 각 변수에 할당
console.log(a); //1
//2. 나머지 매개 변수와 함께 사용하는 경우
function sample3rd(...items) { //단순하게 매개변수를 모두 출력하는 함수
document.write('<br>sample3rd() 실행<br>');
document.write(items, '<br>');
for (const item of items) {
document.write(item, '<br>');
}
}
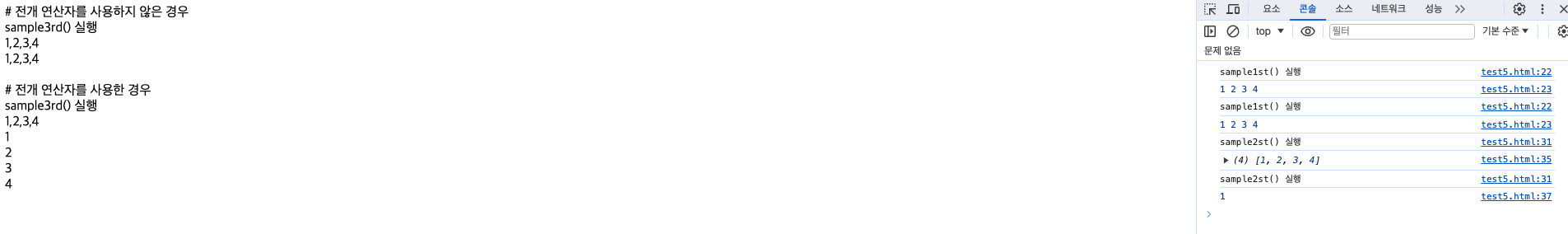
console.log('# 전개 연산자를 사용하지 않은 경우');
sample3rd(array); // 배열의 요소로 배열을 가진 매개변수가 됨. [[1,2,3,4]]
console.log('# 전개 연산자를 사용한 경우');
sample3rd(...array); // 숫자 하나하나가 전개되어서 들어옴, 배열의 요소가 4개인 매개변수가 됨.
</script>
</head>
<body>
</body>
</html>