콜백함수를 활용하는 함수 : forEach() 매서드
배열에 활용이 가능한 메서드, 배열이 갖고 있는 함수(매서드)로서 단순하게 배열 내부 요소를 사용해서 콜백함수를 호출
배열이 가지고 있는 메소드 중 콜백함수를 활용하는 메서드는 아래와 같은 형태의 콜백함수를 사용
매개변수가 다 필요하지 않음.
기본형 :
function (value, index, array) { }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
/*
*/
const numbers = [273, 52, 103, 32, 57];
numbers.forEach( function (value, index, array) { //한번만 사용할 경우는 지금이 좋음, 밑에꺼와 코드는 같음
// 매개변수로 value, index, array를 갖는 콜백함수를 사용
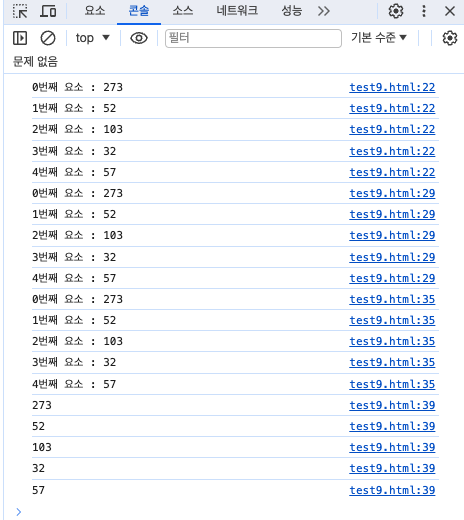
console.log(`${index}번째 요소 : ${value}`);
});
// 함수 선언한 후에 매개변수로 넘겨도 됨
const call = function (value, index, array) { //코드를 몇번 사용할거면 지금이 좋음
// 매개변수로 value, index, array를 갖는 콜백함수를 사용
console.log(`${index}번째 요소 : ${value}`);
}
number.forEach(call);
numbers.forEach(function (v, i) { // 매개변수로 v, i 만 사용
console.log(`${i}번째 요소 : ${v}`);
});
numbers.forEach(function (item) { // 매개변수로 value만 사용
console.log(`${item}`);
});
</script>
</head>
<body>
</body>
</html>