콜백함수를 활용하는 함수 : filter()
콜백함수에서 리턴하는 값이 true 인 것들만 모아서 새로운 배열을 만듬
-> 콜백함수의 리턴 타입이 불 형 이어야 함
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
const numbers = [11, 12, 13, 14, 15, 16];
const evenNumbers = numbers.filter(function (value) {
return value % 2 === 0;
});
const evenIndexs = numbers.filter(function (index) {
return index % 2 === 0;
});
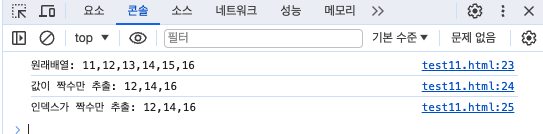
console.log(`원래배열: ${numbers}`); // 원래 배열: 11, 12, 13, 14, 15, 16
console.log(`값이 짝수만 추출: ${evenNumbers}`); // 12, 14, 16
console.log(`인덱스가 짝수만 추출: ${evenIndexs}`);
</script>
</head>
<body>
</body>
</html>