포커스 이벤트
focus() : 대상 요소로 포커스가 이동하면 이벤트를 발생
blur() : 포커스가 대상 요소에서 다른 요소로 이동하면 이벤트 발생
focusin() : 대상 요소의 하위 요소 중 입력 요소로 포커스가 이동하면 이벤트 발생
focusout() : 대상 요소의 하위 요소 중 입력 요소에서 외부 요소로 이동하면 이벤트 발생
기본형
1) focus 이벤트 등록
$("이벤트 대상 선택").focus(function () {
자바스크립트 코드;
});
$("이벤트 대상 선택").on("focus", function () {
자바스크립트코드;
});
2) focus 이벤트 강제 발생
$("이벤트 대상 선택").focus();
1) blur 이벤트 등록
$("이벤트 대상 선택").blur(function () { 자바스크립트 코드;
});
$("이벤트 대상 선택").on("blur", function () {자바스크립트 코
드; });
2) blur 이벤트 강제 발생
$("이벤트 대상 선택").blur();
1) focusin 이벤트 등록
$("이벤트 대상 선택").focusin(function () { 자바스크립트 코
드; });
$("이벤트 대상 선택").on("focusin", function () {자바스크립트
코드; });
2) focusin 이벤트 강제 발생
$("이벤트 대상 선택").focusin();
1) focusout 이벤트 등록
$("이벤트 대상 선택").focusout(function () { 자바스크립트 코
드; });
$("이벤트 대상 선택").on("focusout", function () {자바스크립
트 코드; });
2) focusout 이벤트 강제 발생
$("이벤트 대상 선택").focusout();
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<title>Document</title>
<script>
$(function() {
$('#user_id_1, #user_pw_1').on('focus', // #user_id_1, #user_pw_1 에 on이벤트를 이용하여 focus 이벤트를 넣음
function() {
$(this).css({backgroundColor: 'pink'}); // this === #user_id_1, #user_pw_1 이므로 focus가 대상 요소로 이동하면 배경 핑크 이벤트 발생
}
);
$('#user_id_1, #user_pw_1').on('blur',
function() {
$(this).css({backgroundColor: 'white'}); // focus가 blur이벤트로 인해 벗어나면 배경 white 이벤트 발생
});
$('#frm_2').on('focusin', // '#frm_2에 on 이벤트를 이용해 focusin 이벤트를 넣음
function() {
$(this).css({backgroundColor: 'pink'}); // this === #frm_2, focusin 발생하면 배경컬러 pink 발생
}
);
$('#frm_2').on('focusout',
function() {
$(this).css({backgroundColor: 'white'});
}
);
});
</script>
</head>
<body>
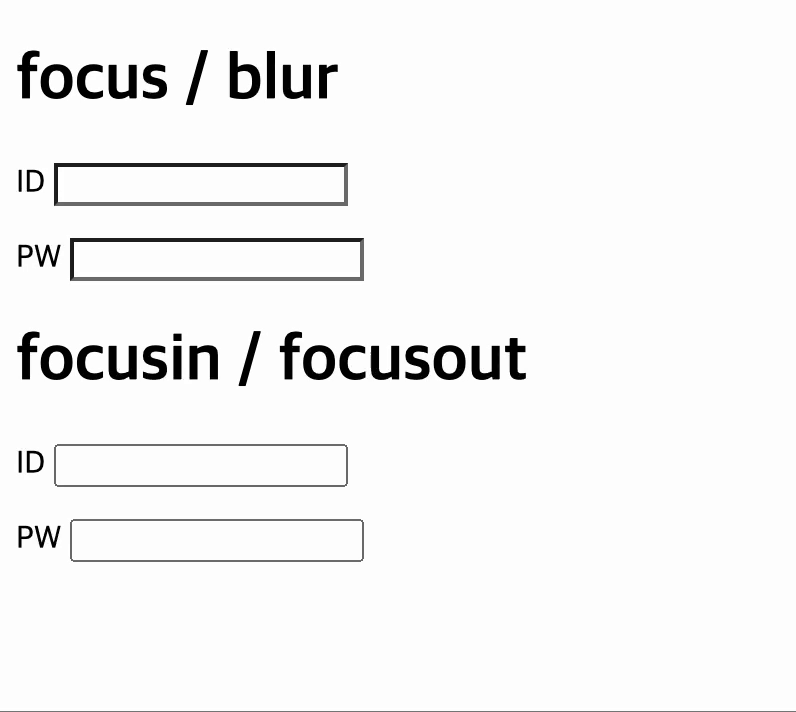
<h1>focus / blur</h1>
<form action="#">
<p>
<label for="user_id_1">ID</label>
<input type="text" name="user_id_1" id="user_id_1">
</p>
<p>
<label for="user_pw_1">PW</label>
<input type="password" name="user_pw_1" id="user_pw_1">
</p>
</form>
<h1>focusin / focusout</h1>
<form action="#" id="frm_2">
<p>
<label for="user_id_2">ID</label>
<input type="text" name="user_id_2" id="user_id_2">
</p>
<p>
<label for="user_pw_2">PW</label>
<input type="password" name="user_pw_2" id="user_pw_2">
</p>
</form>
</body>
</html>