JQuery
- select(#, ., ~ 등)
- method(
- event
AJAX
: Javascript가 가지고 있는 통신 기능
(JQuery를 이용하면 쉽게 구현할 수 있고, 아예 별도의 library로 제공하기도 함)
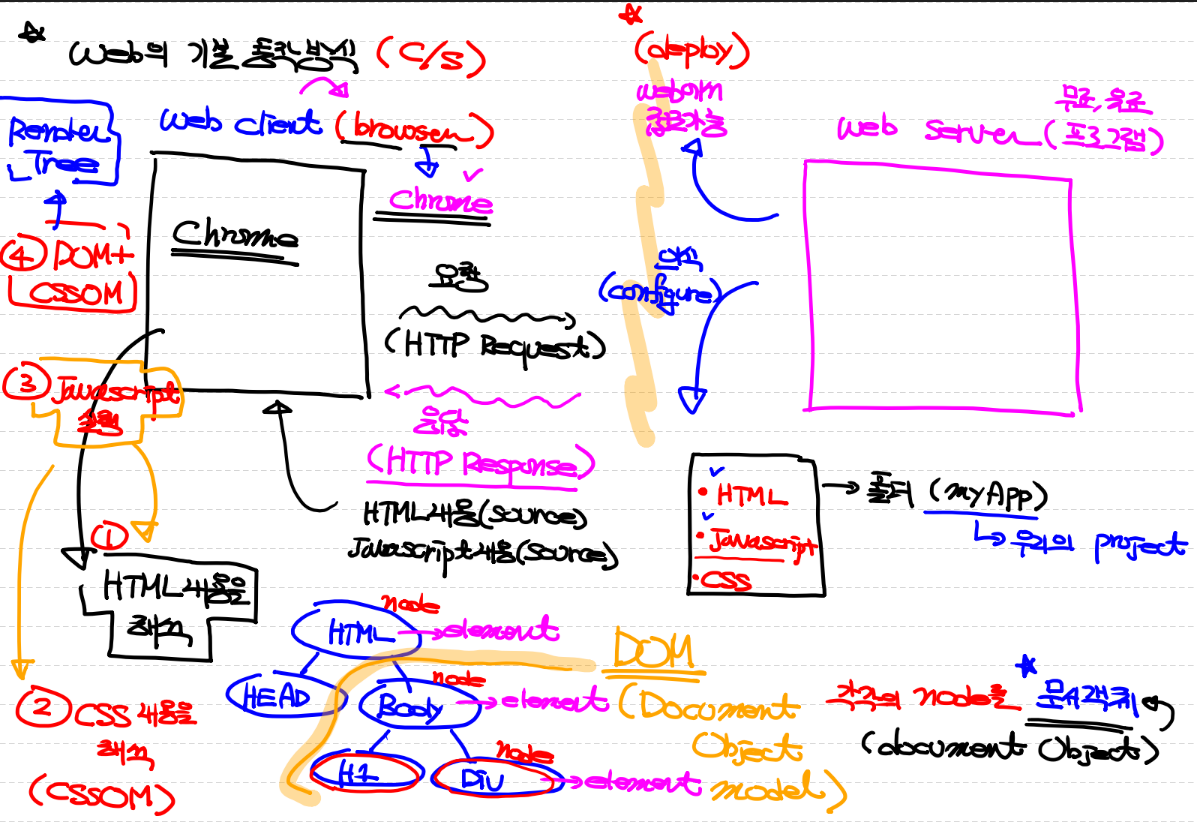
- web의 통신방식

- HTTP Request의 방식 2가지
(request를 보낼때 client가 server에 데이터를 같이 보내는 경우가 많은데, 이 데이터를 어떻게 보낼것인지에 대한 방식)① Get방식
: data를 url뒤에 Query String형식으로 붙여서 server에 전달
ex) http://www.dd.com/sum
sum(주소) 뒤에 ?로 시작하는 Query String(key=value&key=value...)을 붙여 전달
단, url은 길이 제한이 있어 많은양의 data를 보낼 수가 없음② Post방식
: Query String없음
Request body안에 key=value형태로 포함되어 전달
(길이 제한이 x)
🐈 Get방식으로 요청을 보내려면?
1) browser주소창에 url넣고 enter
2) link를 이용해서 request를 보냄
<a href="">클릭</a>3) 사용자 입력 양식(form)을 이용할 때 server쪽 호출방식을 Get으로 설정
(이걸 사용하는 이유는 사용자의 데이터를 받아서 서버 프로그램에 전달하려는게 목적)
🐈⬛ Post방식으로 요청을 보내려면?
1) form의 method를
"Round-Trip방식"
✔️ 장점 → simple
Back-end(서버측에서)모든 구현이 일어나고 결과 화면을 만들어서 전송
✔️ 단점
서버에 부하가 가중
Network 사용량이 많음(서버→client). moble package비용 발생
"SPA(Single page Application)"
✔️장점
data만 전달
client browser의 refresh가 발생하지 않음
유지보수에 좋아요
✔️단점
구현의 난이도 상승 및 비용증가
AJAX는 SPA방식❗
AJAX 호출의 결과 > server에서 DATA가 전달
"DATA를 표현하는 대표적 표현형식 3가지"
① CSV형식(Comma Separate Value)
홍길동,20,서울,김길동,30,인천,...,를 이용해서 데이터를 분리하여 표현
✔️ 장점 : 부가적인 데이터가 적어요,
데이터량이 많을 때(데이터 분석, AI)에서 많이씀
✔️ 단점 : 데이터의 계층구조(포함단계)를 표현하기 어려움,
데이터 처리가 힘듬
② XML(Extended Markup Language)
<name>홍길동</name><age>20</age><adress>서울</adress>태그를 이용하여 감싸는 형식
✔️ 장점 : 데이터 구조 표현이 가능,
데이터 처리 쉬움
✔️ 단점 : 부가적인 데이터가 너무 많음
③ JSON(JavaScript Object Notation)
{name : 홍길동, age : 20, adress : 서울}js객체의 표현방식을 빌어 표현
✔️ 장점 : 계층구조, 데이터 처리 쉬움
xml보다 부가적인 데이터가 적음
* xml과 기능 비슷하나, 장점 더 많음
"Open API"
누구나 사용 가능한 서버쪽 프로그램(공공기관, 영화정보, 구글검색 등)

잘 보고 갑니다^^