$.ajax({
url : "<c:url value="/information2/community_comment_save.json" />",
type : "POST",
contentType: 'application/json; charset=utf-8',
data: JSON.stringify(data),
dataType: 'json',
success : function(rsJson, textStatus, jqXHR){
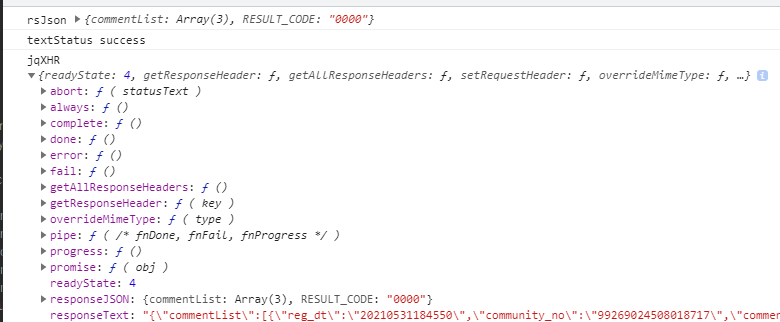
console.log("rsJson", rsJson);
console.log("textStatus", textStatus);
console.log("jqXHR", jqXHR);
뭔지 몰라 다 찍어봤다.

내가 원하는 값은 rsJson 이고 textStatus, jqXHR 는 추가로 내가 확인하고자 해서 쓰는 Callback함수이다.
보통 쓰는 방식
jQuery.get( url [, data] [, success(data, textStatus, jqXHR)] [, dataType] )-> success(data,textStatus,jqXHR) : 요청이 성공일때 실행되는 callback 함수

멋져유