
-
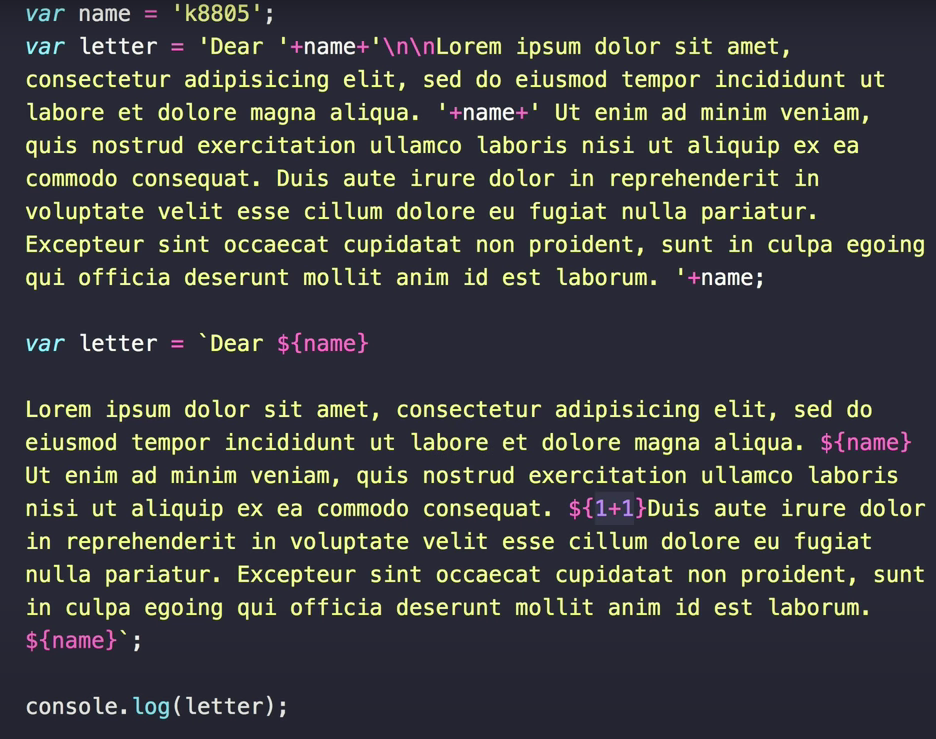
var name = 'k8805';
-> 변수명을 지정할때 쓰임 -
'+name+'
은 name 의 변수명이 바뀔때마다 다르게 쓸수 있음을 의미.
-> `` 와 같이 쓰이면 굳이 '를 생략할수 있다. (2번쨰 문단) -
console.log(letter);
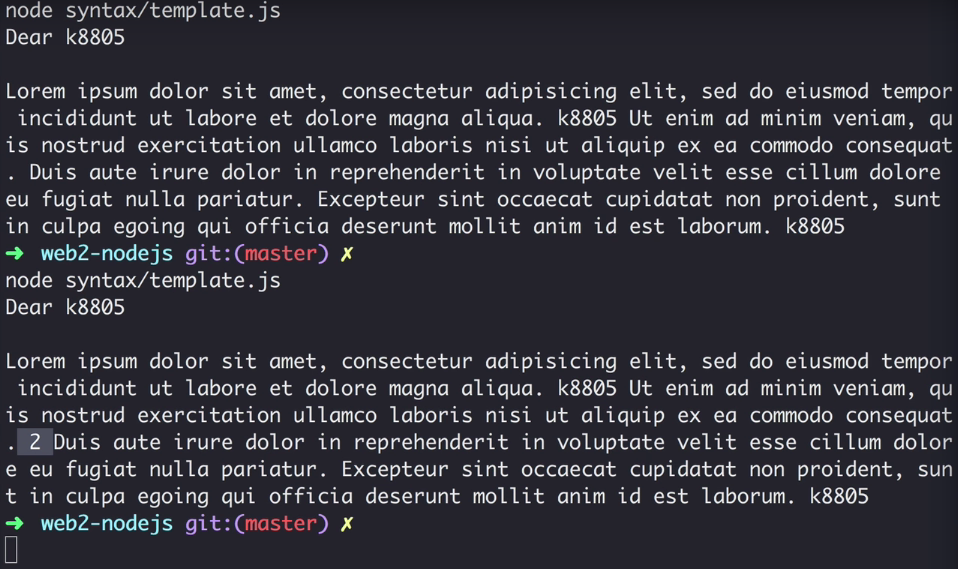
-> Web Console에 메시지를 출력하는 기능 -
${name}
->page영역에 설정되어있는 name 속성값을 출력
 ->출력되는 페이지값
->출력되는 페이지값
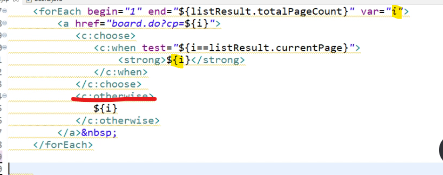
otherwise = else역할.



1번에서 2번으로 코드가 전부 바뀜.
주의. c: 해주는거 잊지말것.
<%
ListResult listResult = (ListResult)request.getAttribute("listResult");
int cp = listResult.getCurrentPage();
int ps = listResult.getPageSize();
long tpc = listResult.getTotalPageCount();
ArrayList<board_address> list = listResult.getList(cp, ps);
if(list != null && list.size() != 0){
for(board_address dto: list){
%>
<tr>
<td align='center'><%=dto.getSeq()%></td>
<td><%=dto.getWriter()%></td>
<td><%=dto.getEmail()%></td>
<td><a href='board.do?m=content&seq=<%=dto.getSeq()%>'><%=dto.getSubject()%></a></td>
<td align='center'><%=dto.getRdate()%></td>
</tr>
<%
}
}else{
%>이것을
<c:if test="${empty listResult.list}">
<TR align='center' noshade>
<TD colspan="5">데이터가 없음</TD>
</TR>
</c:if>
<c:forEach items="${listResult.list}" var="board">
<TR align='center' noshade>
<TD>${board.seq}</TD>
<TD>${board.writer}</TD>
<TD>${board.email}</TD>
<TD>
<a href="board.do?m=content&seq=${board.seq}">
${board.subject}
</a>
</TD>
<TD>${board.rdate}</TD>
</TR>
</c:forEach>
</TABLE>이렇게 바꿔줌.
<% for(int i=1; i<=tpc; i++){ %>
-><c:forEach begin="1" end="${listResult.totalPageCount}" var="i">
<%=listResult.getTotalCount()%>
->${listResult.totalCount}
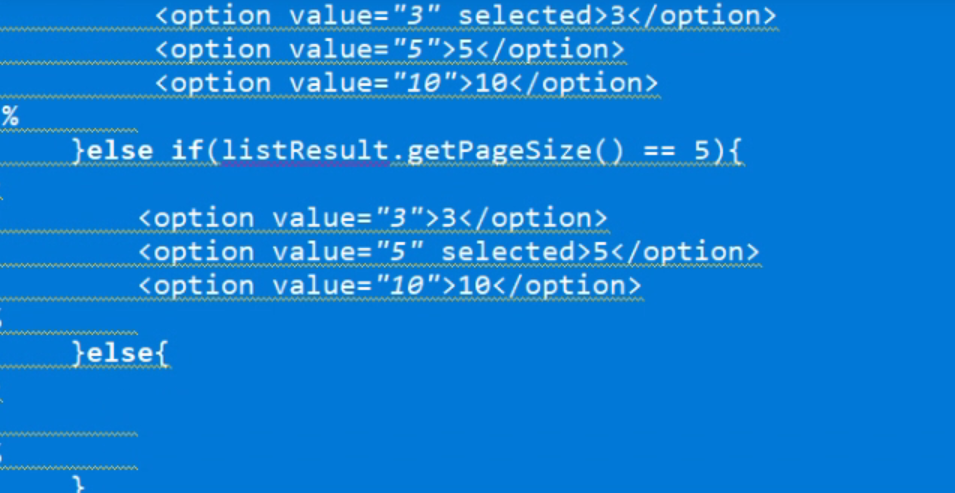
if( listResult.getPageSize() == 3){
%>
<option value="3" selected>3</option>
<option value="5">5</option>
<option value="10">10</option>
<%
}else if(listResult.getPageSize() == 5){
%>
<option value="3">3</option>
<option value="5" selected>5</option>
<option value="10">10</option>
<%
}else{
%>
<option value="3">3</option>
<option value="5">5</option>
<option value="10" selected>10</option>
<%
}
%>
</select>```
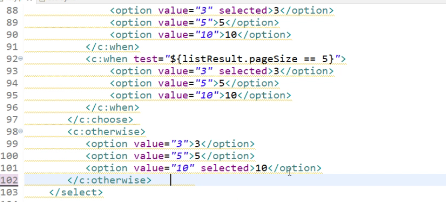
이것을
<c:choose>
<c:when test="${listResult.pageSize == 3}">
<option value="3" selected>3</option>
<option value="5">5</option>
<option value="10">10</option>
</c:when>
<c:when test="${listResult.pageSize == 5}">
<option value="3">3</option>
<option value="5" selected>5</option>
<option value="10">10</option>
</c:when>
<c:otherwise>
<option value="3">3</option>
<option value="5">5</option>
<option value="10" selected>10</option>
</c:otherwise>
</c:choose>
</select> 
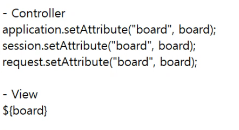
-> 어플리케이션이랑 , 세션중에 세션 스코프가 되는이유는?
-> 맨 마지막에 선언한거부터 실행한다.
->리퀘스트 > 세션 > 어플리케이션

멋져유