javascript object 쿼리문 연습


var list = []
var test = []
var obj = {}
for(var i=1; i<= 30; i++){
test.push("key_"+i)
list.push(i*2)
obj["key_"+i]=i*2
}
console.log(o)
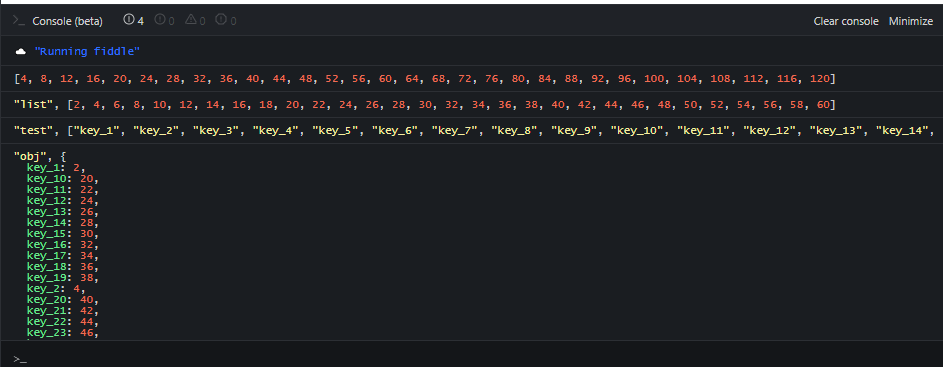
console.log("list",list)
console.log("test",test)
console.log("obj",obj)
응용
function goSearch(value) {
$('#form_pdf_sample').remove();
$('#form_pdf').remove();
var obj = {
}
for(var i in mangeListString) {
var file_path = mangeListString[i].file_path
var file_name = mangeListString[i].file_name
var file_code = mangeListString[i].file_code
var ap_type_no = mangeListString[i].ap_type_no
if(mangeListString[i].ap_type_no == value) {
if(file_code == "1") obj["1"] = {"file_path" : file_path, "file_name" : file_name, "file_code" : file_code}
else if(file_code == "2") obj["2"] = {"file_path" : file_path, "file_name" : file_name , "file_code" : file_code}
console.log("obj",obj)
}
}
if(obj[2]){
var pdfHtml = '<div class="form_pdf" id="form_pdf_sample">'
+ '<img src="<c:url value="/resources/themes/smoothness/images/common/pdf-icon.png" />" style="vertical-align: top; float:left; margin-left: 5px; cursor : pointer;" />'
+ '</div>'
$('.application_sample_file').append(pdfHtml)
}
if(obj[1]){
var pdfHtml = '<div class="form_pdf" id="form_pdf">'
+ '<img src="<c:url value="/resources/themes/smoothness/images/common/pdf-icon.png" />" style="vertical-align: top; float:left; margin-left: 5px; cursor : pointer;" />'
+ '</div>'
$('.application_option').append(pdfHtml)
}
console.log("obj3",obj)
console.log("obj4",obj)
