Props?
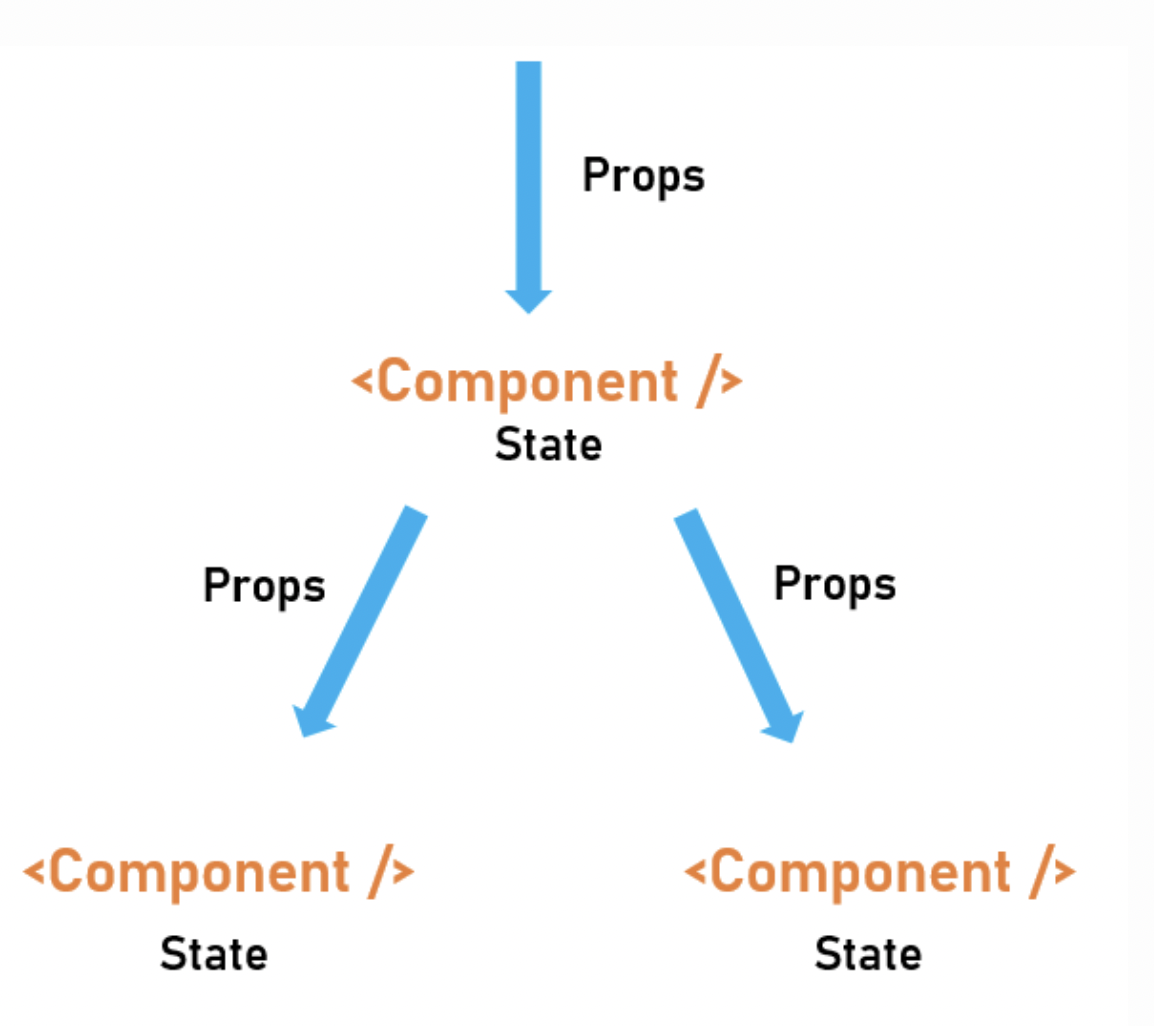
리액트에서 데이는 위에 아래로, 즉 부모 컴포넌트에서 자식 컴포넌트로 진행되는 단방향의 흐름을 가진다. 자식 컴포넌트가 부모 컴포넌트에 있던 state를 쓰고 싶으면 그냥 쓰면 안되고 props로 전송해서 써야한다는 것이다. 뭐라는건지 빨리 알아보자

(Content.js)
function Content(){
return (
<div className="content">
<h1>{ title[0] }</h1>
</div>
)
}
export default Content;먼저 Content.js에 Content 라는 컴포넌트를 만들고 App.js 에 있는 state를 데이터 바인딩하여 넣었다.
Content.js부터 적었지만, App.js가 부모 컴포넌트다.
(App.js)
import React, { useState } from 'react';
import Content from './Content';
function App (){
let [title, setTitle] = useState(['javascript','react','CSS']);
return (
<div>
<Content></Content>
</div>
)
}
export default App;App.js에서 Content를 가져와 넣고 실행해보자.
제대로 실행되지 않는다. 'title'이라는 변수가 define 되지 않았다고 에러가 뜬다.
왜냐하면 title이라는 state변수는 function App()에 있기 때문이다. 생각해보면 javascript에서 당연히 다른 함수에 있는 변수를 마음대로 가져다쓸 수 없다. 그럼 어떻게 할까? 이때 바로 props를 사용하는 것이다.
props로 state 전송하는 법
다시 코드를 보자
(App.js)
import React, { useState } from 'react';
import Content from './Content';
function App (){
let [title, setTitle] = useState(['javascript','react','CSS']);
return (
<div>
<Content title={title}></Content>
</div>
)
}
export default App;(Content.js)
function Content(props){
return (
<div className="content">
<h1>{ props.title[0] }</h1>
</div>
)
}
export default Content;자 끝이다. <h1>태그에 title[0]이 들어가 javascript라는 문자가 나오는 것을 볼 수 있다. 가서 확인해보라. 그럼 어떻게 했는지 알아보자
2개의 step만 거치면 된다.
1. 자식컴포넌트 사용하는 곳에 <작명 = {state이름}/>을 넣어 준다.
2. 자식컴포넌트 만드는 function으로 가서 props라는 파라미터 등록 후 props.작명 사용
props는 오직 부모에서 자식으로 전달할 때만 가능하다. props사용법은 꼭 외우도록 하자
사실 여기서 끝이 아닌데 다음 글로 넘기도록 하자
엄밀히 말하면 state가 일반 변수와 다르듯이 props는 파라미터가 아니라고 한다.
컴포넌트에서 하나의 객체를 받는 방식이 props의 기본적인 사용법이다.
