강의를 듣고
원티드 프리온보딩 챌린지의 사전과제는 로그인 + TODO 앱을 만드는 것이었다. 솔직히 어려운 과제도 아니고 취업 준비가 우선이라고 생각이 들었고 강의를 들으면서 고쳐나가자는 마음으로 기능만 대충 구현하고 다른 공부를 했다. 하지만 1차 강의?를 듣고 많은 생각이 들었고 아직 내가 너무너무 부족하다는 것을 느끼게 되었다.
처음 내가 개발자를 시작하려는 마음과 '어떠한 개발자가 되어야겠다'라는 마음을 잊고 취업만 급급하게 준비하려는 나의 머리를 한대 치는 느낌이었다. 강의 내용을 정리하고 그것을 토대로 쉽지 않겠지만 내가 만든 TODO 앱을 조금씩 완변하게 개선해 나가보려고 한다.
1. TODO 앱
과연 TODO는 쉬운 프로젝트일까?
TODO 앱은 많은 프론트엔드 프레임워크의 공식문서에서 채택하고 있는 예제이다. 사전 과제였던 로그인 + TODO 앱은 웹 상의 대부분의 사이트가 포함하고 있는 CRUD 기능에 대한 거의 최소한의 프로젝트이다. 할 일을 생성하고, 편집하고, 불러오고, 삭제하는 기능은 우리가 웹 상에서 정보를 다룰 때 격게 되는 한 사이클을 표현하고 있다.
극단적으로 CRUD는 거의 모든 Web Information Serving하는 제품의 본질이다. 하지만 훨씬 많은 사용자, 더 나은 퍼포먼스와 사용자 경험을 목표로하고, 가급적 높은 복잡도의 상황을 전제하여 나만의 Best Practice가 몸에 베도록 많이 연습해야 한다고 한다.
내 코드가 부끄러워지는...
2. 일반적인 웹 서비스에서의 웹 프론트엔드 구현 포인트
웹 서비스를 구현하는 상황에서 일반적인 프론트엔드 개발자들의 역할은 무엇일까?
서비스 전체적인 관점에서 보면 웹 프론트엔드는 사용자의 서버 / DB 사이에 존재하는 입출력 인터페이스라고 볼 수 있다.
중요한 요소들을 간단하게만 알아보자.
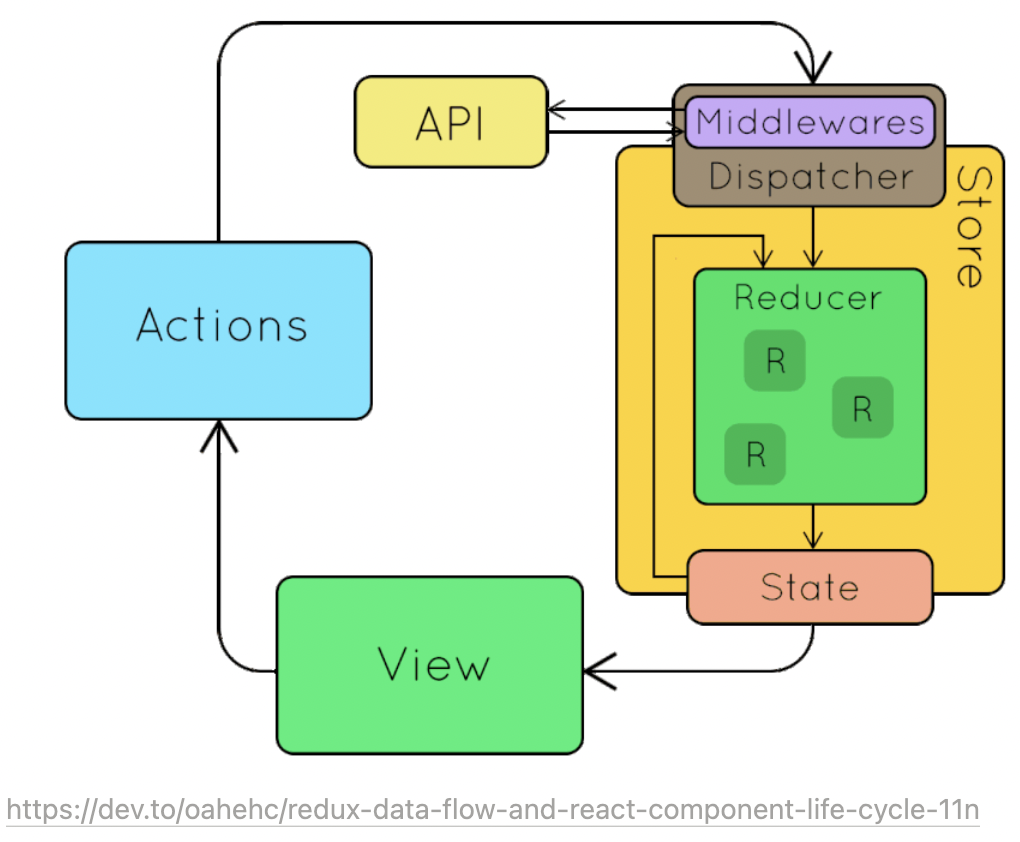
2-1) 상태 관리(Form Validation, Local State, Global State)

웹 프론트엔드는 앱 여러 부분에서 각 요소의 상태를 관리해야 한다. 이러한 상태들은 앱 이곳 저곳에 흩뿌려져 있다.
현대 웹은 컴포넌트 단위로 개발되다 보니 각각의 컴포넌트 내부에 가진 정보들이 먼 곳에 떨어져 있는 컴포넌트로 전달되기도 해야 하고, 앱 전체에서 접근 가능하도록 관리하기도 해야 한다.
2-2) 비동기, 캐싱
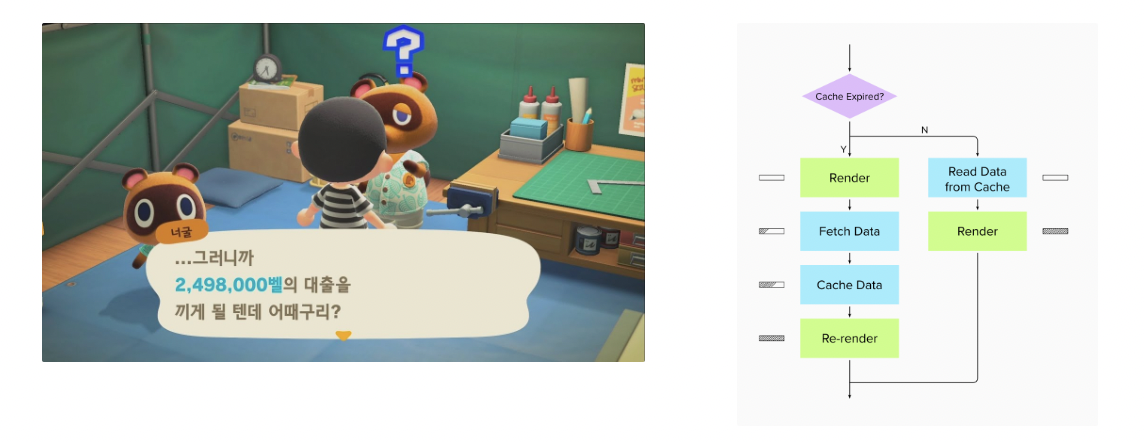
이 부분은 재미있고 잘 정리가 되어 있어 강의 내용 그대로 가져왔다.

어음이란 돈을 빌려간 사람이 미래에 돈을 갚을 것이라는 약속(Promise)을 하면서 발행하는 증서입니다. 쉽게 말하면 ‘내가 너한테 돈을 이만큼 빌렸으니까 나한테 돈을 돌려받을 수 있는 증거를 줄게!’ 입니다.
약속이 잘 지켜진 상황(Resolve)에서는 모두가 행복하겠죠. 하지만 돈을 빌려준 순간부터 돈을 받을 때까지 우리는 계속 기다리고(Pending) 있어야 합니다.
돈을 기다리는 동안 많은 일이 있을 수 있겠죠. 돈을 받아오라고 직원을 험상 궂은 형님들과 함께 보냈는데 가는 길에 상환 기한이 늘어날 수 있습니다. 직원에게 취소를 알려야 합니다. 만약 이 지시를 못들으면 직원은 애꿎은 손님 집의 식탁을 엎어 놓고 나올 수도 있습니다.
이미 다른 직원이 돈 받으러 출발한 줄 모르고 다른 직원이 또 돈을 받으러 출발할 수도 있습니다. 그러면 앞서 도착한 직원이 엎어높은 식탁을, 그 다음에 도착한 직원이 다시 한번 엎어 놓고 나올 수도 있겠죠. 만약 미리 받아다놓은 결과가 있다면 아무도 보내지 않아도 될겁니다(Cache).
약속이 지켜지지 않을 수도(Rejected) 있습니다. 혹시 내가 돈 달라고 한 말을 못들었나? 싶어 세번 정도 다시 알려줄 수도(Retry) 있습니다. 이 외에도 경합, 병렬 요청 등등 다양한 요청과 변수로부터 데이터를 안전하게 지키고 다루기 위한 여러 노력들이 있어왔습니다. 정말 복잡하네요…
2-3) 인증 / 인가
- 인증(Authentication) - 누구세요?(신원 확인)
- 인가(Authorization) - 구매할 권한이 있으신가요?(권한 검증)
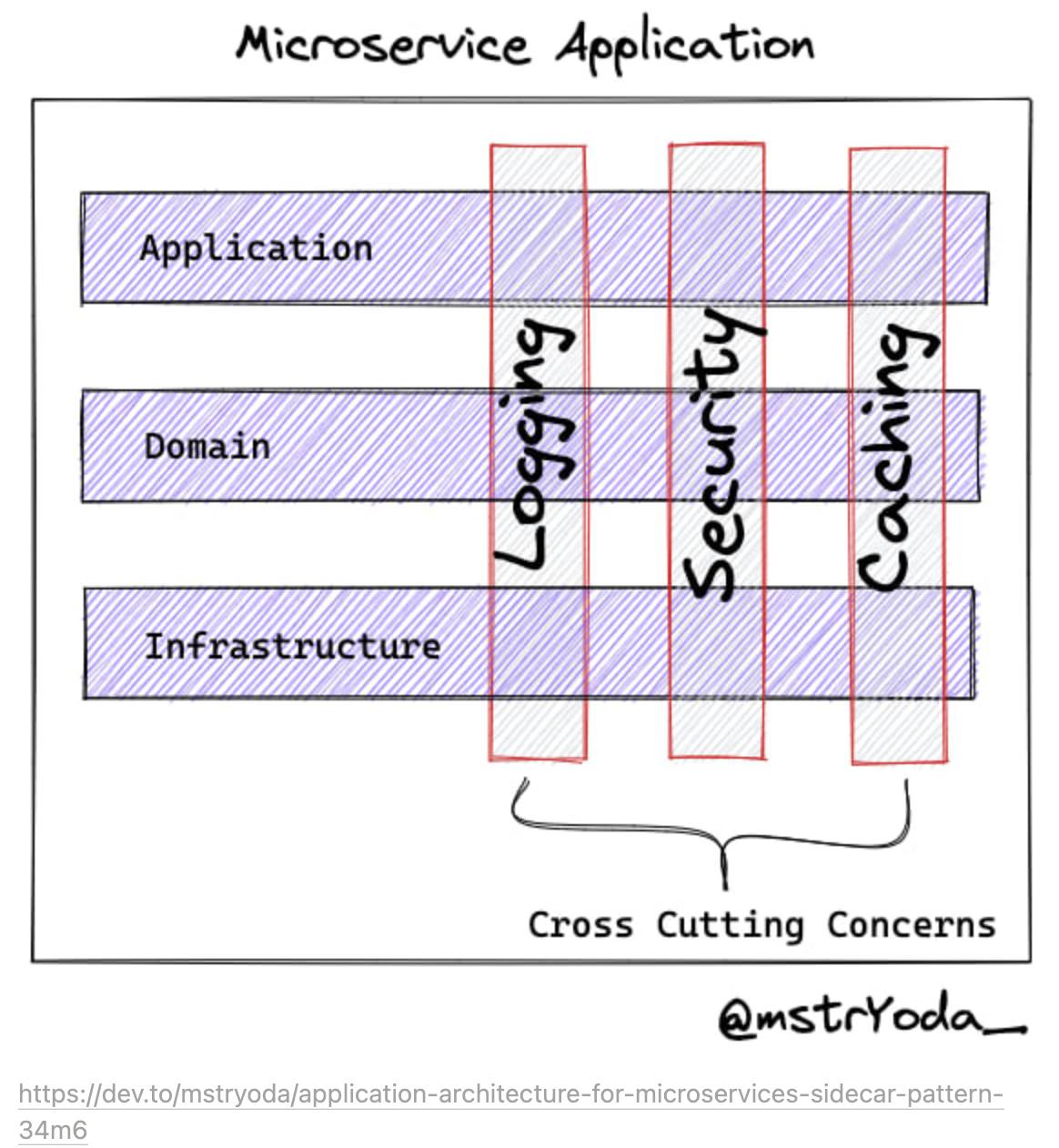
웹 어플리케이션은 유저를 중심으로 관련된 여러 가지 정보를 처리하게 되므로 인증 / 인가는 중요한 관심사이다. 앱 곳곳에서 쓰이게 된다는 특징이 있는데, 이처럼 단일한 기능이 여러 지점에 걸쳐 나타날 때 이를 횡단 관심사(Cross Cutting Concern)라고 부른다.

인증 / 인가와 관련된 처리를 할 경우, 각각의 버튼에 별도의 로직이 작성될 수도 있다. 이러한 횡단 관심사들을 별도의 레이어로 분리해서 보다 일관되게 처리할 수 있는 방법이 있다면 더 바람직한 설계가 될 수 있다.
react-query의 경우에도 비동기 요청과 관련된 상태니 캐싱 등의 관심사를 하나의 레이어로 분리하여 일관되게 처리한 예시라고 볼 수 있다고 한다. 빨리 react-query도 사용해 보고 싶다.
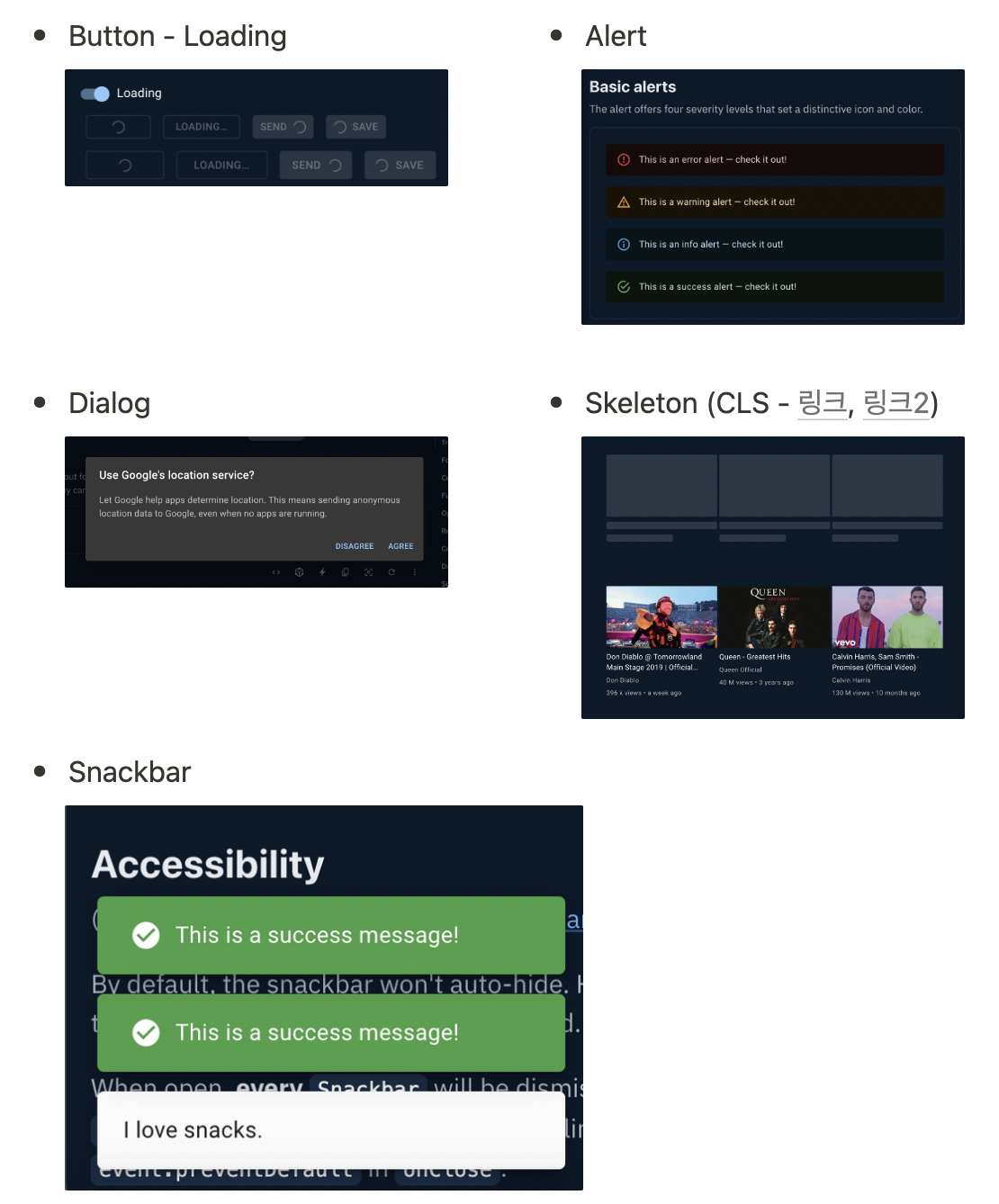
2-4) 사용자 액션에 따른 적절한 피드백(UI/UX)
좋은 서비스는 유저와 적절한 때, 적절한 방법으로 소통한다. 그런 의미에서 유저가 어떤 액션을 했을 때 우리 서비스가 어떻게 되돌려주는지는 정말 중요한 문제이다.

2-5) 관심사의 분리
컴퓨터 공학에서는 '한번에 한 가지만 걱정해도 괜찮도록' 각각의 관심사에 따라 코드를 분리하는 기법을 관심사의 분리라고 부른다.
관심사의 분리가 적절히 구현된 코드에서는 Loose Coupling (낮은 결합도, 각각의 코드가 서로 얽혀있지 않고 독립적으로 잘 분리되어 있음)과 High Cohesive (높은 응집도, 유사한 내용끼리 비슷한 위치에 잘 모여 있음)와 같은 특성을 발견할 수 있다.
예시 라이브 리팩토링은 다음 글로!
