0530 - Python GUI
학습한 내용
기초 basic
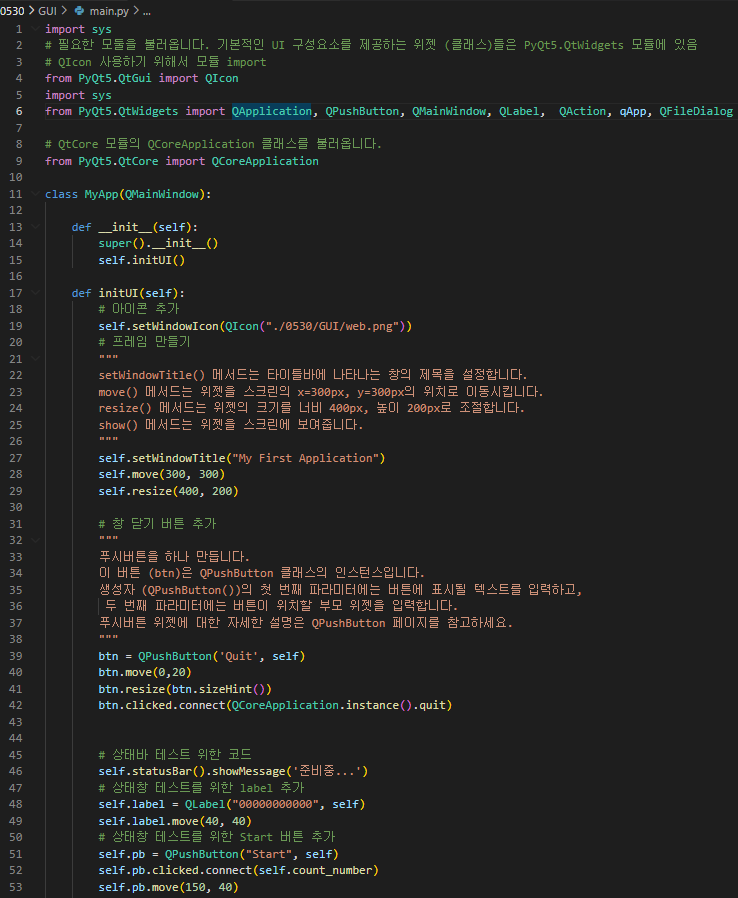
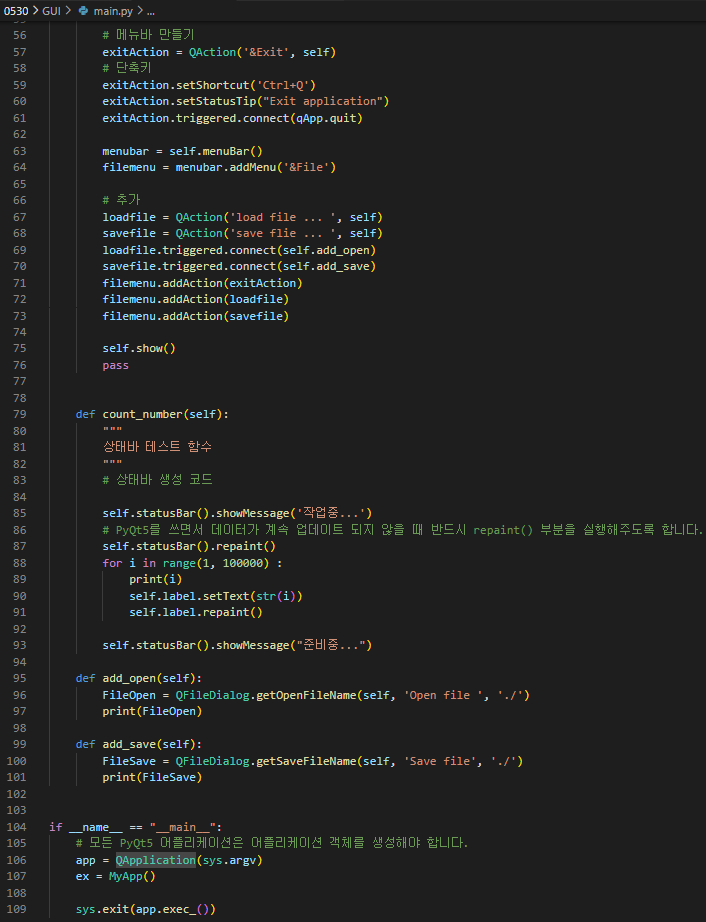
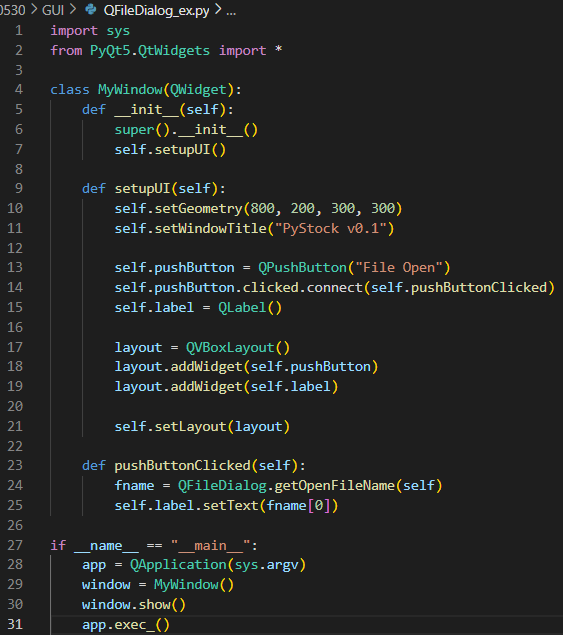
main code





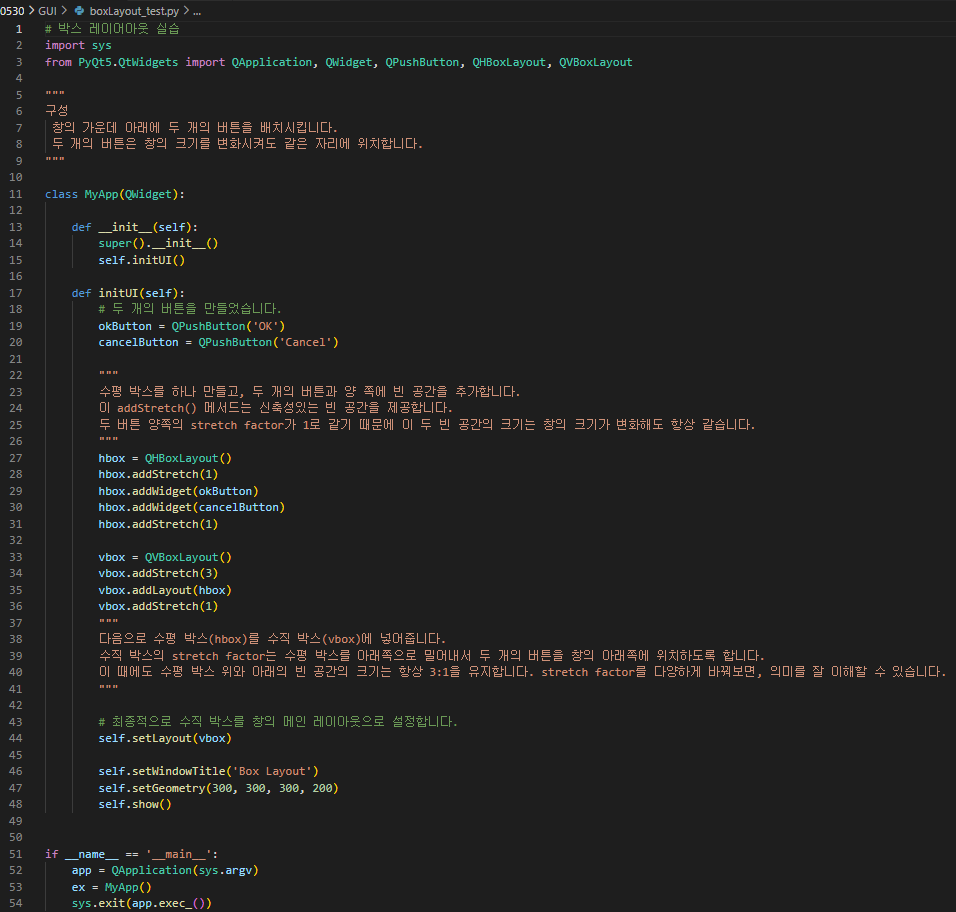
box layout
- QHBoxLayout, QVBoxLayout은 여러 위젯을 수평으로 정렬하는 레이아웃 클래스 입니다.
- QHBoxLayout, QVBoxLayout 생성자는 수평, 수직의 박스를 하나 만드는데, 다른 레이아웃 박스를 넣을
수도 있고 위젯을 배치할 수도 있습니다 - 필요한 공간을 만들기 위해 addStretch() 메서드를 사용하고, 'stretch factor'를 조절


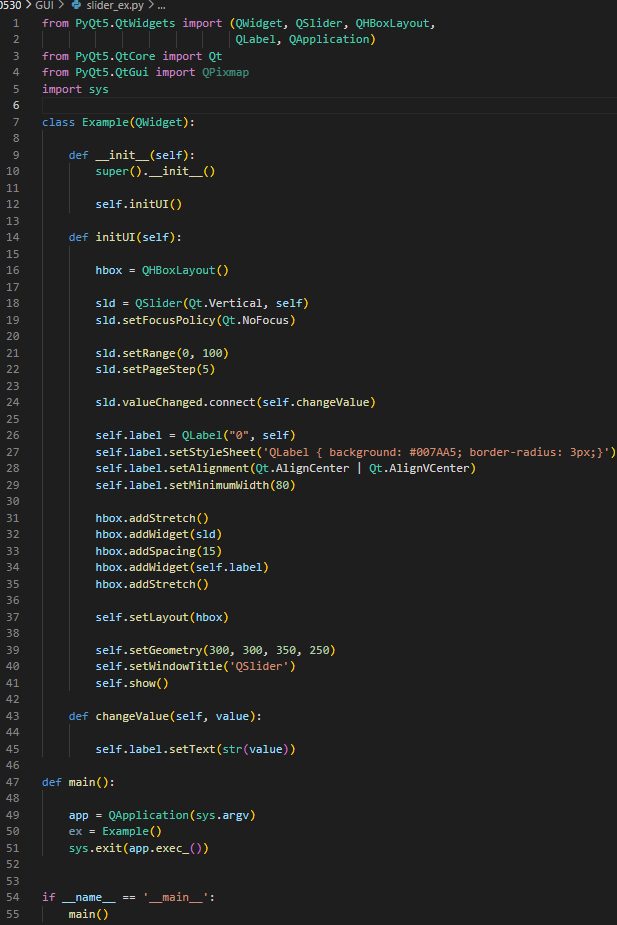
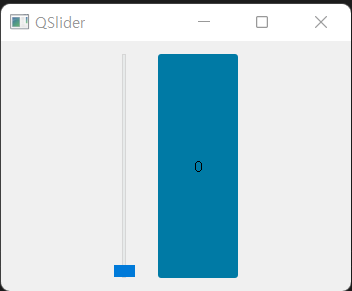
Widget - Qslider
Qslider 는 수평 또는 수직 방향의 슬라이더를 제공
- 슬라이더의 틱(tick)의 간격을 조절하기 위해서는 setTickInterval() 메서드, 틱(tick)의 위치를 조절하기 위
해서는 setTickPosition() 메서드를 사용합니다. - setTickInterval() 메서드의 입력값은 픽셀이 아니라 값을 의미합니다.
- setTickPosition() 메서드의 입력값과 기능은 아래의 표와 같습니다. (예시: setTickPosition(QSlider.NoTicks) 또는 setTickPosition(0)


QFileDialog
사용자가 파일이나 디렉터리를 선택할 수 있게 하는 다이얼로그 창


과제
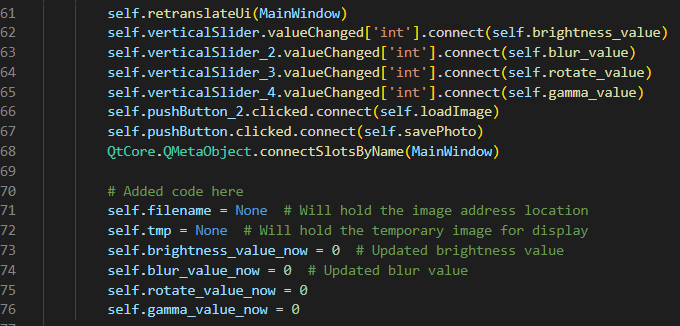
slider 2개 추가 및 opencv 이미지 처리 적용

슬라이더 2개 추가 및 rotate, gamma 처리와 연결

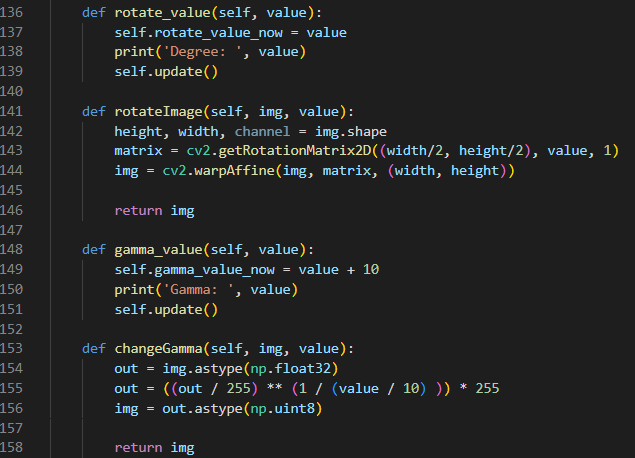
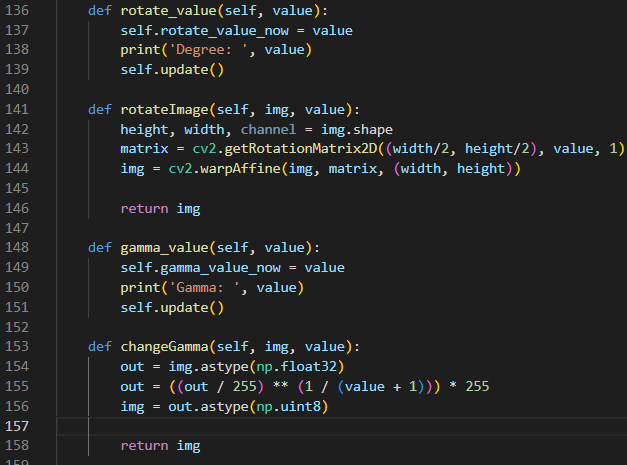
rotate와 gamma 처리하는 함수

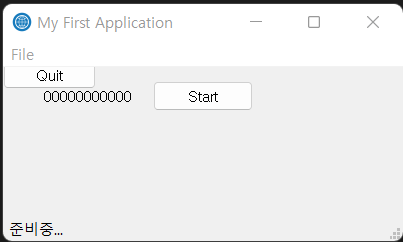
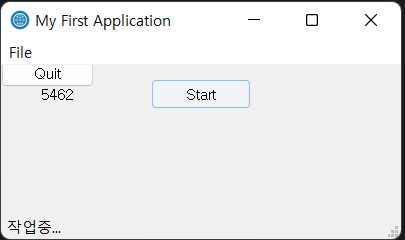
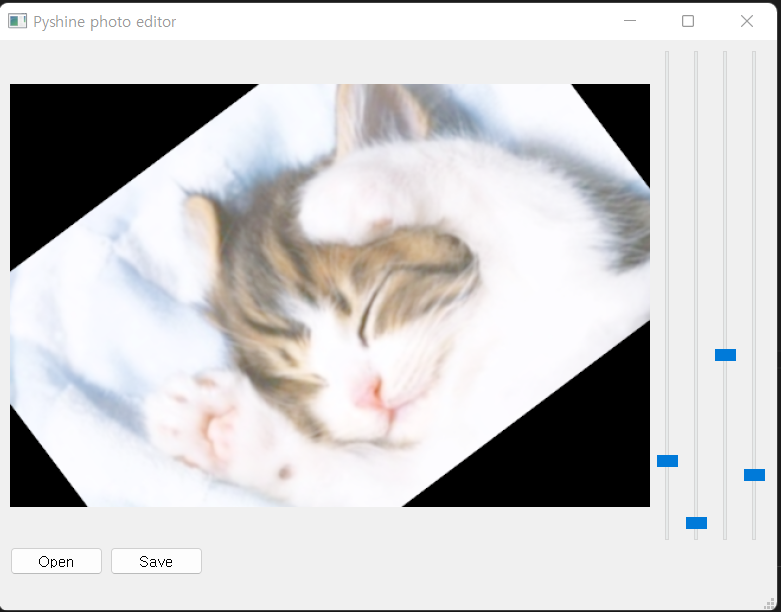
결과

- 슬라이더 1: 밝기 조절
- 슬라이더 2: blur 처리
- 슬라이더 3: 회전
- 슬라이더 4: gamma 조절
학습한 내용 중 어려웠던 점 또는 해결못한 것들
딱히 없었다.
해결방법 작성
학습 소감
옛날에 학부시절에 MFC 했던게 기억이 났다. 다른 기능들도 직접 해봐야겠다.