JavaScript는 프로토타입 기반 언어입니다. 여기서 프로토타입(Prototype)은 모델의 청사진을 만들 때 쓰는 원형 객체(original form)를 의미합니다.
자바스크립트의 모든 객체엔 숨김 프로퍼티 [[Prototype]]이 있는데, 이 프로퍼티는 객체나 null을 가리킵니다.
obj.__proto__를 사용하면 프로토타입에 접근할 수 있습니다. __proto__는 [[Prototype]]의 getter·setter로 쓰이는데, 요즘엔 쓰지 않습니다(deprecated). __proto__보다는 Object.getPrototypeOf()의 사용을 권장합니다.
[[Prototype]]이 참조하는 객체를 '프로토타입’이라고 합니다.
객체에서 프로퍼티를 읽거나 메서드를 호출하려는데 해당하는 프로퍼티나 메서드가 없으면 자바스크립트는 프로토타입에서 프로퍼티나 메서드를 찾습니다.
클래스와 인스턴스, 프로토타입은 서로 연결되어 있으며 프로토타입 체인이라는 단방향성을 띄고있습니다. 이는 서로가 서로의 프로토타입이 되는 것을 방지하기 위함입니다.
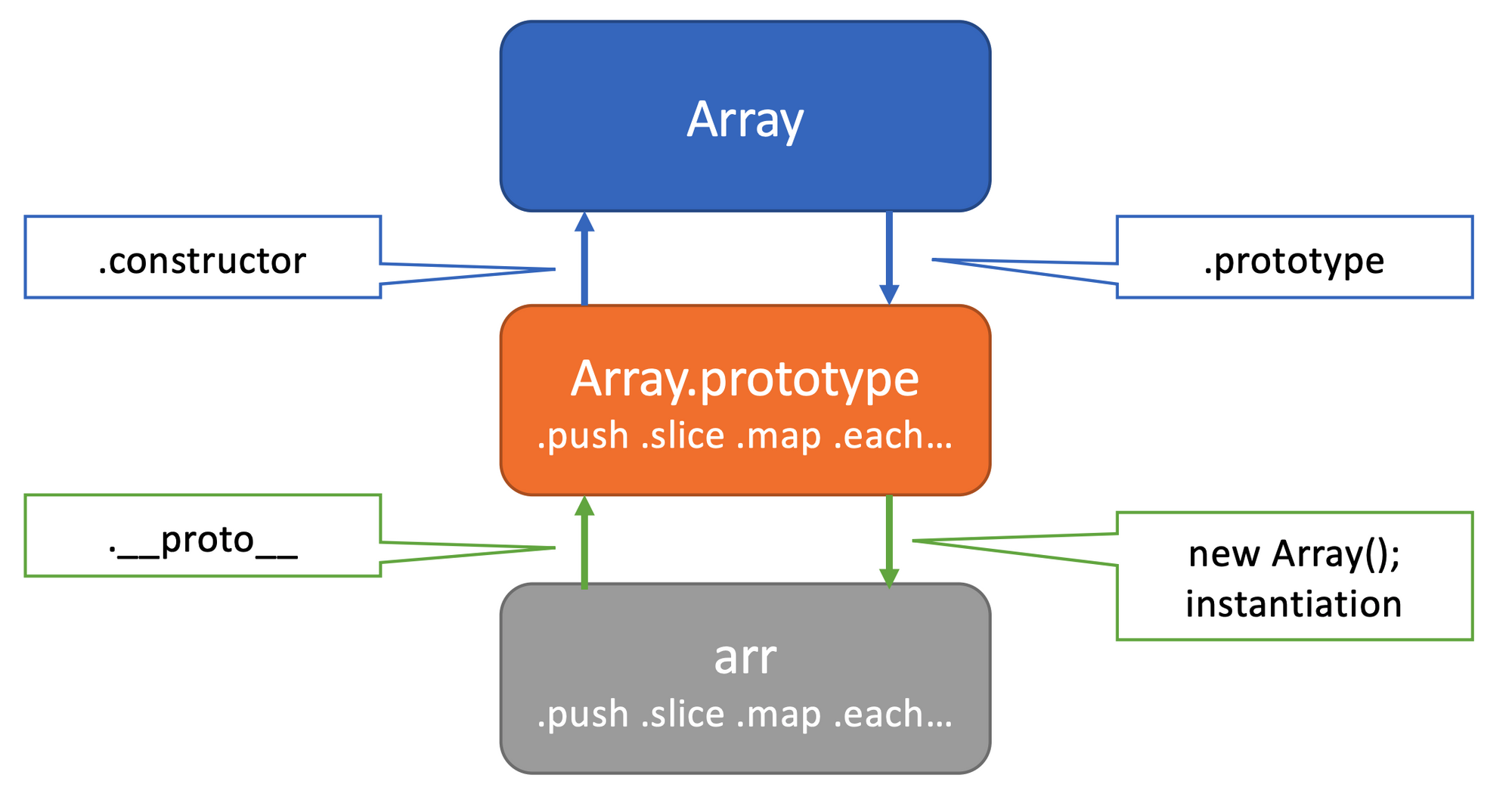
[그림] 배열 arr와 Array, 프로토타입의 관계