피그마를 사용하여 토스 앱의 UI/UX 클론하는 과제를 진행하였습니다.
피그마 클론 - Low Fidelity 프로토타입 만들기
토스앱에서 사용중인 UI 디자인 패턴
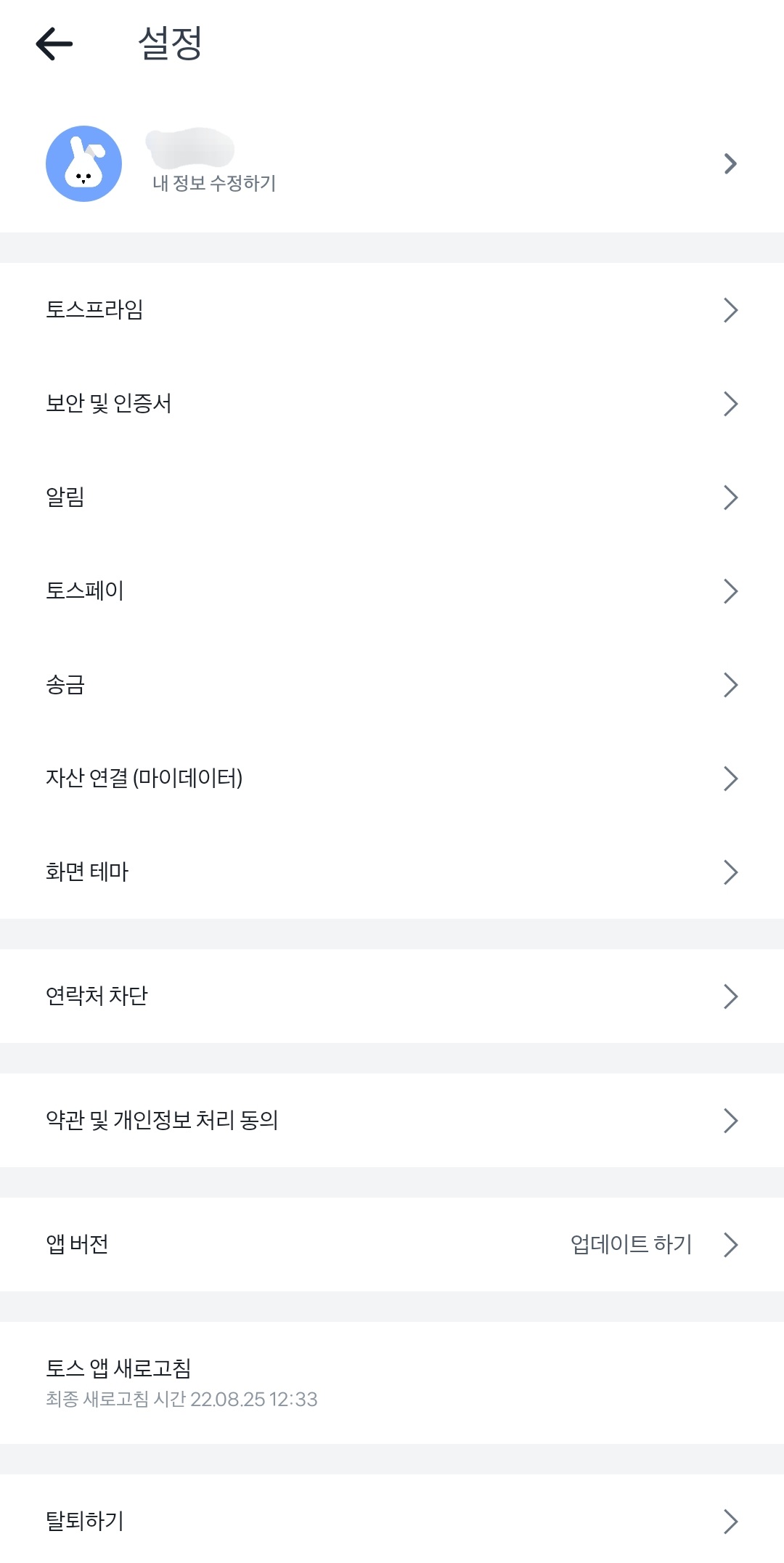
1. 모달 (Modal)
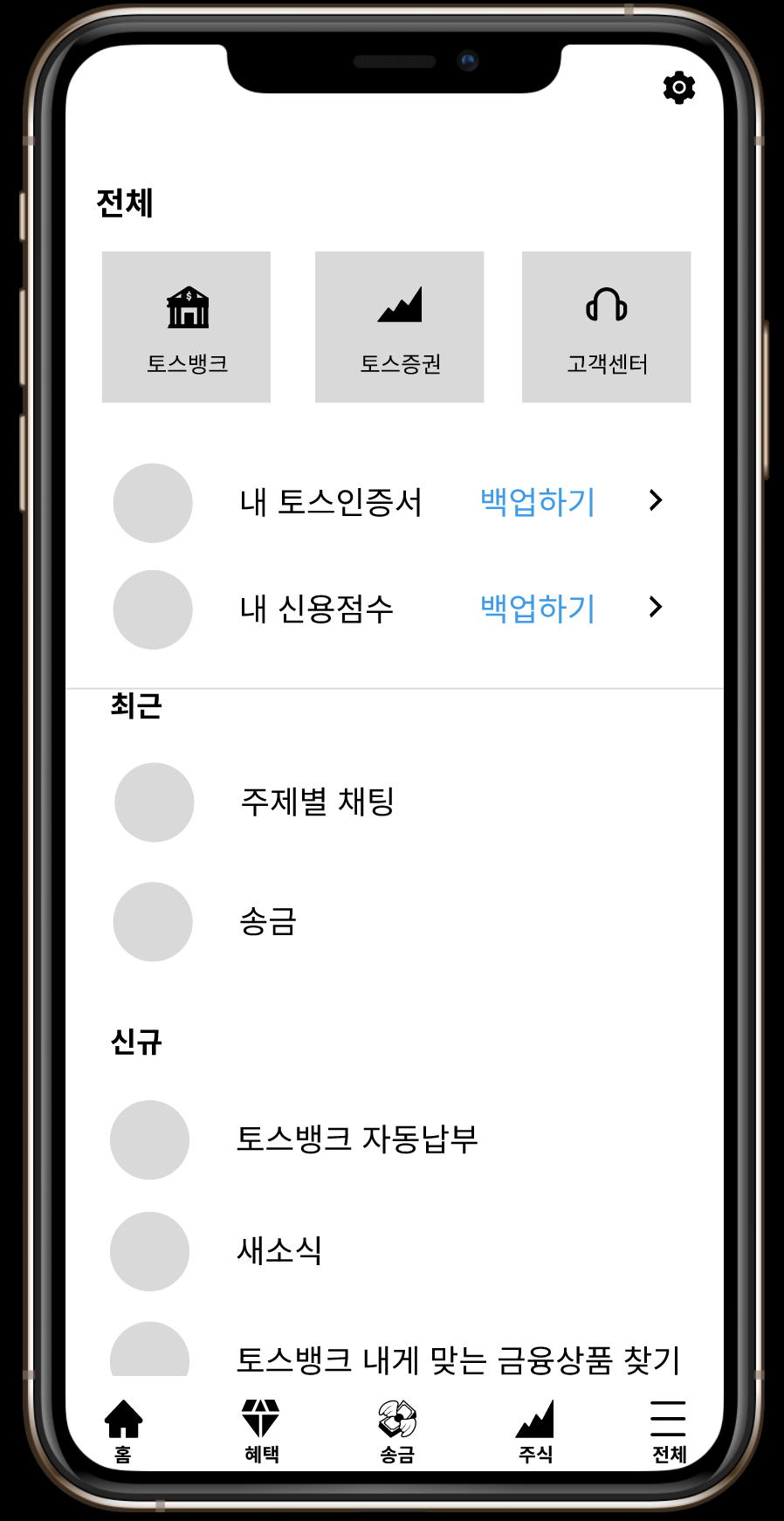
[토스] 전체 > 설정

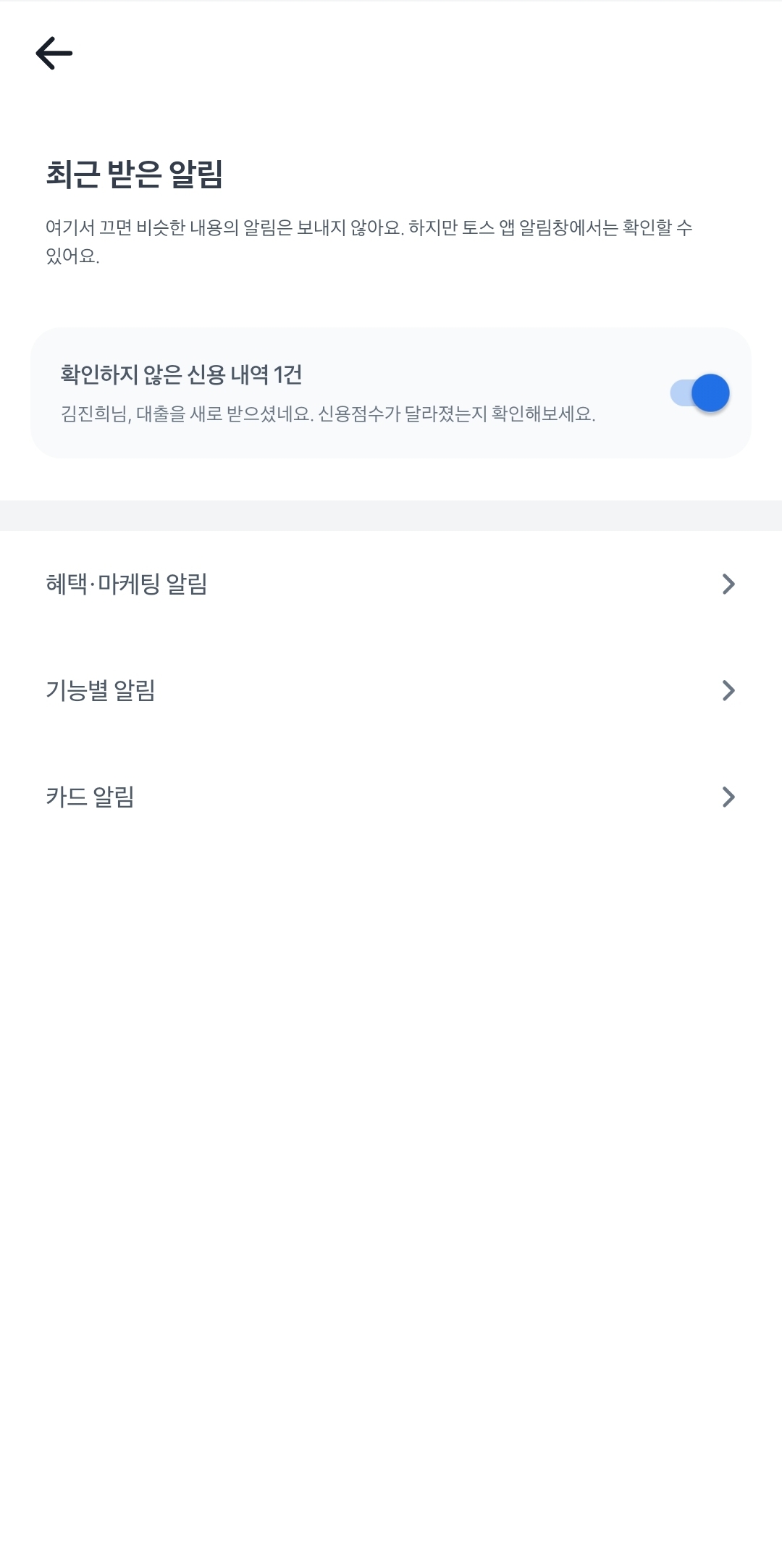
2. 토글 (Toggle)
[토스] 전체 > 설정 > 알림

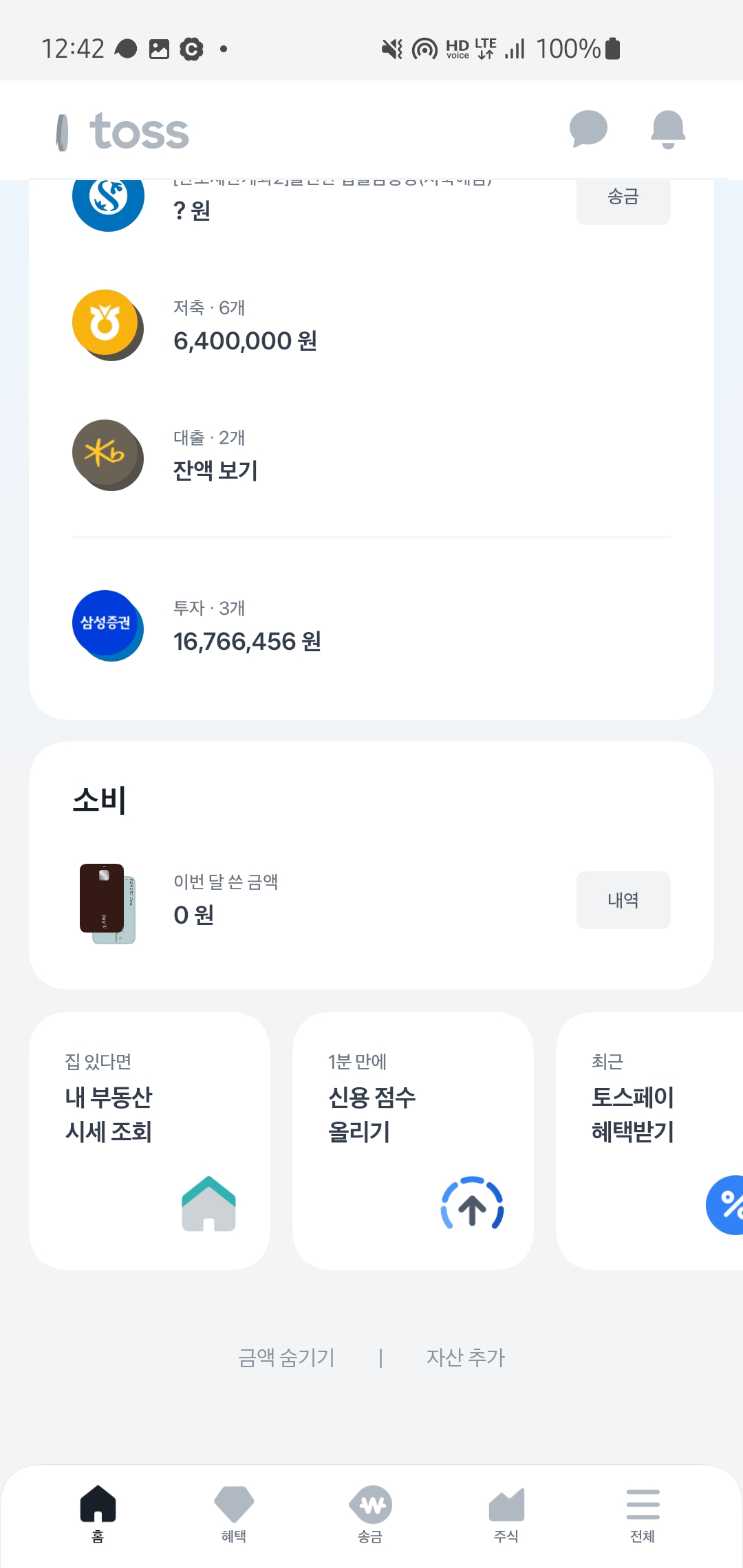
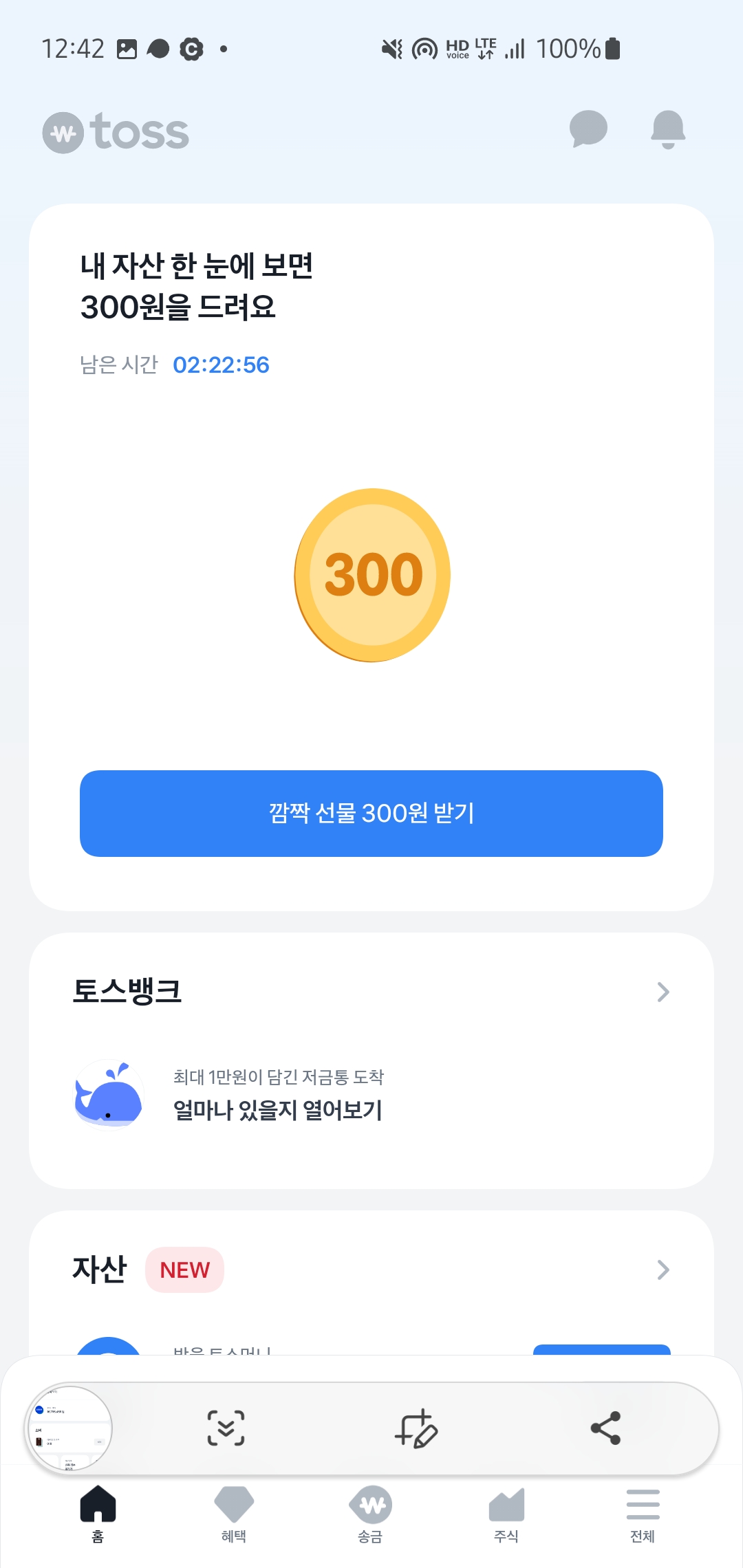
3. 캐러셀 (Carousel)
[토스] 홈

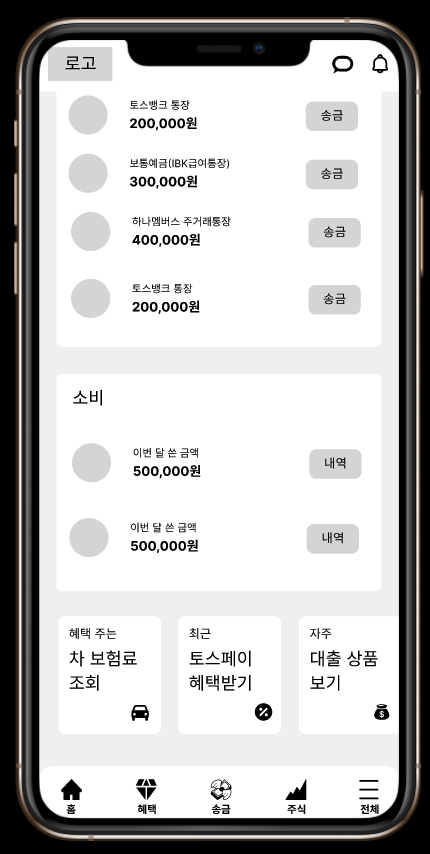
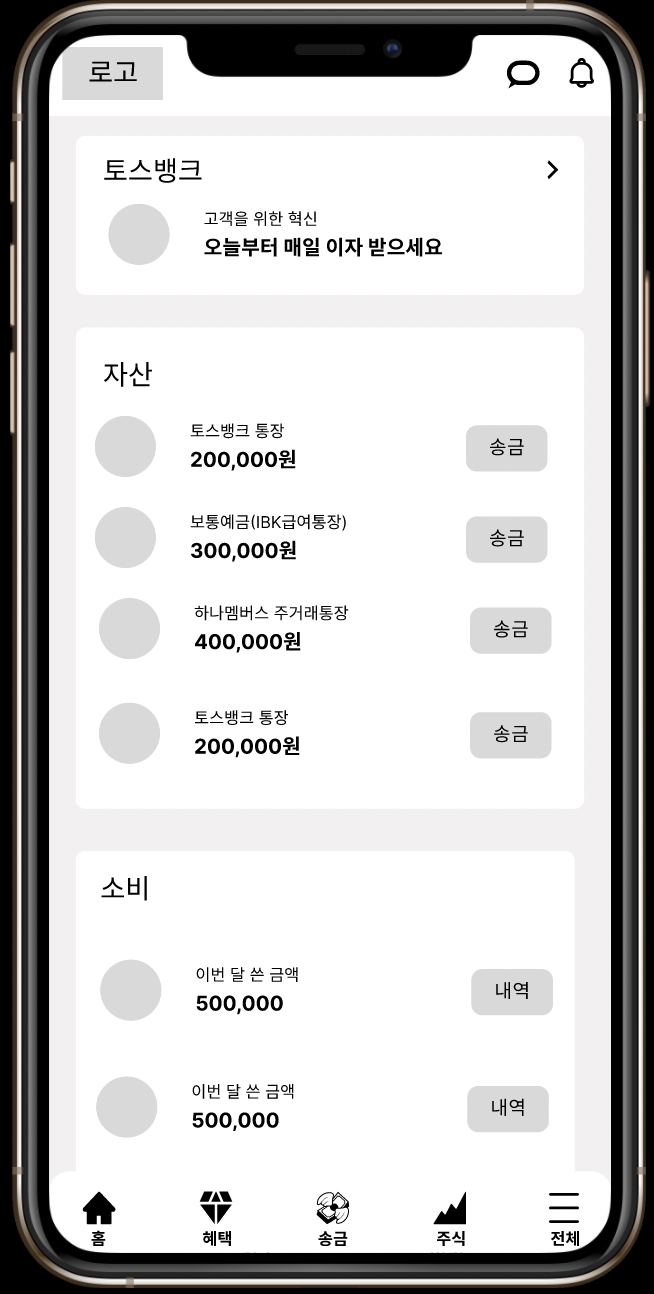
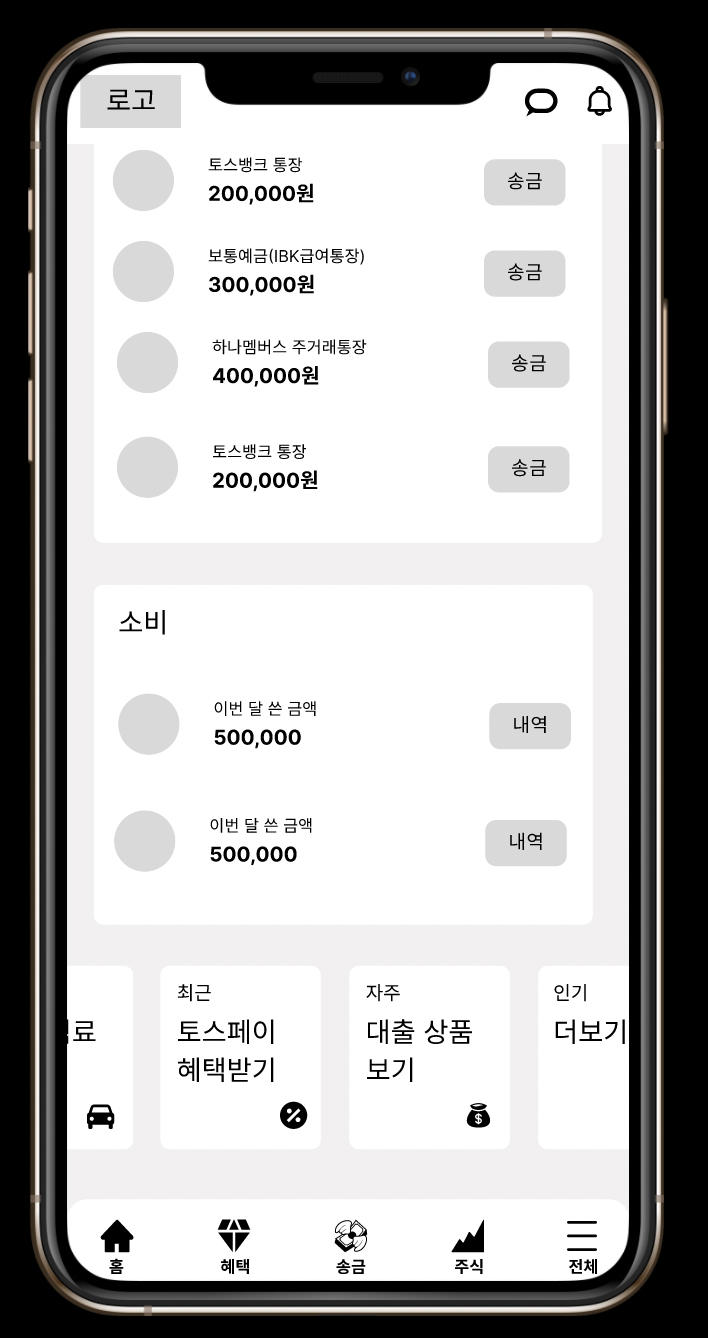
[피그마] 홈

4. GNB (Global Navigation Bar), LNB (Local Navigation Bar)
[토스] 홈

[피그마] 홈

UX 분석 : 피터 모빌의 UX 7요소 충족 여부
1. 유용성(Useful) : 사용 가능한가?
-
토스 앱에서 가장 근본적인 기능은 현재 나의 자산을 확인하고 송금하는 기능일 것이다.

-
송금 화면 세부 페이지는 구현하지 못했지만 자신의 은행 계좌목록과 각 은행 계좌 자산 현황을 조회할 수 있게 구현했다. 또한 송금 버튼을 누르면 송금 기능을 사용할 수 있도록 구현하였다. 또한 토스 앱 내에 보유하고 있는 신용 점수, 혜택, 대출 관련 페이지를 확인할 수 있도록 캐러셀을 사용(수평으로 스크롤할 수 있도록)하여 레이아웃을 구성했다.

2. 사용성(Usable) : 사용하기 쉬운가?
-
토스 앱과 유사하게 만드는 것을 목표로 했기 때문에 토스 앱 자체의 사용성을 기준으로 분석해 본다면 토스 앱은 사용성이 뛰어난 앱이라고 생각한다. 홈 화면에서 송금을 누르면 개인 간 송금을 간편하게 할 수 있고, 확인하고 싶은 계좌를 클릭한다면 계좌 정보와 거래 내역 같은 세부 정보를 바로 확인할 수 있다.
3. 매력성(Desirable) : 매력적인가?
-
이번 과제에서는 최소한의 Lo-Fi Prototype 을 목표로 구현했기 때문에 디자인에 신경을 쓰지 못했다. 따라서 매력성 부분에선 미흡한 Prototype이라고 생각한다.
4. 신뢰성(Credible) : 신뢰할 수 있는가?
-
신뢰성은 사용자가 제품이나 서비스를 믿고 사용할 수 있는가에 대한 요소이다. 핀테크 앱 특성상 개인정보 보안이 강력해야 하고 그것을 사용자에게 설득할 수 있어야 하는데 이번 과제의 프로토타입에서는 해당 요소를 충족시킬 만한 요소를 구현하지 못했다고 생각한다.
5. 접근성(Accessible) : 접근하기 쉬운가?
- 접근성은 나이, 성별, 장애 여부를 떠나 누구든지 제품이나 서비스에 접근할 수 있는가에 관한 요소이다. 예시로는 시력이 좋지 않은 고연령자 사용자들을 위한 글자 키우기나 돋보기 기능, 시각 장애인을 위한 음성 안내 기능 등이 있는데 이번 과제에서는 구현하지 못했다.
6. 검색 가능성(Findable) : 검색하기 쉬운가?
- 검색 가능성은 사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가에 관한 요소이다. 네비게이션 바, 검색 기능 같은 것을 넣어서 구현 할 수 있는데 이번 과제에서는 GNB(Global Navigation Bar)를 앱 하단에 배치했다.
7. 가치성(Valuable) : 가치를 제공하는가?
- 가치성은 위의 요소들을 모두 통합하여 사용자에게 가치를 제공하고 있는가에 대한 요소이다. 가능한 모든 요소를 고르게 고려하는 것이 좋은데, 이번 과제에서는 매력성, 신뢰성, 접근성이 부족했다고 생각한다.
