오늘의 수업 일정
목 | Day 11
✍️ #6.6 to #6.11
✔️ 코드 챌린지
수업 간단 정리
div 와 section의 차이는?
article tag는 문서 혹은 요소가 독립적으로 존재할 수 있을 때 사용한다.
section tag는 논리적으로 관계 있는 문서 혹은 요소를 분리할 때 사용한다.
div 요소간 논리적 관계와는 상관없이 요소를 나눠야 할 필요가 있을 경우 사용한다.
'article'과 'section'은 모두 'div'와 같은 block속성을 갖고 있는 tag이다.
따라서 'article'과 'section'을 모두 'div' tag로 대치해도 기능상의 문제는 전혀 없다.
🚩form
<form name="폼 태그 이름" action="데이터를 보낼 주소" method="데이터 전송 방식">- name : 해당 폼 태그의 이름
- method : 작성한 정보를 보낼 방식 (전송 방식에는 GET과 POST가 있습니다.)
- action : 작성된 데이터를 보낼 주소
form은 중요한 2가지 속성(attribute)을 가지고 있다.
하나는 action이고, 다른 하나는 method
action은 어떤 페이지로 data를 보낼건지 지정할 수 있다. 적어 놓은 URL에 해당하는 파일이 반드시 존재해야한다.
method는 2가지 방식 중 하나를 쓸 수 있다.
하나는 POST이고, 다른 하나는 GET이다.
POST는 백엔드 서버에 정보를 전송하는 방식이라 이번 강의에서는 사용할 수 없다.GET방식은 보안에 취약하다. username이랑 password를 GET 방식으로 보내선 안된다. URL에 포함되어도 상관없는 정보들을 GET 방식으로 보내는 것이다.
🚩 input
form 태그 안에 사용하는 여러 가지 입력 태그
<input type="타입" name="입력 폼의 이름" maxlength="최대 입력 가능 글자 수" value="표시되는 기본 값">- type : 속성 값에 따라, ID, 비밀번호, 이메일, 체크박스, 라디오 등등의 입력 폼이 될 수 있습니다.
- name : 입력 폼의 이름
- maxlength : 입력 폼에 입력 가능한 최대 글자 수
🚩nav
nav 요소는 문서의 부분 중 현재 페이지 내, 또는 다른 페이지로의 링크를 보여주는 구획을 나타낸다.
🚩borderbox
네비바 하단에 고정시키기
width:100%를 주는 이유는?! 생각해보기
nav의 부모인 body의 너비값을 다(100%) 받는다고 생각하면 된다.
width:50%라면? 부모인 body의 너비값을 50%만 가진다고 보면됨
position: fixed;
bottom:0
box-sizing: border-box;
width: 100%;상단고정시킬때는 top:0; 을 주면 된다.
box-sizing: border-box 으로 고정시킬수있다.
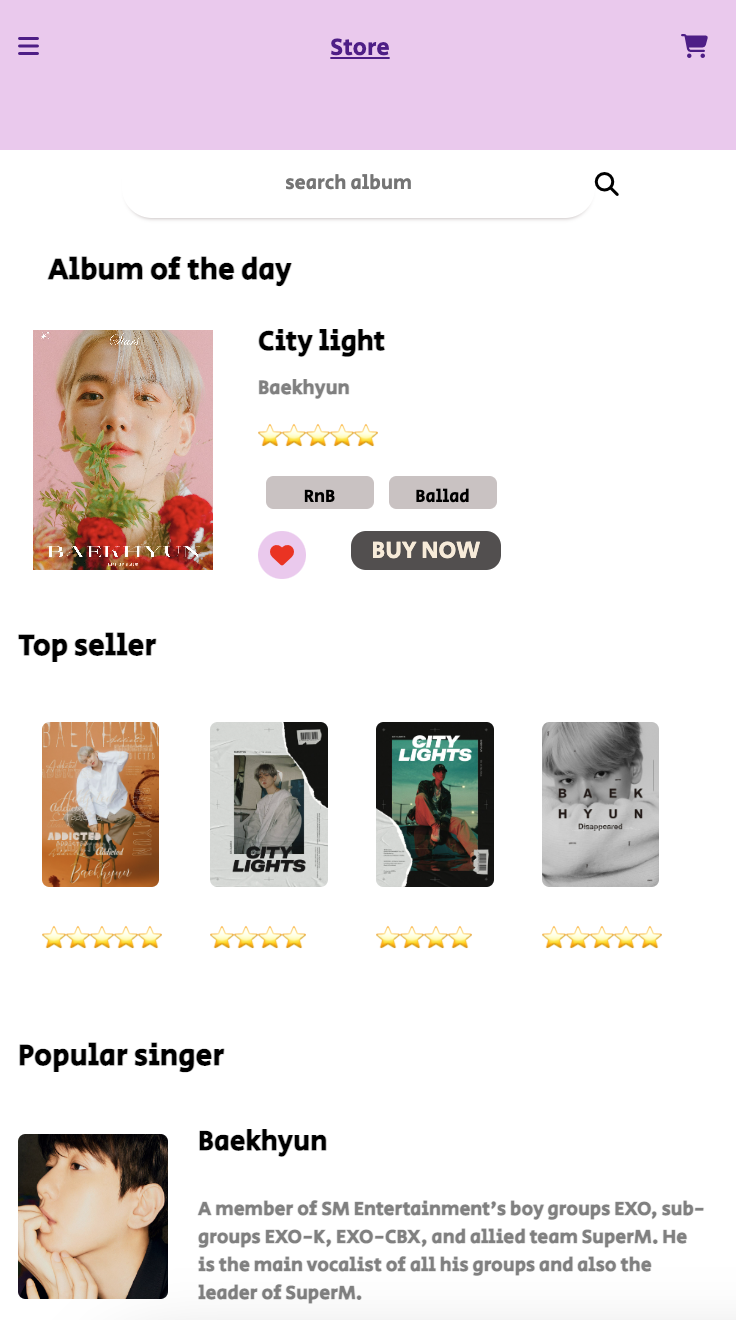
오늘의 실습

하단바nav 만들고 고정시키기,추가로 상단바 고정까지,
코코아 클론 챌린지 QUIZ
Wow....예시 답안보자마자 나온 한마디 ㅋㅋㅋㅋㅋㅋ
오늘 하루도 클론챌린지로 불태우겠구나... 화이팅..
🚩 overflow
- visible : 기본 값입니다. 넘칠 경우 컨텐츠가 상자 밖으로 보여집니다.
- hidden : 넘치는 부분은 잘려서 보여지지 않습니다.
- scroll : 스크롤바가 추가되어 스크롤할 수 있습니다.(가로, 세로 모두 추가 됩니다.)
- auto : 컨텐츠 량에 따라 스크롤바를 추가할지 자동으로 결정됩니다.( 필요에 따라 가로, 세로 별도로 추가될 수도 있습니다.)
오늘도 이렇게 시간이 다 ...간다.....
css에 이렇게 시간을 쓰는게 맞나?싶긴한데 그래도 처음부터 배우는거니까 알고가면 좋긴할듯
그래서 만들면서 개발자도구 이용해서 값 조절하는 방법을 조금은 터득한거 같아서 기분이 좋다~
이렇게 하나씩 배워가면 되는거니까..!
아 물론 오늘도 끝까지 못한건 있다.. 상단바 중간에 서치창 겹치게 하는건데 그건 배우지도 않았는데.. 어떻게 하라는거지 8ㅅ8 아무리 구글신이라도 어려운건 어렵다고 ㅠㅠㅠ 내일 답변 기다려보는걸로! 오늘도 이렇게 과제 완료!!!! 이제 2개 남았는데.. 이제부턴 진짜 밤샐거같다..ㅎㅎㅎ