
오늘의 수업 일정
금.토 | Day 12 - 13
✍️ #6-12 to #6-17
✔️ 코드 챌린지 (2일)
수업 간단 정리
border-box
box-sizing:border-box
-css box padding의 디폴트 원리-
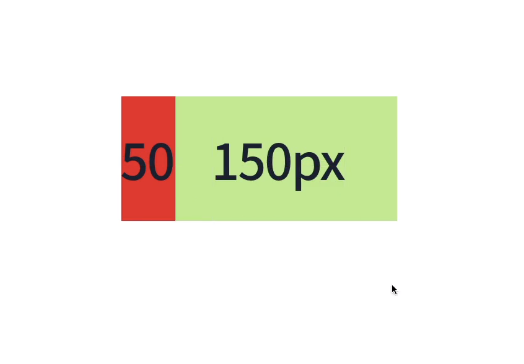
200px의 박스에 50px의 padding을 주면, css는 기존 박스의 width를 유지하기 위해 50px만큼 박스를 늘린다.

padding : 50px,
width : 200px
//250px (width 200, padding 50)의 box가 생성됨.이를 막기 위해 box-sizing:border-box를 쓰면 box의 width를 유지한 채(총 200px) padding값을 줄 수 있다.

Navigation Bar
-ing-
코코아 클론 챌린지 QUIZ
과제study
div박스 안에 img 사이즈 맞추기
-분명 박스 안에 img태그를 두고 박스 클래스에 사이즈 지정을 해줬는데 이미지 사이즈가 조정이 안된다..!

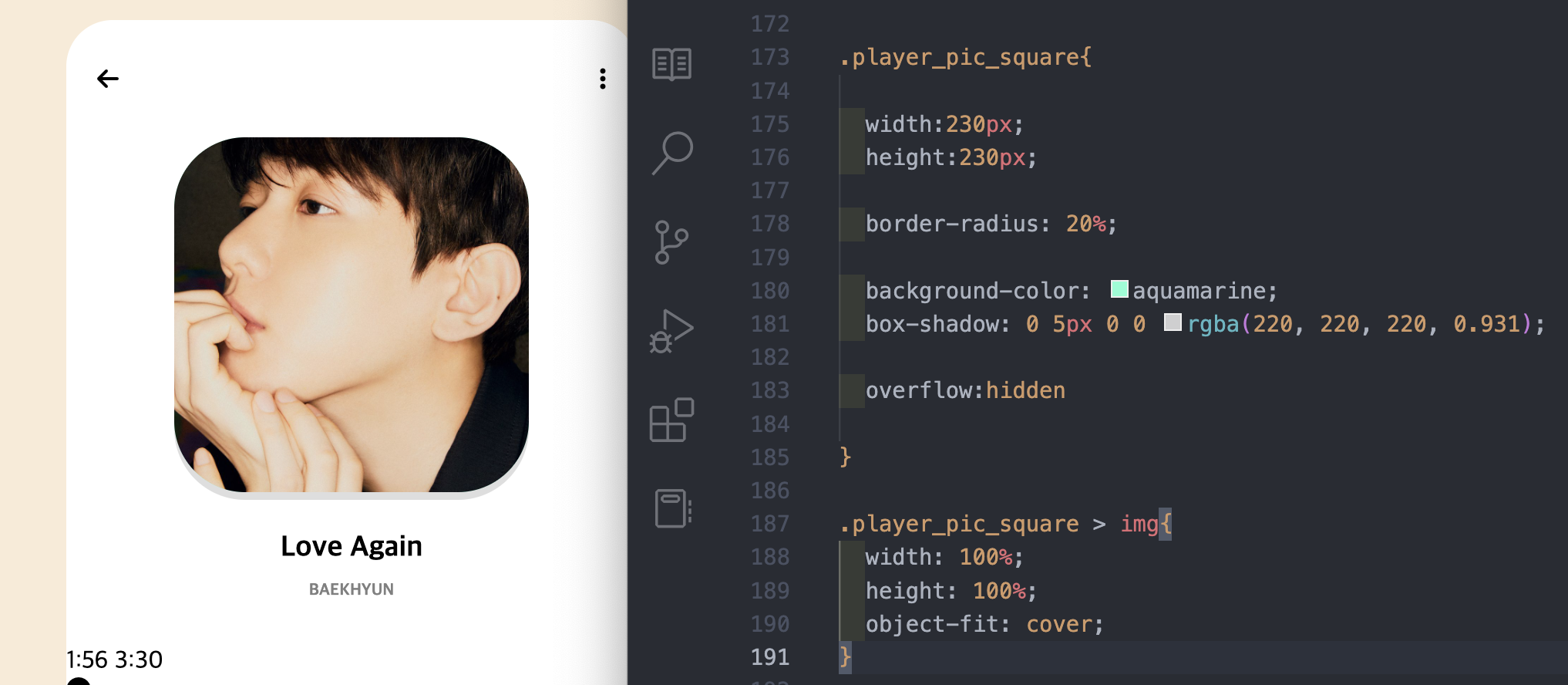
~구글신~의 도움으로 찾아보니 div박스에 overflow:hidden를 줌. 그리고 그 안의 img는 원본 비율을 유지하도록 width: 100%, height: 100%을 주고, div 크기에 딱 맞도록 object-fit: cover; 주면 해결 완료!

💡속성 찾아보기💡
overflow:hidden 부모요소의 범위를 넘어가는 자식요소의 부분은 보이지 않도록 처리
object-fit속성이란, 요소의 크기에 맞게 img태그와 video태그의 크기를 조정하는 방법으로 사용되는 속성
object-fit: cover cover속성 값을 주면 요소의 가로나 세로크기에 가능한 맞춰져 크기가 조정되고, 비율은 고정된 상태입니다. 개체 크기에 맞게 잘립니다. 가득 채울때까지 확대됨

과제 회고
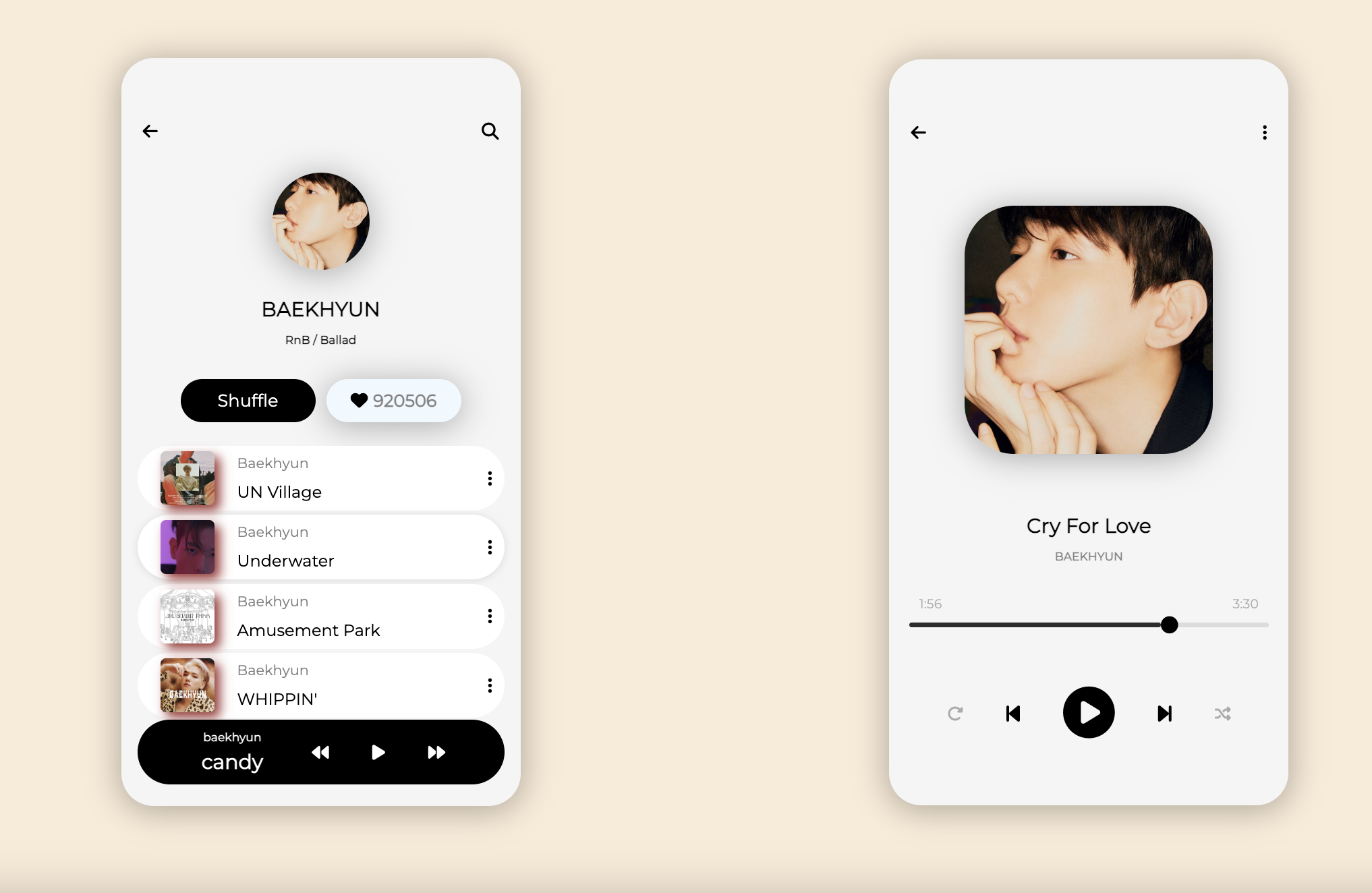
11/18 시작하여 html과 css 대부분 완료
11/19 2번째 페이지 재생바 생성하고, 전체적인 css틀 정리하며 마무리
코코아클론하면서 css에 대해서 많이 익힌거 같아 좋았다:)
졸업 과제는 프로젝트 일정이랑 겹쳐서 완료..할수있을지는 모르겠지만ㅠㅠ
일단 2주동안 수업듣고 꾸준히 과제 제출을 완료했다는것과 그래도 구글링이 나름 늘어서 필요한 요소들을 잘 찾아내어 적용한다는 부분, 디자인완성본만 있으면 구조 생각해서 틀 잡아내기까지. 익숙해졌다는 점에서 큰 점수를 주고싶다. 이번에 제출한 과제도 물론 부족한 점이 있긴했다 전체적으로 디스플레이:플렉스를 주는 부분에서 아직 헷갈리고 일일히 검사에 들어가서 조정하고 시험해보고 고친다는 점이 부족했는데 시간되면 잊지말고 다시 한번 공부해야겠다.
