
오늘의 수업 일정
토 | Day 06
✍️ #3.6 ~ #3.11
✔️ 코드 챌린지
수업 간단 정리
block의 세가지 특징
margin / border / padding
1.margin
2.border
3.padding
padding : box의 경계로부터 '안쪽'에 있는 공간
id속성값을 줄때는 style에서 #id속성값 으로 표시해준다.
<style>
#first{
color : white
}
</style>
<div id=first></div>border : box의 경계
border은 inline과 block 모두에 적용된다
border: 2px solid black (사이즈 스타일 색)Class:여러 요소들에 많이 사용할수있다. 유일할 필요가 없다.
#tomato = id = "tomato"
.tomato = class = "tomato
(3.8) inline은 높이와 너비를 갖지 않아서, 위아래 margin을 가질 수 없음.
padding은 사방 다 가질 수 있음.
이런 상황에 위 아래 margin을 적용하고 싶다면 inline요소를 block로 바꿔야 한다.
추천게임 : CSS diner
(3.9)Inline Block
inline-block은 block이 inline속성을 가지게해줌
즉, 옆에 둘수도있고, width와 height를 가질 수있다.
그러나 정해진 형식이 없고 사이사이에 공간이 멋대로 생긴다.
또, 반응형을 지원하지않기때문에 화면 사이즈에 따라 보이는게 달라진다.
따라서 요즘은 잘쓰지않는다.
(3.10)
위 문제때문에 좋은 방법을 고안해냄 ->flexbox
flexbox는 세가지 규칙을 가진다.
1.
자식element 에게 명시하지않고 부모element에게 명시한다.
예를들어 div의 부모인 body에 명시한다.
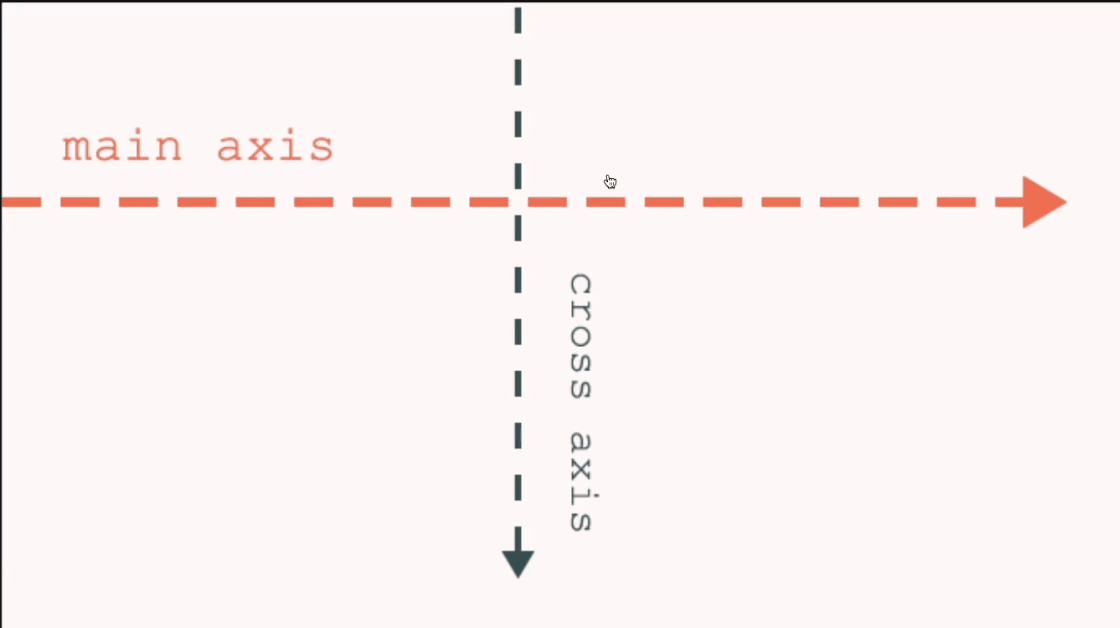
2.justify-content
main axis 축(주축)에 적용된다. ( 이 축위에서 움직인다고 보면된다.)
3.align-items
cross axis 축(교차축)에 적용된다.
- body가 height를 가지고 있지 않다면, align-items를 해도 안 먹힌다.
justify-content/align-items를 사용하고 싶으면 먼저 display:flex를 적용해줘야한다.
display:flex;
justify-content :center;
align-items:center;
위에 디폴트값으로 저렇게 설정되어있지만, 축을 바꿀수있어.
flex-direction : row(디폴트값-가로) / column(주축을 수직으로 변경해줌)
Flex-wrap: wrap/ nowrap
Wrap : block 이 겹치지 않게
reverse를 써서 반대로 뒤집을수도 있다.
- Flex-direction: column-reverse
- Flex-direction: row-reverse
- Flex-wrap: wrap-reverse
코코아 클론 챌린지 QUIZ
- [CSS] 화면 중앙 배치 다시 공부하기

