
오늘의 수업 일정
월 | Day 08
✍️ #3.12 ~ #3.16
✔️ 코드 챌린지
수업 간단 정리
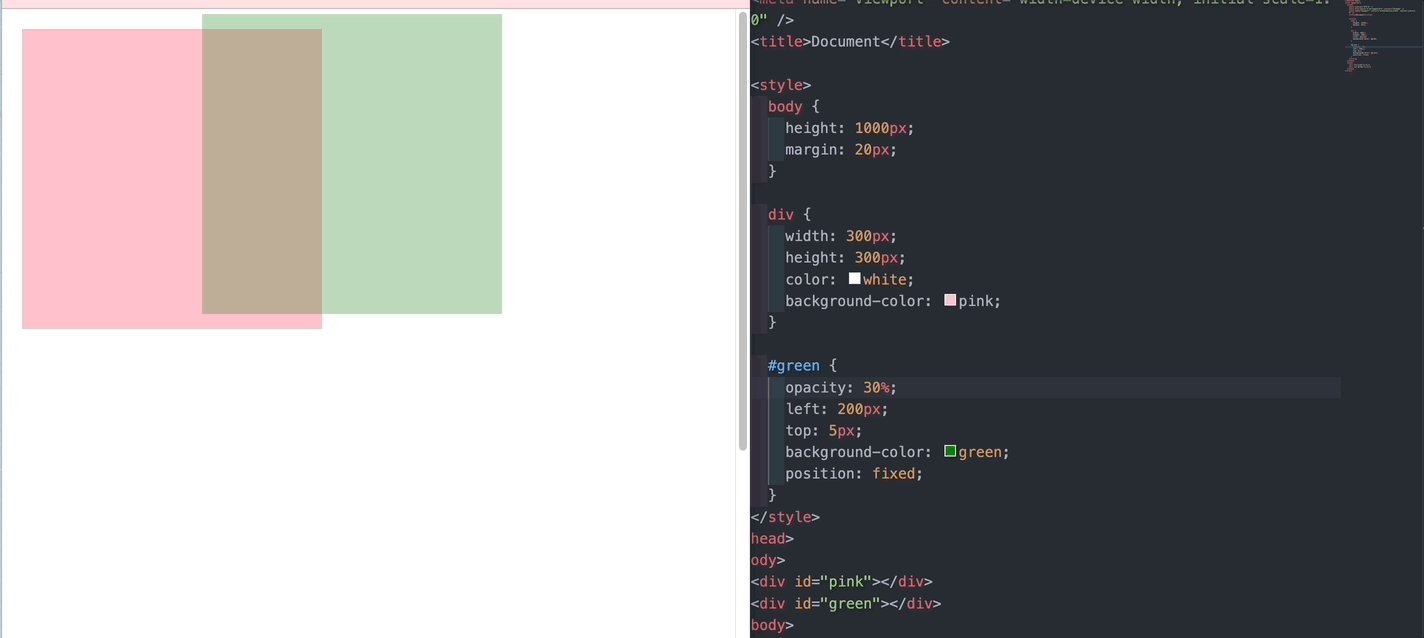
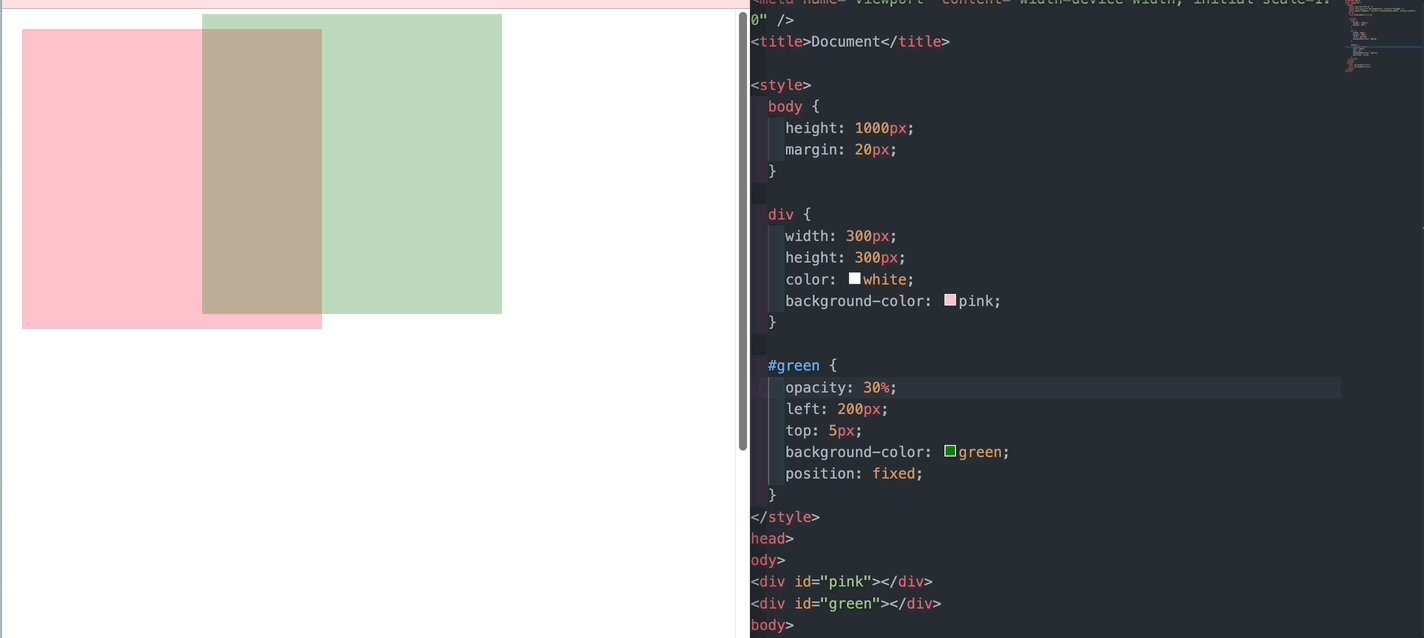
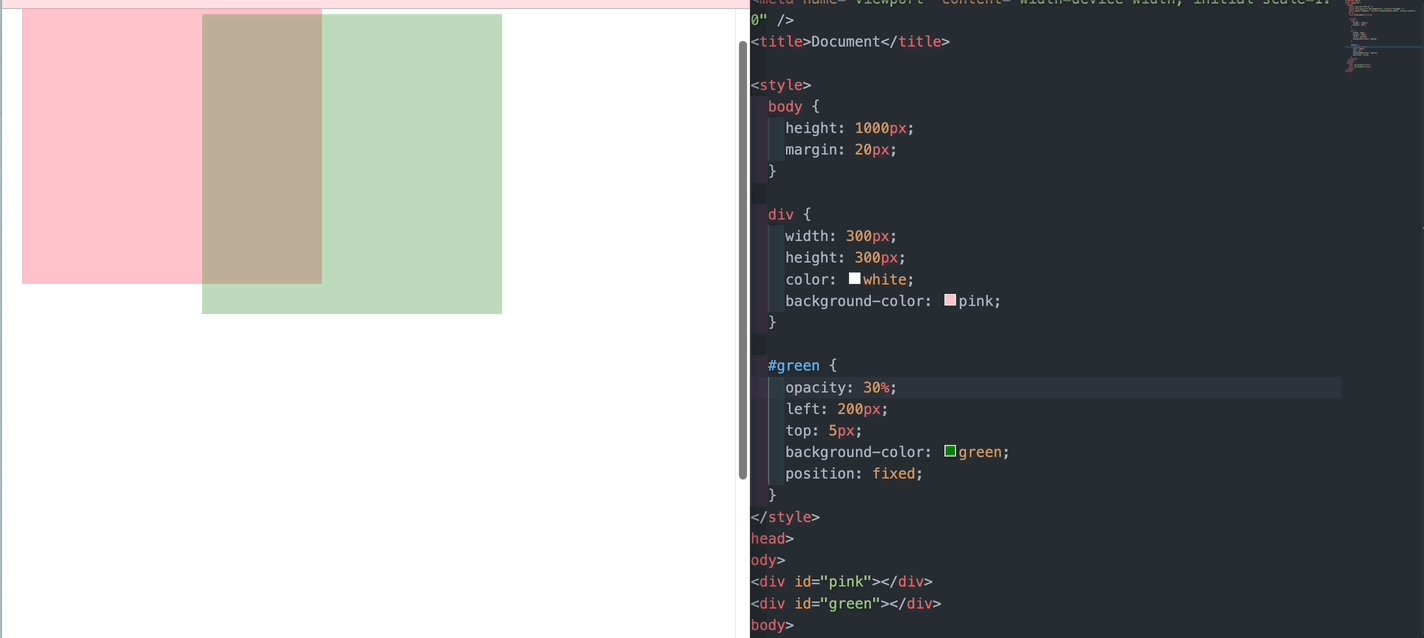
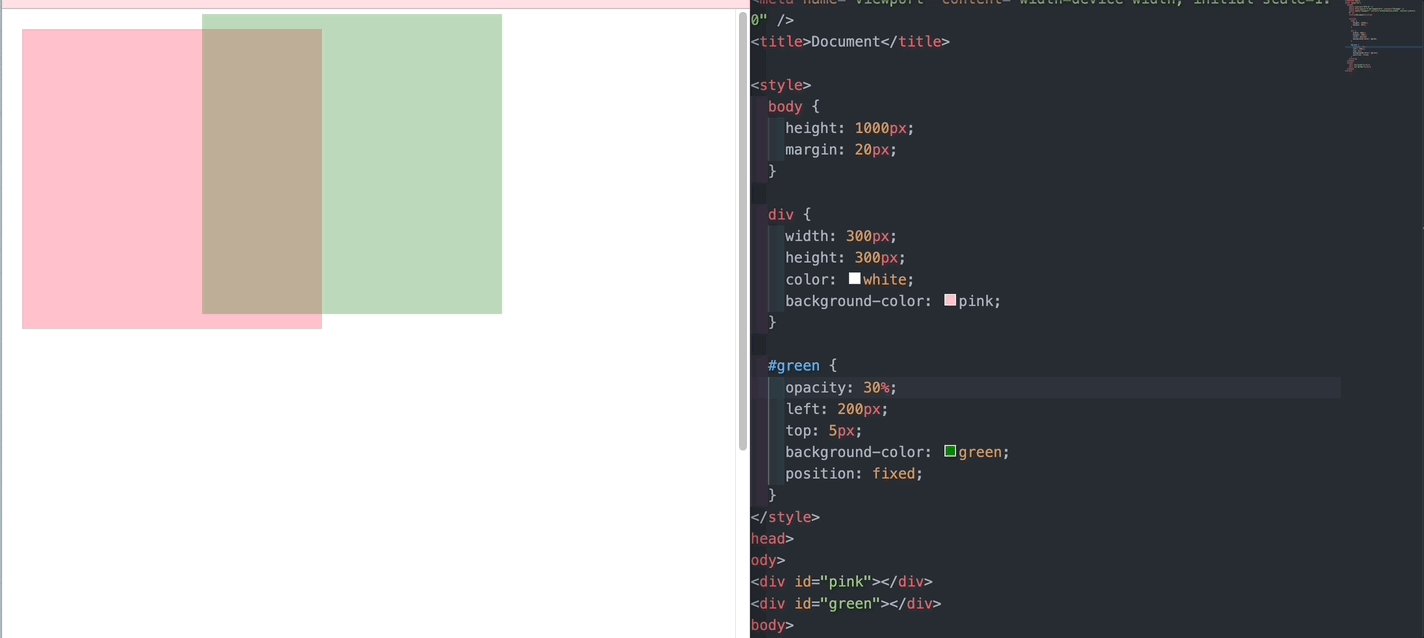
Fixed(고정)
position : fixed를 이용하면 스크롤해도 항상 제자리에 머무른다.처음 만들어진 자리에 고정 됨!

하지만 top, left, right, bottom 중 하나만 수정해도 서로 다른 레이어에 위치하게되어 원래 위치가 무시된다.

예를들어 넷플릭스의 고정된 상단같은 것
Relative & Absolute
Position의 종류 : absolute, relative, fixed, static(Defalut)
positon: static (default)
박스를 처음 위치한 곳에 두는 것
position : relative
element가 처음 위치한 곳을 기준으로 위치를 수정하는것(top, left, right, bottom)

position: relative;
top: -10px;
left: -10px;
#처음 위치한 div에서 움직인걸 볼수있다 position : absolute
가장 가까운 relative 부모를 기준으로 이동
position:relative 를 해주면 부모가 된다.
없으면 body가 부모!

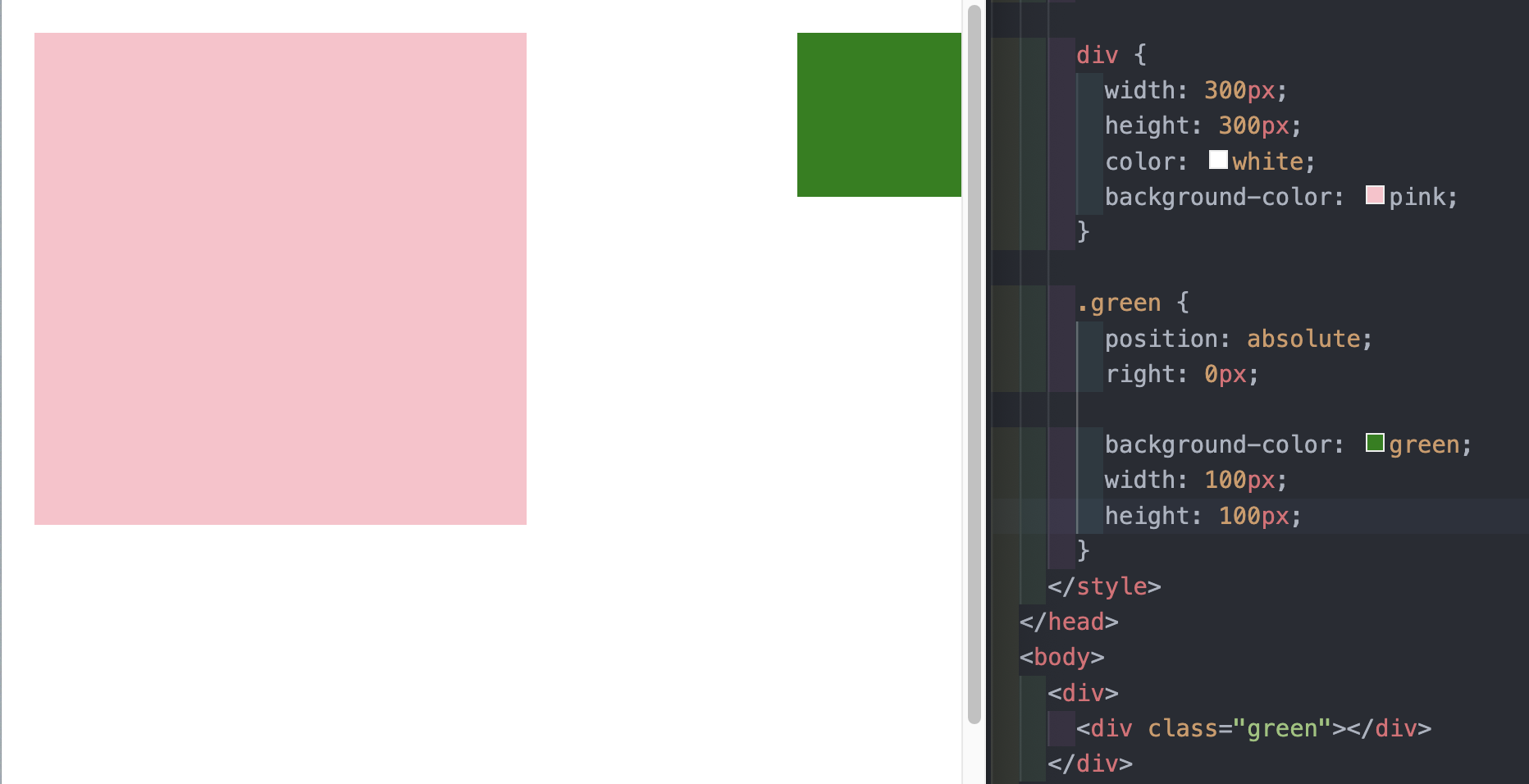
position: absolute;
right: 0px;
#가장 가까운 relative 부모 기준으로 이동
#이 코드에서는 body가 부모.Pseudo Selectors
일단 이해가 중요하다
좀 더 세부적으로 element를 준다.
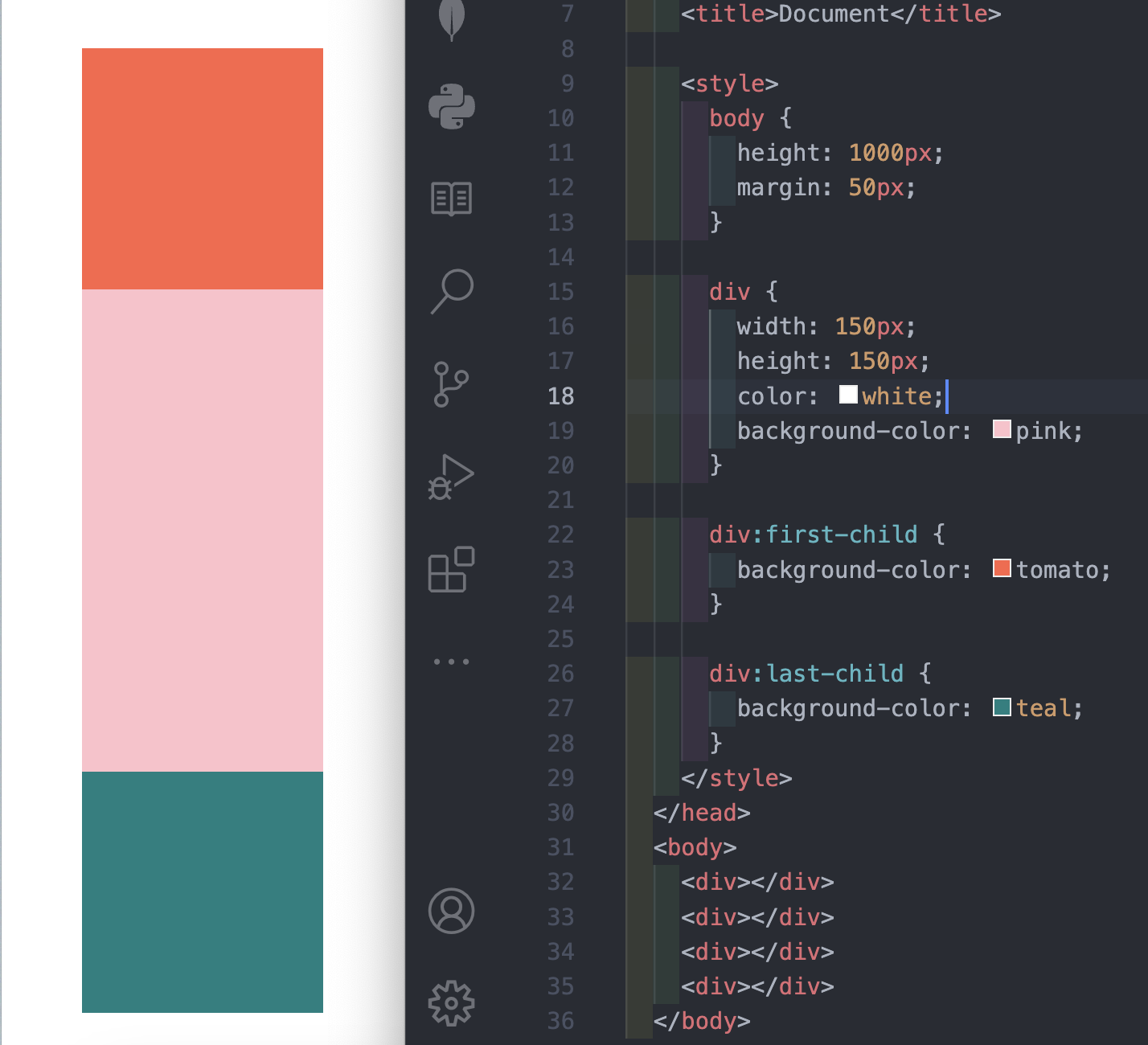
1) first-child{} 첫번째 자식 선택
2) last-child{} 마지막 자식 선택
div:first-child {
background-color: tomato;
}
div:last-child {
background-color: teal;
}
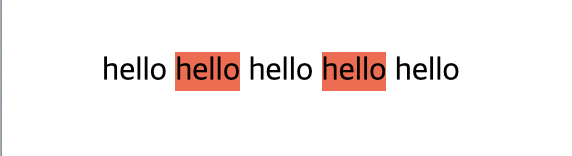
3)nth-child(숫자) {} 원하는 순서의 자식 선택
span:nth-child(2),
span:nth-child(4) {
background-color: tomato;
}
4)nth-child(even,odd) {} 짝수or홀수 자식 선택
span:nth-child(even) {
background-color: teal;
}
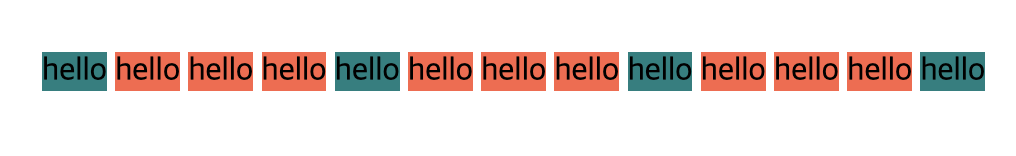
5)nth-child(Xn+1)
- 선택자의 2n+1 요소 선택
span {
background-color: tomato;
}
span:nth-child(4n + 1) {
background-color: teal;
}
Combinators
div > span { } : div 부모태그 바로 밑의 span 자식태그를 지정한다(div 바로 밑 span찾기)
div + span { } : div 태그 아래 라인에 있는 span 태그를 지정한다(div 다음에 있는 span찾기)
div span { } : div 부모태그 밑의 모든 span 태그에 적용 (div안의 span찾기)
div ~ span { } : +처럼 바로 아래가 아닌 떨어져있어도 이어지는 태그라고 생각하면 됨
코코아 클론 챌린지 QUIZ


14일 클론 챌린지 회고
position 속성
Pseudo Selector 또는 Pseudo Class
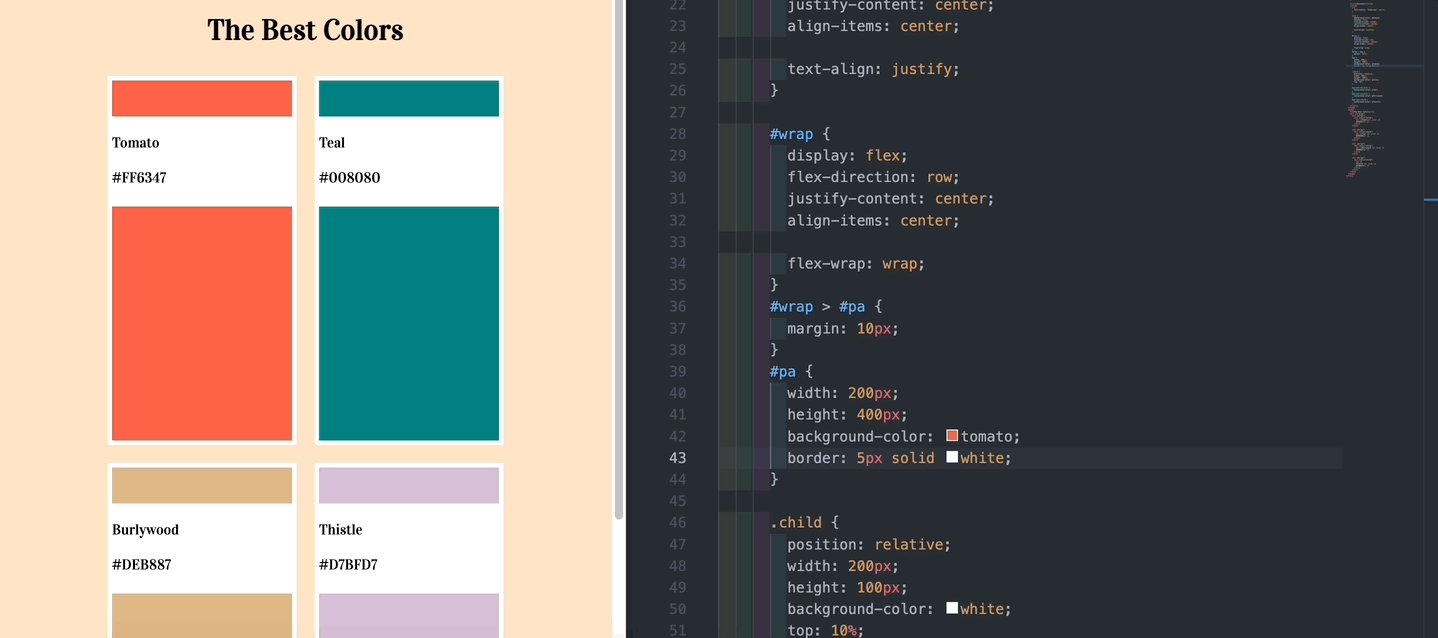
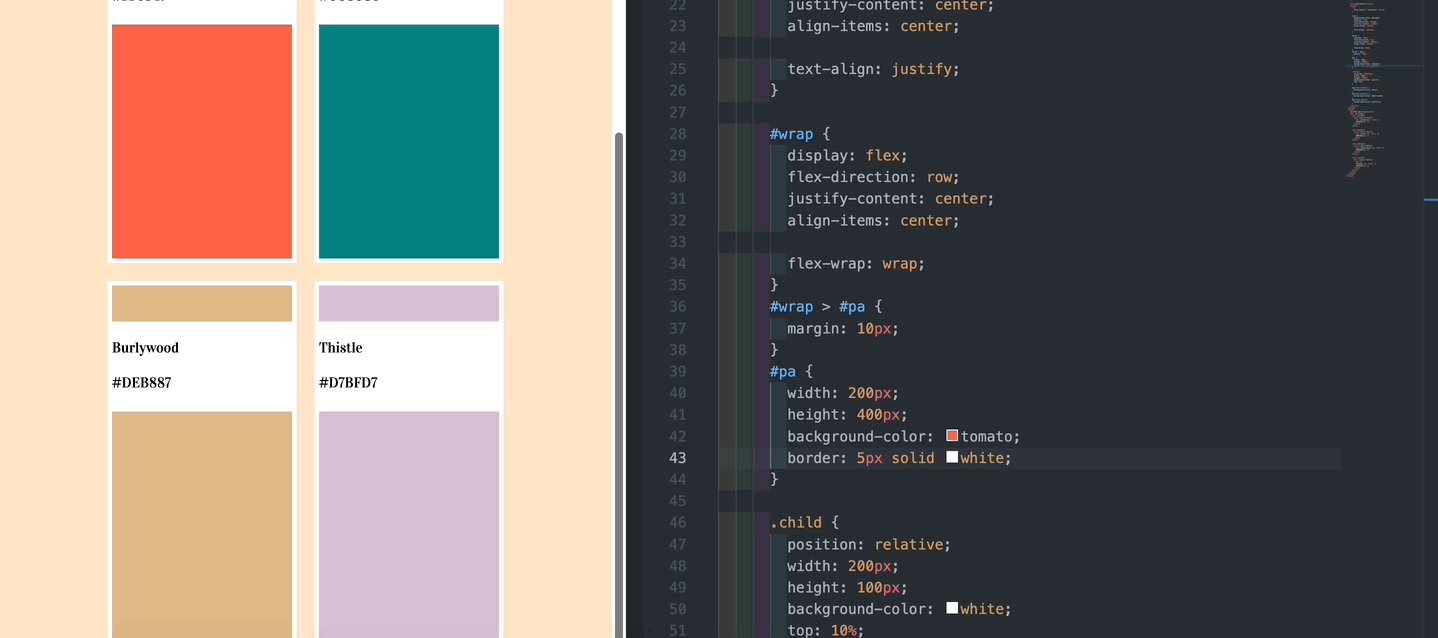
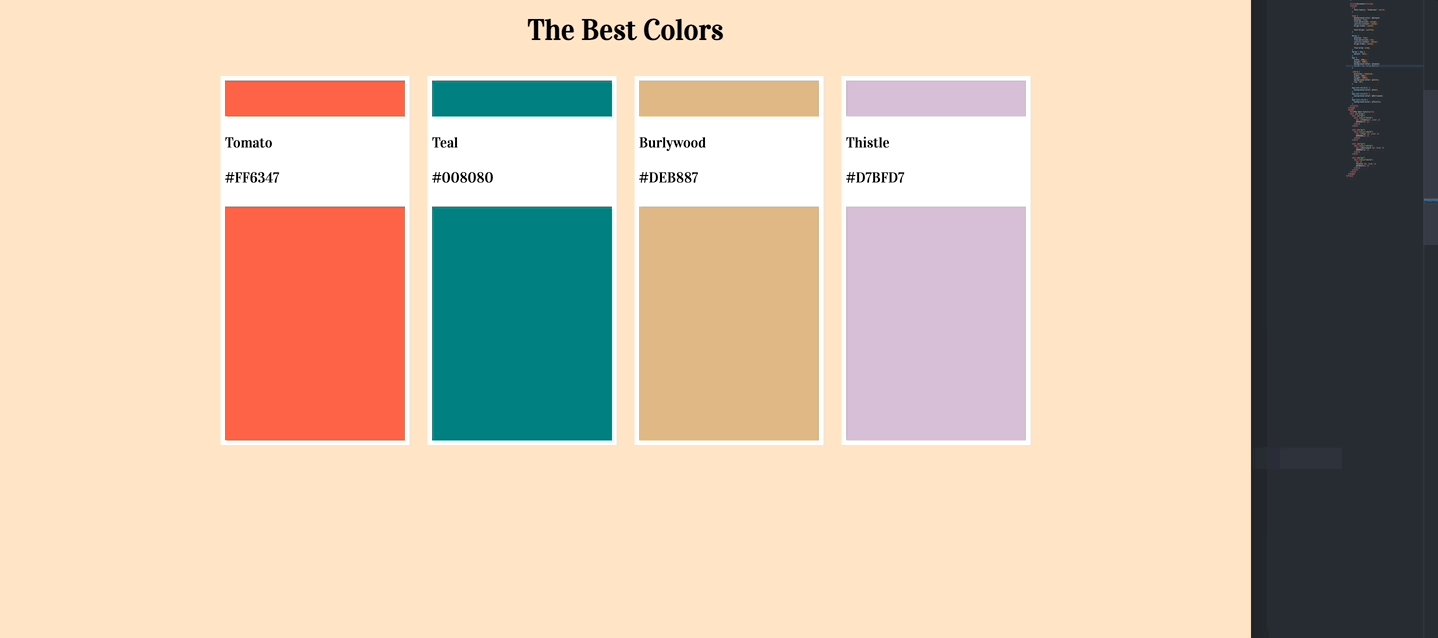
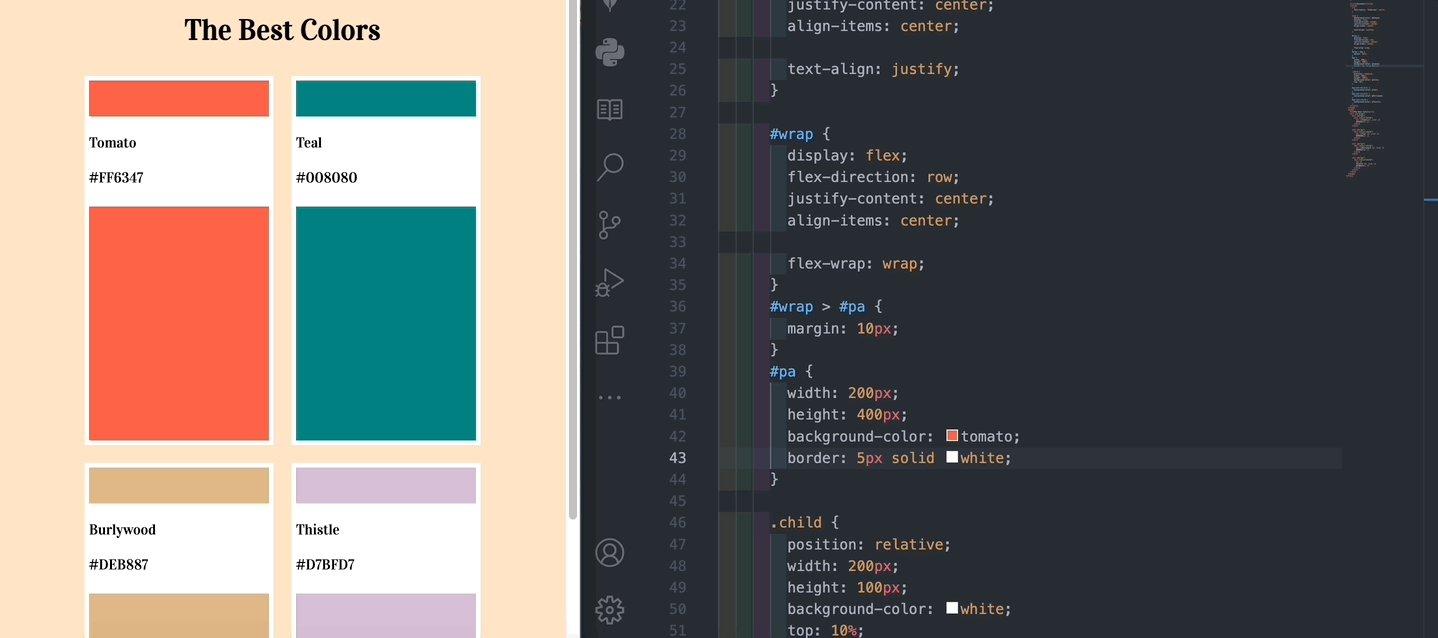
Flex
사용하여 해결하는 챌린지였는데..
다른 속성들은 다 활용했는데 Flex만ㅠ 제대로 해결 못 한것같다..
flex-wrap: wrap;을 사용해서 하는거 아닌가? 왜 도대체.. 저 3,4번째 박스들은 아래로 내려가지않는가ㅠ 화면이 줄어들때만 내려가고 큰 화면에서는 위와같이 그냥 쭉 펼쳐진다. 아ㅏㅏㅏ 정말 어렵군..
