
✍️ #3.0 ~ #3.8
📢 The Document Object
JS는 그냥 HTML을 자동으로 읽는다.
HTML와 연결되어있다.
Javascript에서 HTML 을 불러 올 수도 있고, Javascript에서 수정도 가능하다
console에 document를 입력하면, 작성한 HTML을 가져오는데 document는 브라우저에 존재하는 object이다.
html에 파일에 이미 셋업된 부분을 js에서 바꿀수있다.
js에서
document.title = "Hi";라고 쓴다면

바뀌는 걸 볼 수 있다.
📢 HTML in Javascript
js에 어떻게 html의 id값을 가져올수있을까?
getElementById() 같은 함수로 id를 이용해서 element를 찾아 그 element에서 어떤것이든 가져올수있고 항목들 또한 변경가능하다.
document.getElementById("id값")텍스트 내용을 변경할때,
id값.innerText = “got you”Q) 왜 Html에서 직접 변경하지않고 js를 통해 변경을 하는거지?
A) html 은 정적 리소스.
사용자에게 표시할 화면을 html로 만들면 그걸로 변경할 수 없는 상태가 된다.
그런데, 그 결과 화면을 상황에 따라 변경하는게 필요해 졌고, 그걸 가능하게 하는게 javascript이다.
예를들어, title이 '환영합니다.' 로 만들어졌는데, 화면에서 선택하는 사용자의 이름을 표시하려 한다면, js는 사용자가 보고있는 화면(html)에서 선택한 이름(홍길동님)을 추가로 표시할 수 있게 함. 그래서 '홍길동님 환영합니다.' 로 html 정보를 바꿀때 사용한다.
📢Searching For Elements
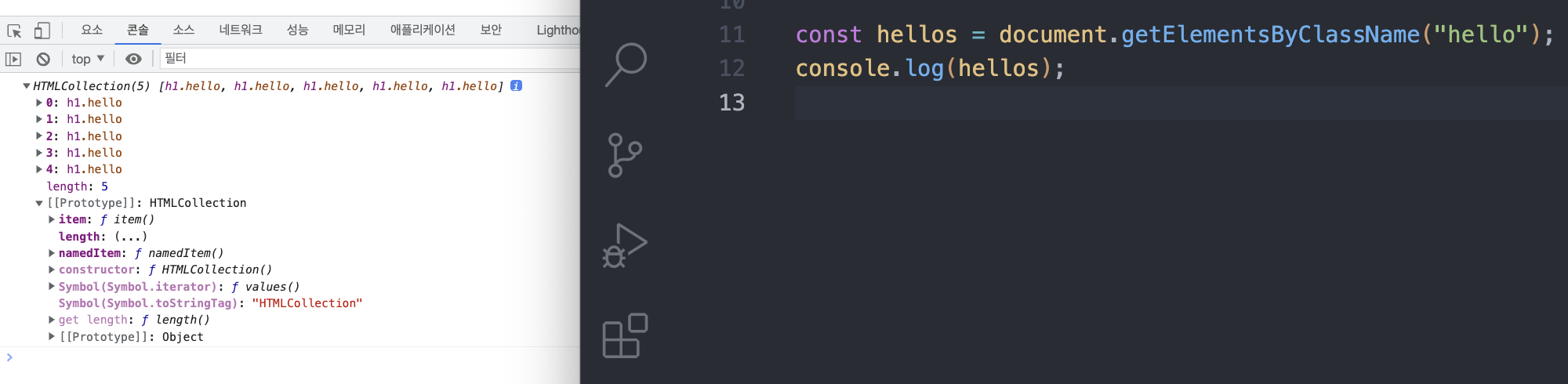
id값은 많이 이용하지않잖아. classname 사용방법을 알아보자.

그러나 가장 많이 쓰는 것은 querySelector
css 셀렉터처럼 사용할 수 있기때문에 매우 간편하고 유용하다.
또한 class, id 전부 사용가능. class id를 앞에 쓰고
거기에 해당하는 태그들을 쓰면 해당 클래스/id 특정 태그들만 가져오기 가능
but 동일한 class가 있다면 전부다 가져오는게 아니라
첫번째 element만 return한다.
동일한 조건에 있는 것들을 싹다 선택해서 가져오고 싶다면
querySelectorAll을 쓰면 됨

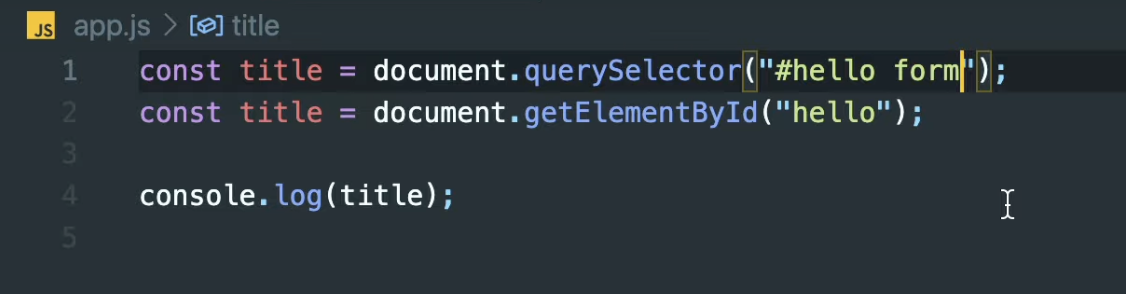
querySelector //getElementById() 의 차이점은?
querySelector("#hello);
getElementById("hello");는 둘다 같은 일을 한다.
그러나 querySelector는 하위요소를 가져올수있고 getElementById()는 그걸 못한다.
📢 Events
on으로 시작하는 것들은 Event다 !
자바스크립트가 이 안의 속성들을 바꿀수있어 모든것을 바꾸는건 아니지만 변경할수있는 부분이 있다.
우리가 자바스크립트에서 대부분 작업할 일은 event를 listen하는것.
이벤트란 뭘까? 내가 클릭을 하면? 그게 이벤트야,내가 입력을 끝내는것도 이벤트.
모든 event는 js가 listen할 수 있음
const title = document.querySelector("div h1");
//타이틀을 클릭했을떄 뭔가 해줘야지?
function handleTitleClick() {
console.log("title was clicked");
}
title.addEventListener("click", handleTitleClick);
eventListener: event를 listen함 → js에게 무슨 event를 listen하고 싶은 지 알려줘야 함title.addEventListener("click"): 누군가가 title을 click하는 것을 listen할 거임 → 무언가를 해줘야함

-
click하면 handleTitleClick이라는 function이 동작하길 원함 그래서 handle~ 함수에 () 를 안넣은 것임. 즉, js가 대신 실행시켜주길 바라는 것임!
-
handleTitleClick()를 넣는다면, () 이 의미는 함수를 실행시켜준다는 의미임 !
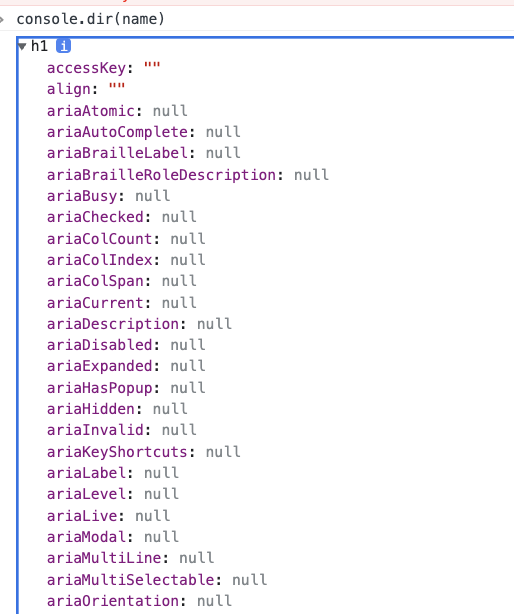
listen하고 싶은 event 찾는 방법!
console.dir(element) 콘솔창에 뜨는 on~속성을 찾으면된다.

but)))) style은 CSS를 통해서 변경되어야 한다.
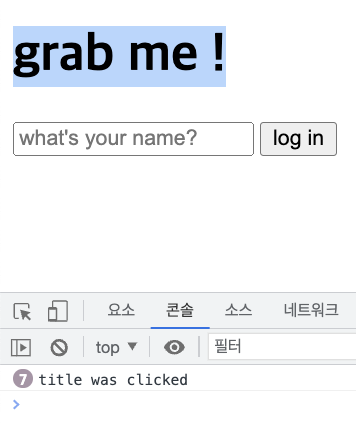
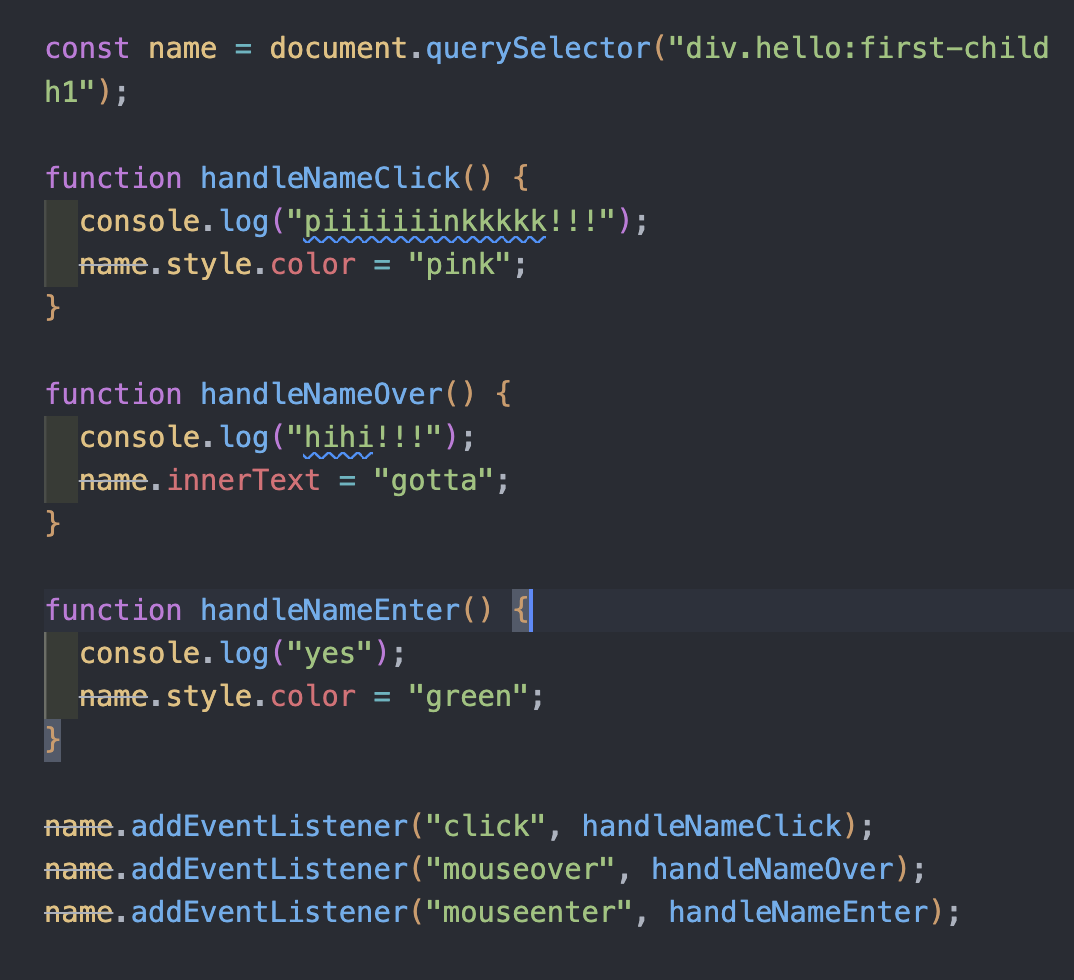
연습)

클릭하면, 화면에 가져다대면, 등등

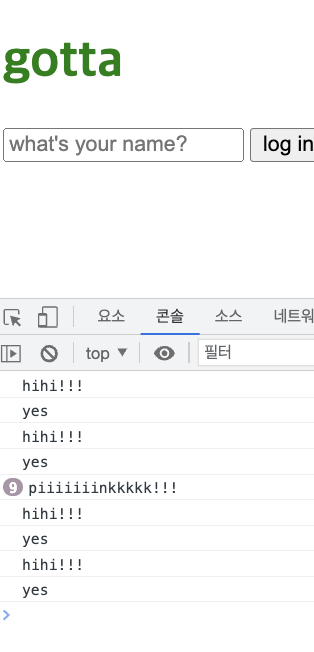
콘솔에 찍히는걸 보면 잘 작동한다.
title.addEventListener("click", handleTitleClick);
title.onclick = handleTitleClick;둘은 같은 코드이다.
그러나 addEventListener같은 이벤트 코드를 선호하는 이유는 removeEventListener를 통해서 EventListener를 제거할수있기때문이다.
document.body // body,title,head같은 것들은 허용되지만, div같은 나머지 element들은 querySelector 또는 getElementById로 불러와야한다.
📢 CSS in Javascript

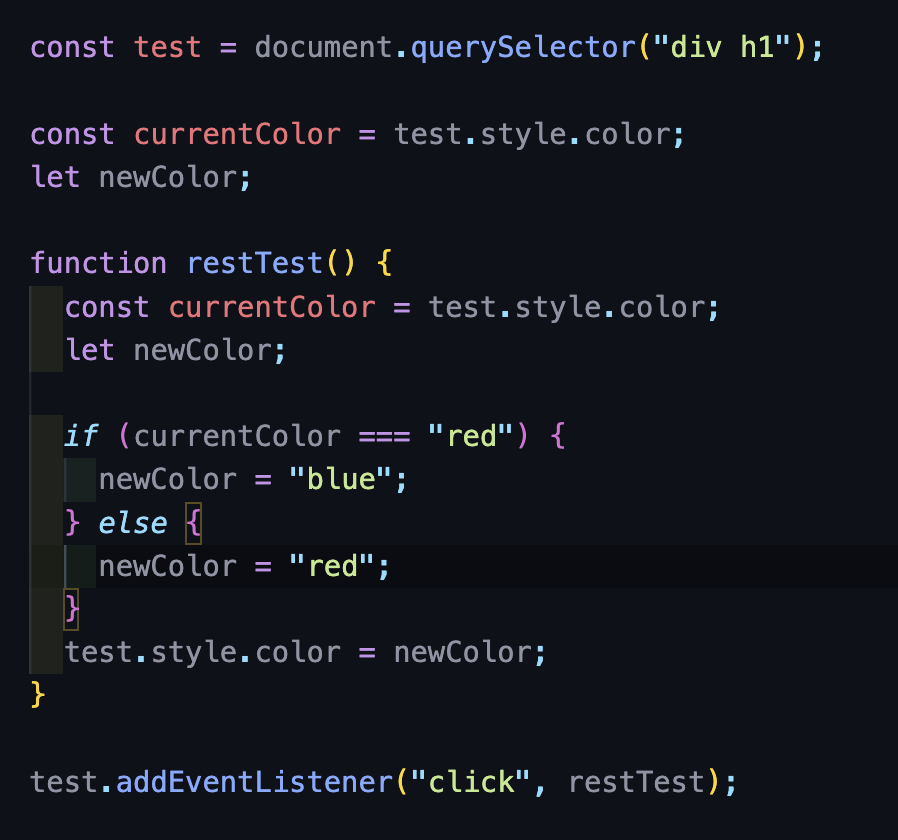
const test = document.querySelector("div h1");
const currentColor = test.style.color;
let newColor;
function restTest() {
const currentColor = test.style.color;
let newColor;
if (currentColor === "red") {
newColor = "blue";
} else {
newColor = "red";
}
test.style.color = newColor;
}
test.addEventListener("click", restTest);1) click event 발생 및 함수 실행
2) currentColor 변수 선언 후 test.style.color 값 복사 (getter)
3) newColor 변수 선언
4) currentColor 현재 값 확인
5) 조건에 따라 newColor에 "red" or "blue" 값 대입
6) 마지막으로 test.style.color에 newColor값 대입 (setter)
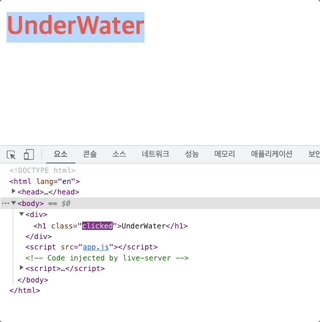
클릭시

=> red-blue-red-blue로 계속 변경됨. (-하늘색 하이라이트는 상관없음-)
style에 적합한 도구는 CSS, animation에 적합한 도구는 JS
html 파일은 CSS문서와 JS문서를 import하고 있다.
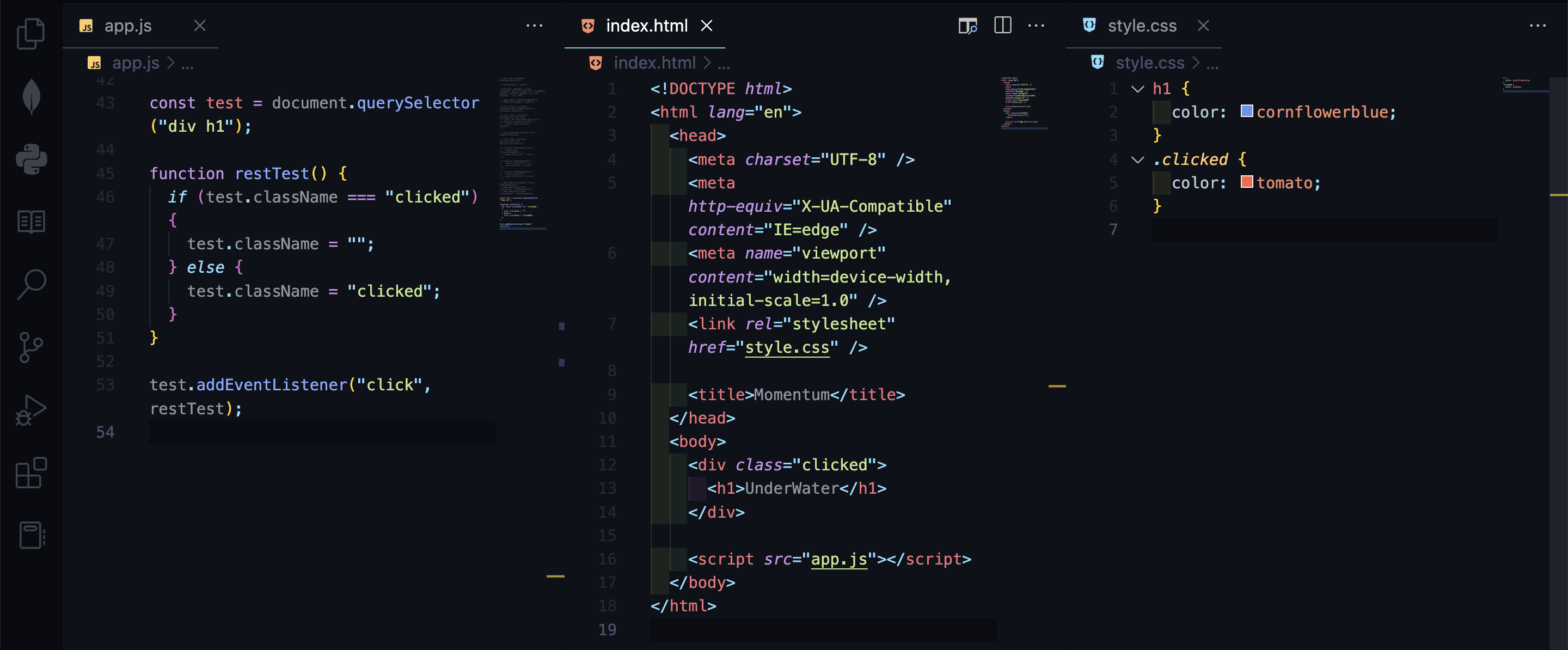
🛠className

위 캡쳐에서 보듯// JS는 HTML을 변경할거고, CSS는 HTML을 바라보고 style을 변경한다.

클릭할때마다 h1의 클래스명이 변경된다.
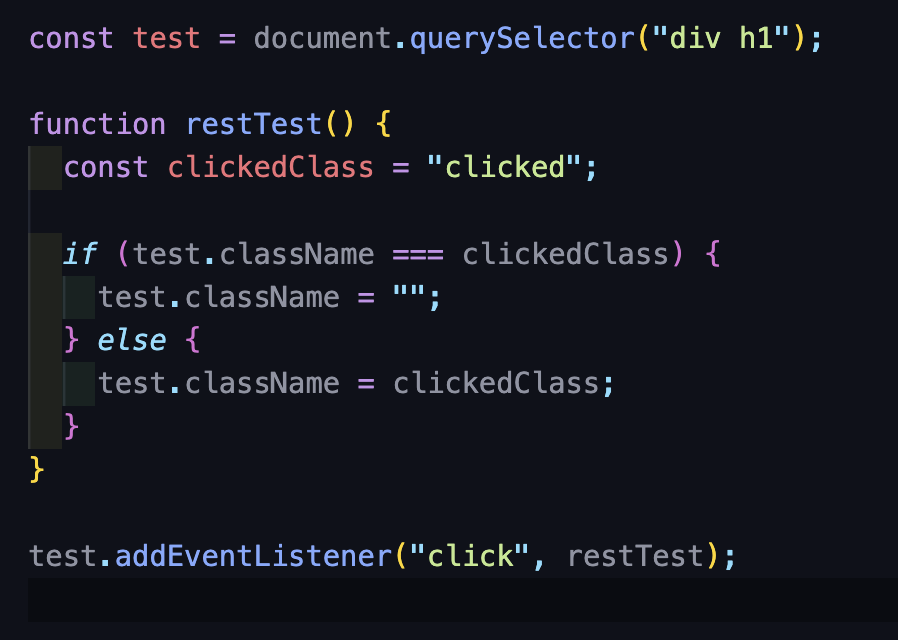
const test = document.querySelector("div h1");
function restTest() {
if (test.className === "clicked") {
test.className = "";
} else {
test.className = "clicked";
}
}
test.addEventListener("click", restTest);그러나 저렇게 className인 "clicked"를 가져다쓰면 오류가 일어날수있으므로, const 가 필요하다.
const clickedClass = "clicked"; 를 넣어주고 바꿔준다.
단점 : className 은 모든걸 교체해버린다. 이전의 class들은 상관하지 않고 변경한다!
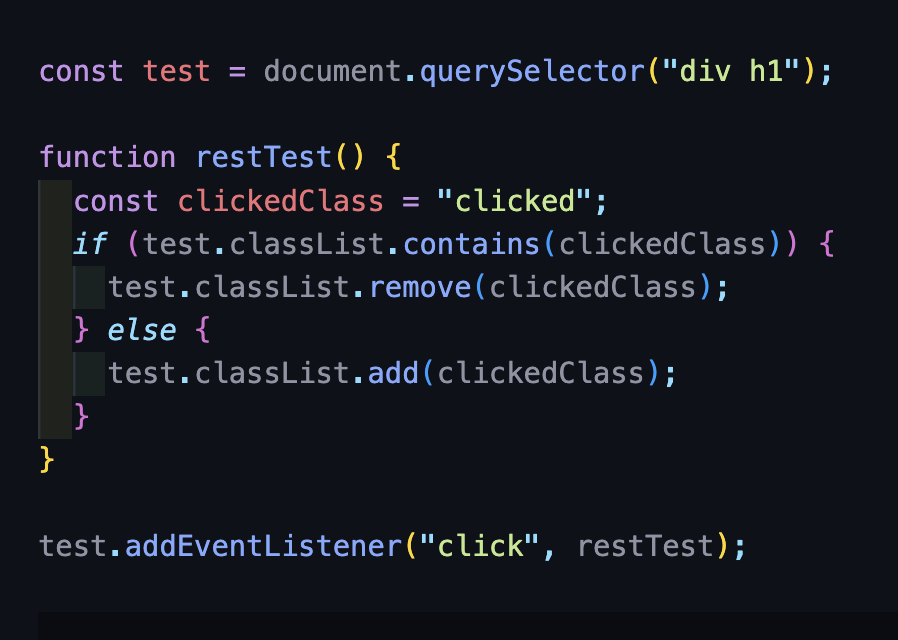
🛠classList
Q) html의 h1에 cute-font라는 class name이 새로 부여했는데 js를 실행하니 원래의 클래스명으로 교체되었다. cute-font라는 class name을 간직하고 싶은데 이건 어떻게 해야하지?
const clickedClass = "clicked cute-font"; 로 같이 추가하면 되지만 좋은 방법은 아니다. (class를 추가할 때마다 js랑 css에서 업데이트를 계속 해야하므로)
우리가 해야하는건 js로 모든 class name을 변경하지 않는거다.
이 'cute-font'를 삭제하지 않고 clicked class을 변경하고 싶다는거!
이때 사용할수있는게, classList
classList 우리가 class들을 목록으로 작업할수 있게해준다.
classList.contains은 우리가 명시한 class가 HTML element의 class에 포함되어 있는지 말해준다.

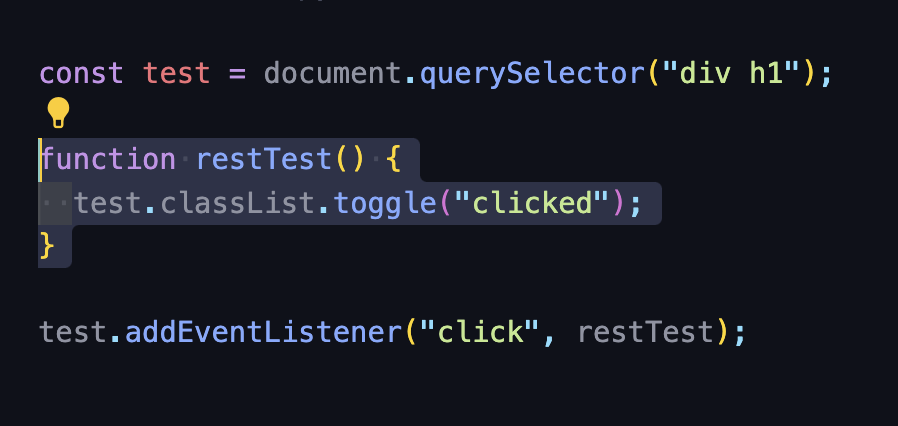
❤️toggle❤️
위와 같은 내용들보다 쉽고 간편한건 toggle
위에서 공부한 if~~~ else의 모든 내용이toggle 로 구현 가능하다.
toggle function은 classList에 class name이 존재하는지 확인한다.
class name이 존재하면toggle은 class name을 제거하고, class name이 존재하지 않으면 toggle은 class name을 추가한다.

단, 2줄이면 완성되는 toggle
function restTest() {
test.classList.toggle("clicked");
}
한번만 적기 때문에 const도 필요 없다.
마치라잌, 버튼같은것! 켜고,끄고!
