
수업 일정
이 강의에서는 모멘텀을 클론할 것 !
✍️ #1.4 ~ #2.0
자바스크립트는 프론트엔드에게 필수적이다.
선택권이 없음
Vanilla JS는 Library나 Framework를 쓰지않는 순수 JavaScript를 뜻함.
즉 바닐라 자바스크립트 = 자바스크립트 라고 생각
자바 스크립트는 숫자는 알아듣지만 문자는 "hello"라고 해야한다.
string = 문자로 이루어진거
✍️ #2.1 ~ #2.6
🇫🇷 variable // const & let
기본적으로 const 를 사용하자
그리고 때에 따라서 필요할때만 let을 사용하자!
var은 쓰지말 것!!!!! never!
🇫🇷 Boolean
연산자 : true // false
null : 그 변수에 아무것도 없다는 것
undefiend : 존재는 하지만 정의되지않은 값
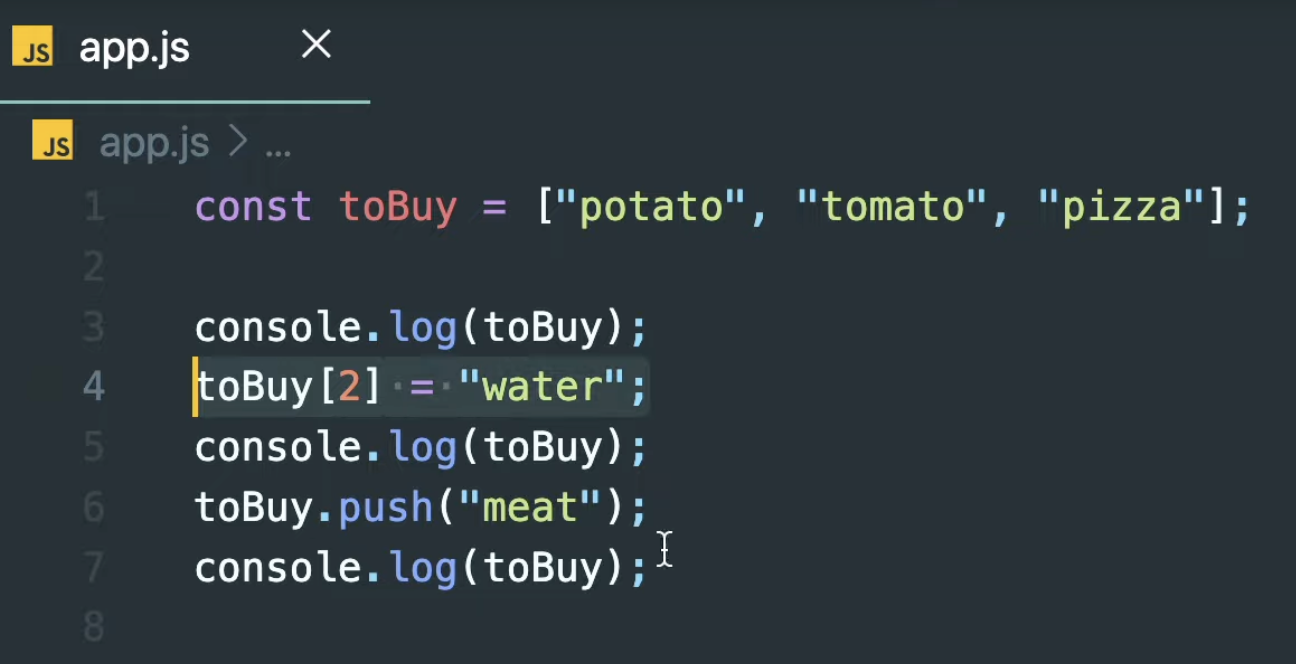
🇫🇷 array
하나의 variable 안에 데이터 list를 가지는 것
const daysOfWeek = ["mon", "tue", "wed", "thu", "fri", "sat"];
console.log(daysOfWeek[4]) //fri
daysOfWeek.push("sun") //.push는 추가하는 기능.🚨const는 let과 다르게 update가 안되지만
리스트의 경우 전체를 변경하는 게 아니라 속성값을 수정/추가하는 경우에는 update 가 가능하다
설명이 필요하지 않은 데이터 리스트들은 array로,
설명이 필요한 정보가 담긴 데이터 리스트들은 object로!
🇫🇷 object
object 속성값들의 리스트 !
const player = {
name : tomato,
color : red,
food : true,
};
console.log(player);
//토마토값을 불러오는 2가지 방법
console.log(player.name); => tomato
console.log(player["name"]); => tomato
🚨property를 바꾸는 것은 가능하지만 선언된 object를 바꾸는 것은 불가능하다.
const player = {
name : tomato,
color : red,
food : true,
};
console.log(player);
player.color = "blue";
console.log(player.color); //blueproperty를 추가 가능!
player.koreaName = "토마토";
--> {name: "tomato", color: "blue", food: true, koreaName: "토마토"}✍️ #2.7 ~ #2.16
🇫🇷 Functions
function = 반복해서 쓸수 있는 코드조각
//function 선언//
function 함수명() {
실행코드
}
//funtion 실행//
함수명();
☀복습☀

🇫🇷 Returns
console.log는 이제 그만 ~!
function밖에서의 값을 받길 원하기 때문에 콘솔창안에서 보는것이 아닌 !
alert도 마찬가지! 알람창이 나타나고 바로 끝이기때문에.
console.log는 console에 무언가를 log 하는 것.
하지만 우리는 데이터를 받아서 사용하거나 콘솔이 아닌 화면에 결과를 출력하고 싶어함.
=> returns 사용하기
Returns
Conditionals(조건문)
Conditionals은 true와 false를 알려주기때문에 아주 중요하다!
if 가 키워드 !!!!
