🗂 웹페이지가 브라우저에 랜더링되는 과정을 설명해주세요.
- 렌더링이란, 서버로부터 HTML, CSS, JavaScript 등 작성한 파일을 받아 브라우저에 뿌려주는 것.

💁♀️ 렌더링 순서
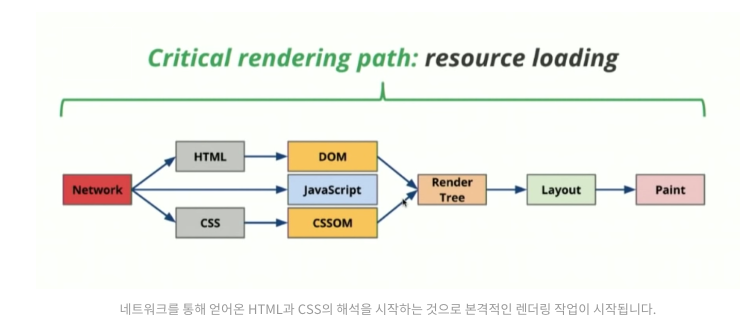
1. 브라우저는 HTML, CSS, JS, 이미지, 폰트 등 리소스를 서버에 요청하고, 응답으로 받아온다.
2. HTML 파일과 CSS 파일을 파싱해서 각각 Tree를 만든다. (Parsing)
-브라우저 Render engine이 HTML을 parsing해서 DOM node로 이루어진 DOM Tree를 생성한다.
-CSS 파일과 Inline style을 parsing하여 CSSOM을 만들게 된다.
3. 두 Tree를 결합하여 Rendering Tree를 만든다. (Style)
-DOM Tree와 CSSOM을 결합해 Render Tree를 만들게 된다.
Render Tree는 어떤 스타일이 적용되어야하고, 순서는 어떻게 나타낼지 화면에 시각적으로 나타나는 요소들을 결정하게 된다. 즉, Render tree는 화면에 표시되어야 하는 모든 노드의 컨텐츠, 스타일 정보를 포함하는 트리라고 할 수 있다.
반대로 시각적이지 않은
4. Rendering Tree에서 각 레이아웃의 위치와 크기를 계산한다. (Layout)
-Render Tree가 만들어진 후에는 Layout 혹은 Reflow 라고 불리는 순서를 거치게 된다.
뷰포트 내에서 요소(Render Tree의 Nodes)들의 정확한 위치와 크기를 계산하는 과정이다.
텍스트나 요소 의 박스가 화면에서 차지하는 영역이나 여백, 그리고 스타일 속성 등이 계산 된다.
하지만 노드가 많아지면 속도가 느리기에 브라우저에서 자체적인 최적화 로직을 탑재하고 있다. 그 중 하나가 Dirty bit system이다.이를 활용하면 매번 처음부터 탐색하면서 레이아웃을 변경하지 않고, 특정 부분만 다시 계산함으로써 비용을 줄일 수 있다.
5. 계산된 값을 이용해 각 노드를 화면상의 실제 픽셀로 변환하고, 레이어를 만든다. (Paint)
-
Browser Rendering의 마지막 과정으로 Painting(혹은 Rasterizing)을 하게 된다.
리플로우= 레이아웃 계산을 다시하는 것
리페인트= 새로운 렌더트리를 바탕으로 다시 페인트를 하는 것
즉, 실제로 그리게 되는 것이다.
Tip. 그렇다면 어떻게 Render Tree를 빠르게 만들 수 있을까?
심플하게 보자면 DOM 요소와 CSS 규칙이 적을 수록 빠르다.
즉, html의 경우 div tag의 남용, 쓸데없는 wrapping 등 불필요한 태그 사용을 자제하도록 하자!
++)
어떤 인터렉션에 의해서 DOM에 변화가 발생하게 되면 Render Tree가 그 때마다 재생성 된다.
즉, 인터렉션에 의한 변화가 발생하면 모든 요소들의 스타일을 다시 계산하고 Layout 과정과 repaint 과정을 반복하게 되는 것이다.
여기서 인터렉션이란 "Like" 버튼 클릭, 장바구니 목록에서 상품 삭제, 댓글 달기 등을 말한다.
매번 이럴 때마다 DOM을 조작하는 불필요한 비용이 발생되는데, 이 때문에 인터렉션이 잦은 페이지에서는 SPA(Single Page Application)가 유용하게 쓰인다.
인터렉션이 없는 정보만 전달하는 페이지라면 굳이 SPA를 사용할 필요가 없다고보면된다.

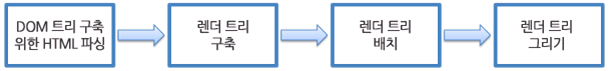
- HTML 파싱: 브라우저는 서버에서 받아온 HTML 코드를 파싱하여 DOM(Document Object Model) 트리를 생성합니다.
- CSS 파싱: 브라우저는 HTML 코드에서 link 태그나 style 태그에 정의된 CSS 코드를 파싱하여 CSSOM(CSS Object Model) 트리를 생성합니다.
- 레이아웃: 브라우저는 DOM 트리와 CSSOM 트리를 결합하여 렌더링 트리(Render Tree)를 생성합니다. 이 과정에서는 각 요소가 화면에 어디에 위치할지, 크기는 얼마나 할지 등을 계산합니다.
- 페인팅: 브라우저는 렌더링 트리를 기반으로 실제 화면에 그리기 위한 과정을 수행합니다. 이 단계에서는 각 요소의 스타일 정보를 참고하여 색상, 배경, 텍스트 등을 화면에 그립니다.
이 과정에서는 JavaScript 코드도 실행될 수 있으며, JavaScript 코드의 실행은 렌더링 과정 중 어느 시점에서든 발생할 수 있습니다.

