Today I Learned 📖
배운것만 간단하게 기록하기 😉
- 과제 정리 업데이트 함 🛠 링크
-
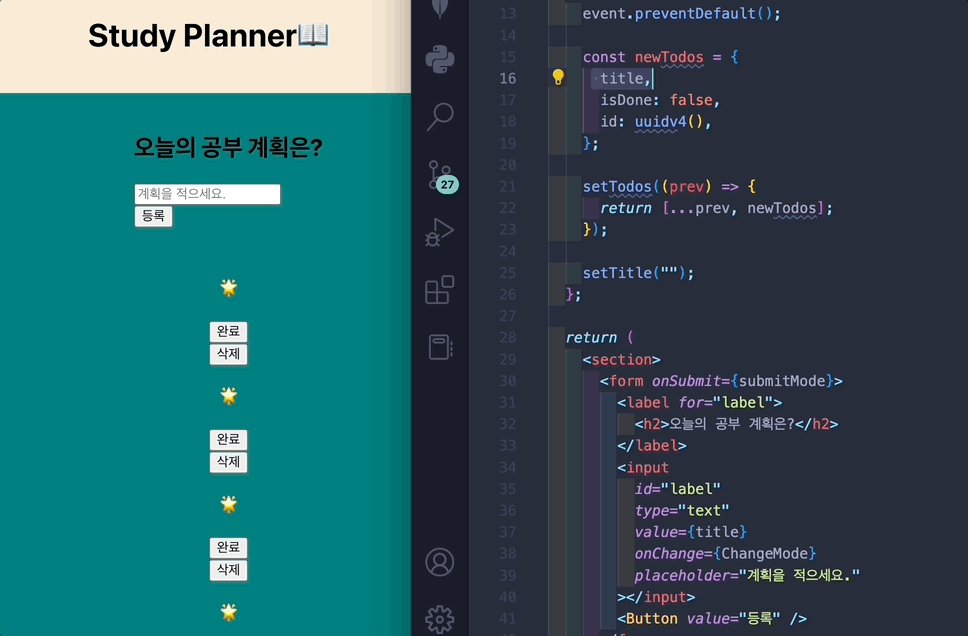
React submit 후 input 초기화
그냥 setTitle(""); 이렇게만 온서브밋에 넣었을때 실행이 안 됨. 그래서 그냥 바깥으로 뺴서 따로 클릭에 온클릭값을 주고 리셋함수를 새로 만들었다. 이렇게 넣어도 인풋 초기화는 정상적으로 된다.
const onReset = (e) => {
setTitle("");
setContents("");
};
<button onClick={onReset}/>👇 다시 오류가 나서, 원래대로 돌렸는데... 이 코드로 리셋이 된다..!
위에 있는 코드가 오히려 서브밋되기전에 빈 값으로 만들어줘서 소용이 없음.
//온 서브밋안에 같이 넣어주면된다.
setTitle("");
setContents("");오늘의 🍯tip
input 'name'
JSX의 주석 달기
둘다 폼 온서브밋안으로 들어가는 코드다.
setTodos값 설정 하기전, 사용.
->그 아래 놓아버리면, 알림창 뜬 후 빈 값이 화면에 들어간다.
//빈칸이면 값이 안들어가는 부분(따로만들기)
if (!title) {
alert("제목을 입력해줘");
return;
}
if (!text) {
alert("내용을 입력해줘");
return;
} setTodos값 설정한 후, 사용.
쓰여진값을 다 받아온 후 없애야함.
//값초기화(따로따로)
setTitle("");
setText(""); // 왜 텍스트는 안지워짐..?오늘의 문제점 😤
-
코드를 치다가 갑자기 화면이 다 사라지는 경우가 종종 있다..
예를 들어자면, 아래와 같은 경우? 위에 적으면 무슨 문제인거지?..ㅠ

-
onChange를 써야하는 부분에 onClick써놓고 input창 활성화 안된다고 또..
콘솔창 경고를 신경써서 읽자 🫣
- You provided a
valueprop to a form field without anonChangehandler. This will render a read-only field.. If the field should be mutable usedefaultValue. Otherwise, set eitheronChangeorreadOnly.
-
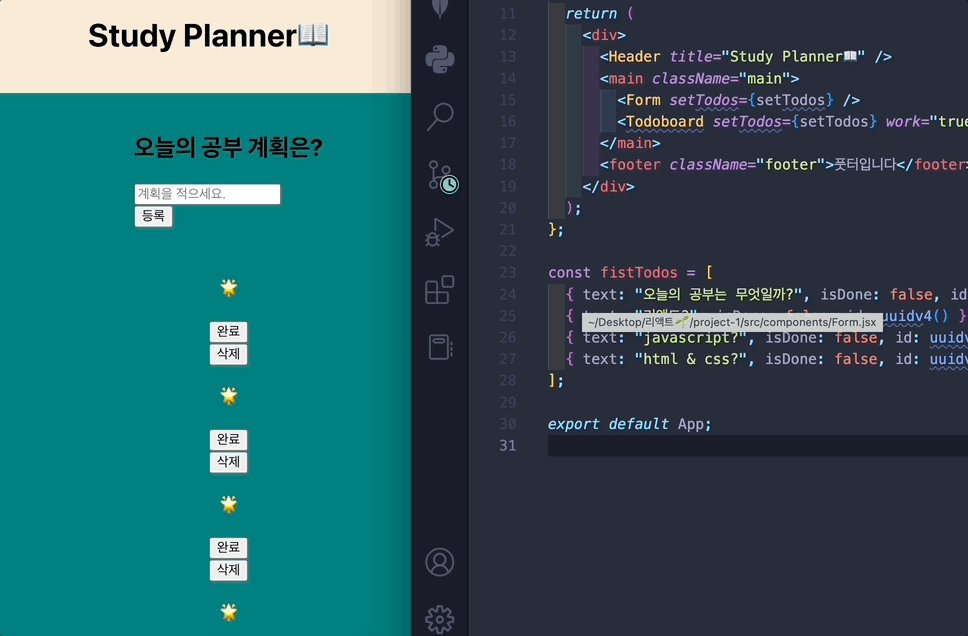
코드작성은 완벽한데 화면에 안 뜬다? 그럼 일단 return부터 살펴보자. return; 이렇게 혼자 닫혀있는 경우가 종종 있다.
-
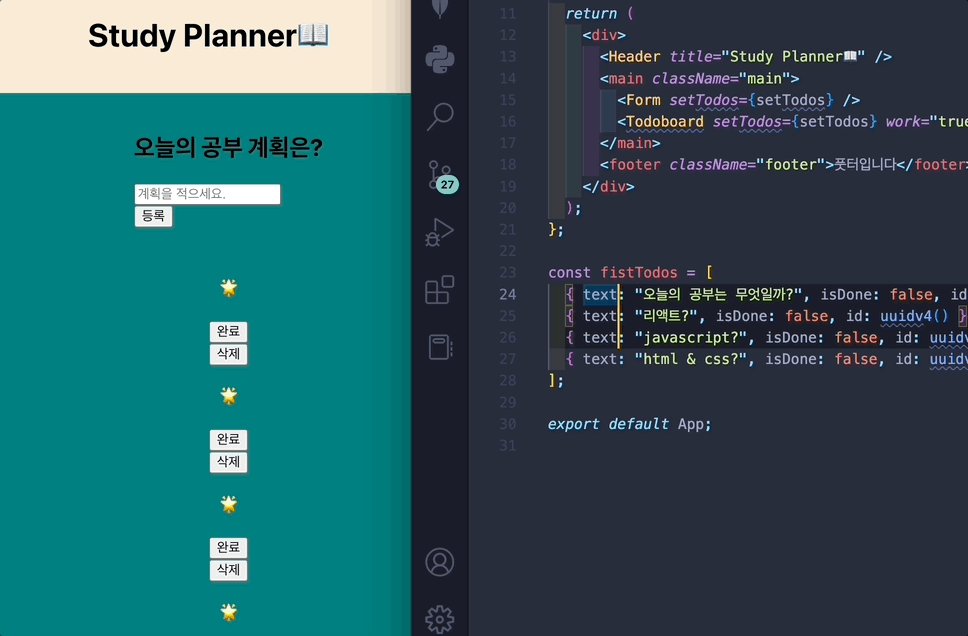
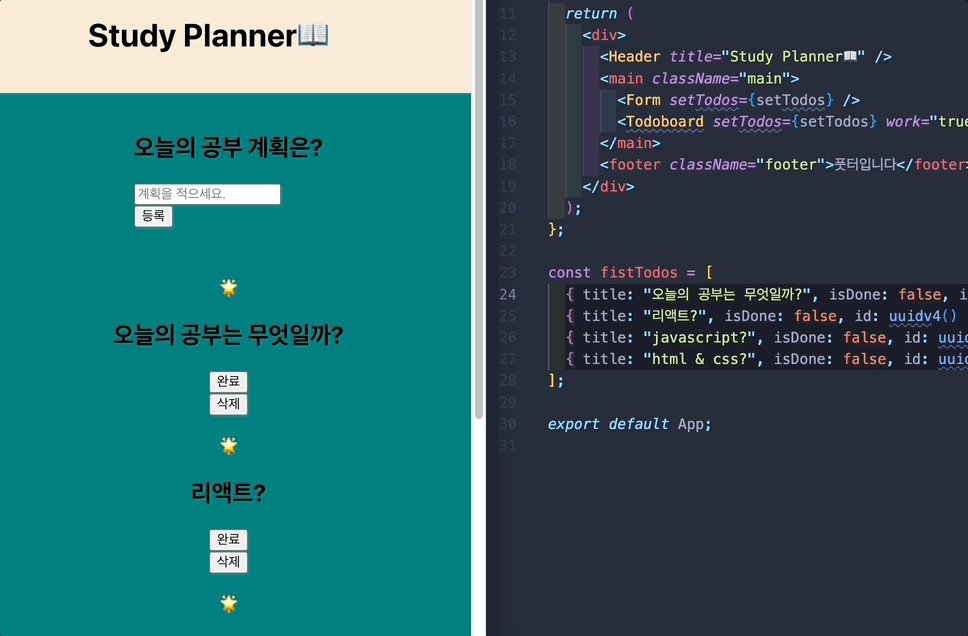
계속 똑같이 과제클론코딩하다가 어느정도 외웠다고 생각해서 인풋창 하나로 만들어서 인풋렌더링까지 만들었다. 근데 마지막에 다른건 다 나오는데 초기값 텍스트가 안나와서 계속 찾았는데.. 초기값 단어를
텍스트로 설정해두고 뒤에서 바뀌는 값에 계속타이틀로 넣고있었다^^; 정신차리기~~사소한 곳에서 실수하지말기~

프로젝트 추가할 부분..🔥
인풋 값 리셋하기 & 빈 칸이면 등록막기- 인풋 값 입력 시 빈 공간 없애기
- todo 박스 고정? 하기 ( 삭제해도 위에 글씨들은 고정되도록)
- footer 만들기(하단 고정)
오늘의 회고 🫥
투두리스트 클론 코딩 무한반복..*
이렇게 반복해도 응용하려고 하면 어려울거같긴한데, 그래도 지금 과제는 완벽하게 이해한듯. 심화과제가 남았지만.. 심화수업부터 내일 들어야지..ㅠㅠ
