리액트네이티브 수업 듣기
영상 첨부를 하고싶은데 벨로그에서는 조금 어려워서 노션으로 작성을 해봄. 노션 작성하는 법도 익숙해지기 연습!
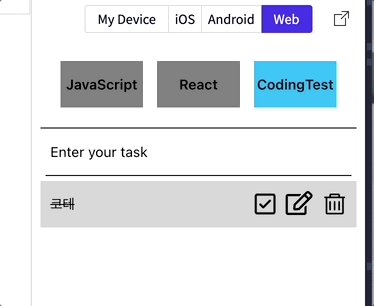
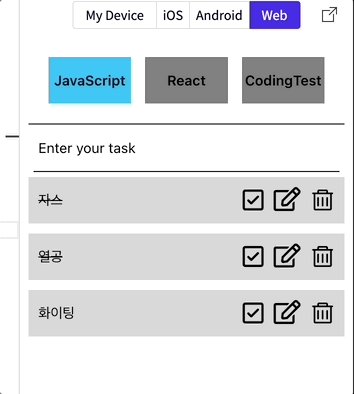
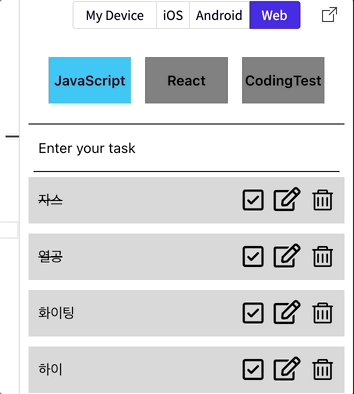
- JS 로직 붙이기(1) - Add Task
onChangeText={setText} 이렇게 바로 넣는다고?!
공식문서에서도 이렇게 넣는 법을 알려준다. (공식문서참고)
const [text, setText] = useState("");
//
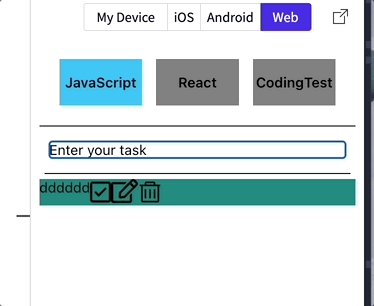
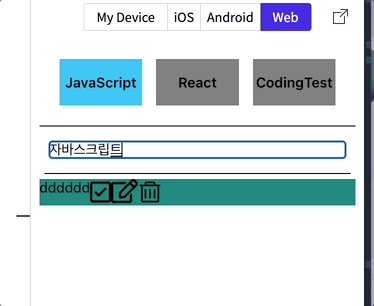
<TextInput
onChangeText={setText}
onSubmitEditing={addTodo}
value={text}
style={styles.input}
placeholder="Enter your task"
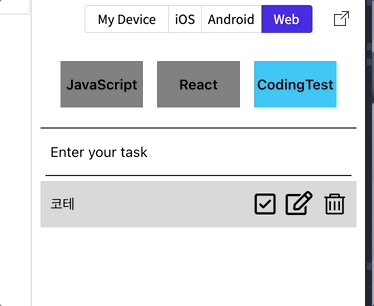
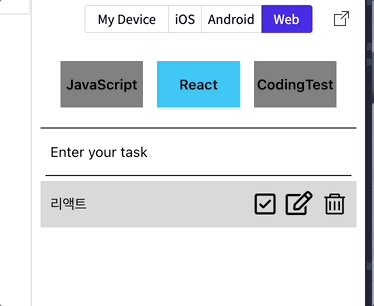
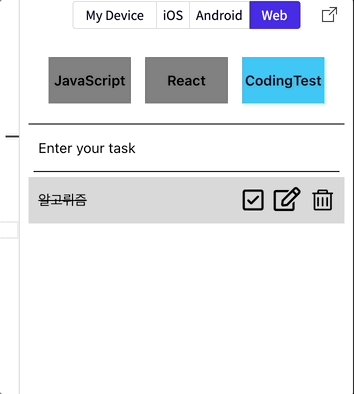
></TextInput>- JS 로직 붙이기(2) - Set Category

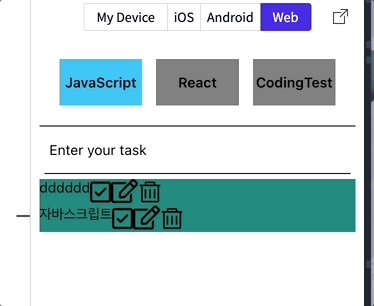
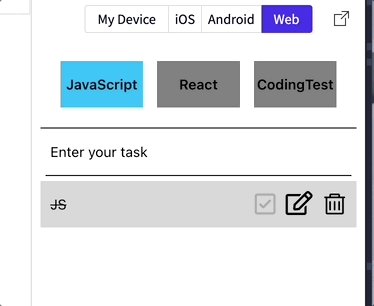
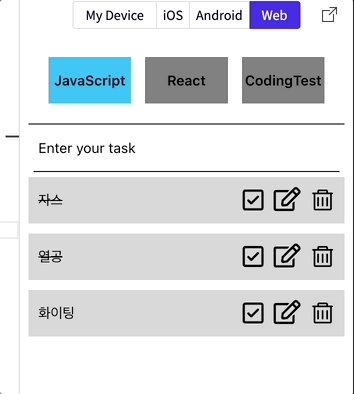
- JS 로직 붙이기(3) - Set Done

<Text
style={{textDecorationLine: todo.isDone ? "line-through" : "none",}}>
{todo.text}
</Text>
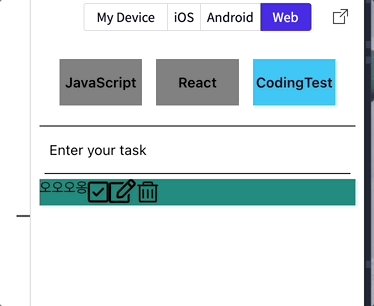
//완료누르면 텍스트에 줄가는 부분- JS 로직 붙이기(4) - Delete Task

const deleteTodo=(id)=>{
const newTodos = todos.filter((todo)=>todo.id !== id)
setTodos(newTodos)
}
//리액트와 똑같다!!! /리액트 오후영상 24분
오늘의 회고
올해 수고했다!!!!!!!!!!!
그리고 코로나 조심하자!!!!!!!!!!!!!
매번 중요할때마다 찾아오는 코로나, 제발 이번에는 걸리지말자

