'CULTIVATE' 프로젝트 ~ing
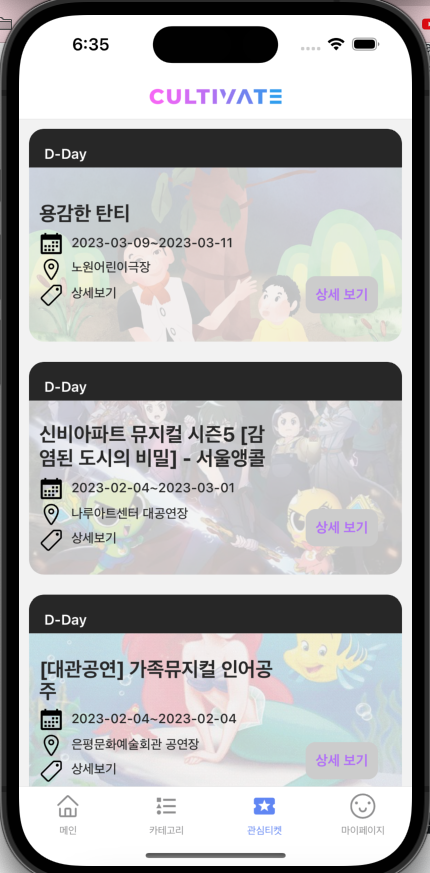
Todo - 관심티켓 만들기:)
1.파이어베이스 배열속에 새로 저장하기
->디테일 페이지에서 티켓을 누르면 파이어베이스에 타이틀 저장되는 것.
const addTicket = async () => {
const docRef = doc(dbService, 'bookmarks', uid);
console.log(docRef);
// Atomically add a new region to the "regions" array field.
await updateDoc(docRef, {
bookmarks: arrayUnion(title),
});
};2. 페이지의 상세정보 받아오기
const {
isLoading,
isError,
data: detail,
} = useQuery({
queryKey: title,
queryFn: () => getDetail(title),
});
if (isLoading) {
return <Loader />;
}
const {
MAIN_IMG: imgPath,
DATE: period,
PLACE: place,
USE_FEE: price,
} = detail.culturalEventInfo.row[0];
자세히 보면 타이틀마다 각 Api 값(이미지, 기간, 장소, 가격 등) 받아서 가져온 걸 볼 수 있다.

쿼리 정말 어렵다 ㅎ
queryKey: title 쿼리키에 title이 왜 들어가는지 다시 한번 생각해보기!
3. 저장된 관심티켓 삭제하기
const delTicket = async () => {
const docRef = doc(dbService, 'bookmarks', uid);
console.log(docRef);
await updateDoc(docRef, {
bookmarks: arrayRemove(title),
});
};
문제점
- 저장도 그렇고 삭제도 그렇고 새로고침을 해야 반영이 되는 부분?
- 삭제시에 모달창 안 없어지냐 왜!!!!
오늘의 회고
별거 아닌 거 같은데 이걸 한다고 하루 종일 했다...... 하.... 어렵네..
웃긴 건 분명히 이게 맞는데? 하고 다 했는데도 실행이 안돼서 포기하고 다른 거 하고 있다가 다시 해봐야지 하고 해보면 실행이 됨. 벌써 2번째. 저장도 안 되다가 포기,,, 이러고 정리 좀 하다가 다시 하는데 실행되고 특히 삭제도 몇 시간을 붙잡고 하는데 콘솔도 다 찍히고 다 되는데 삭제만 안돼서 컴포넌트 분리나 해야겠다... 이러고 정리하고 다시 해보는데 됨ㅎ 파이어 베이스에서 하나씩 저장되고 삭제되는 걸 보는 기분이란,, 정말 기분이 좋다😁😁 근데 아직도 매끄럽지 않고 부족한 느낌인데 뭘 더 손대야 할지 모르겠다ㅠㅠ
이번 프로젝트를 하면서 여러 가지 배우는 거 같아 너무 좋다. 물론 아직 끝나지는 않았지만 파이팅!!!!!
콘솔찍기! 생활화!. 값이 들어온 걸 우선 확인해야 한다.

