'CULTIVATE' 프로젝트 ~ing
Rendered more hooks than during the previous render
->컴포넌트 리턴 이후에 useState가 발견되어 해당 에러가 발생
해결방법 -> useState를 제일 위로 올려줌.,,
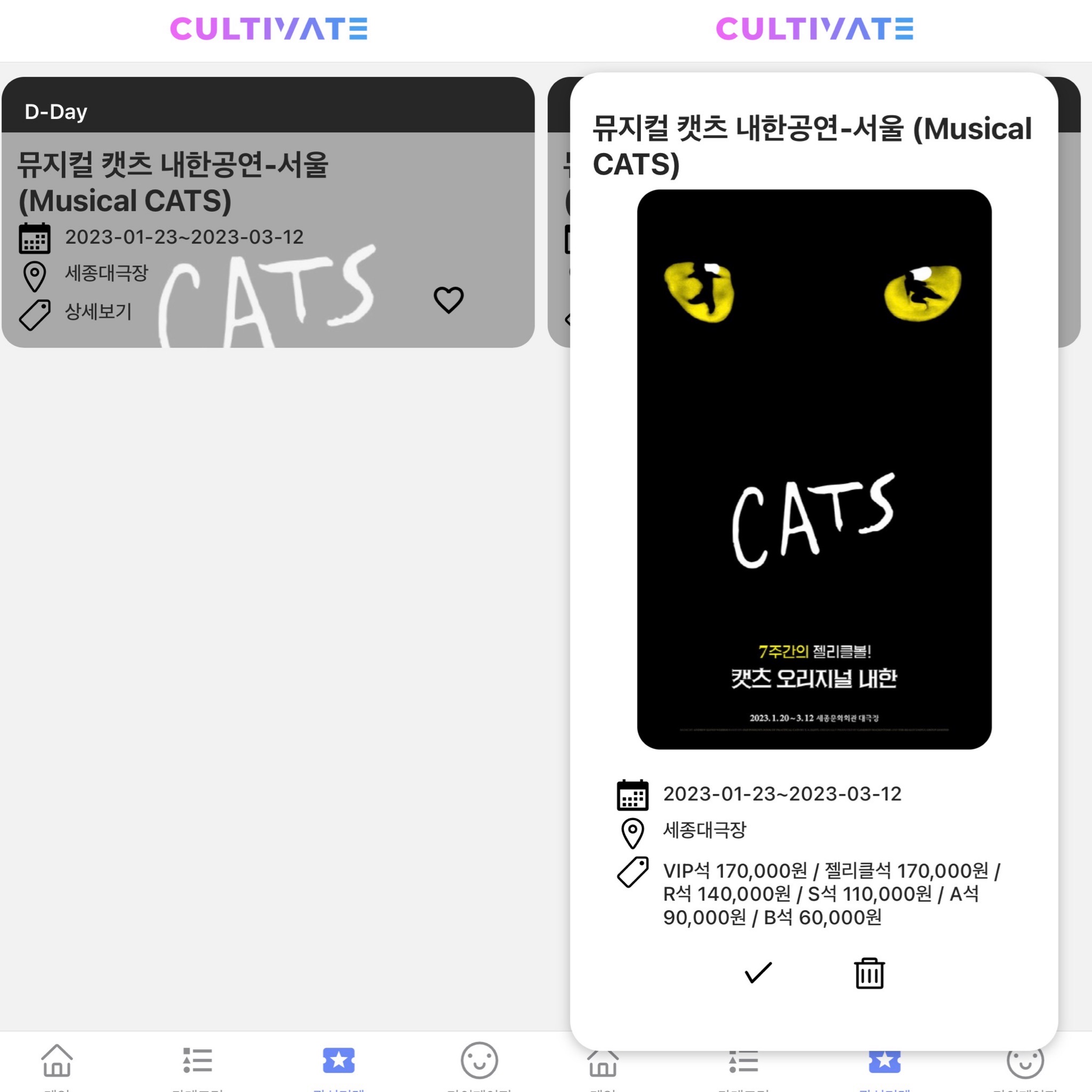
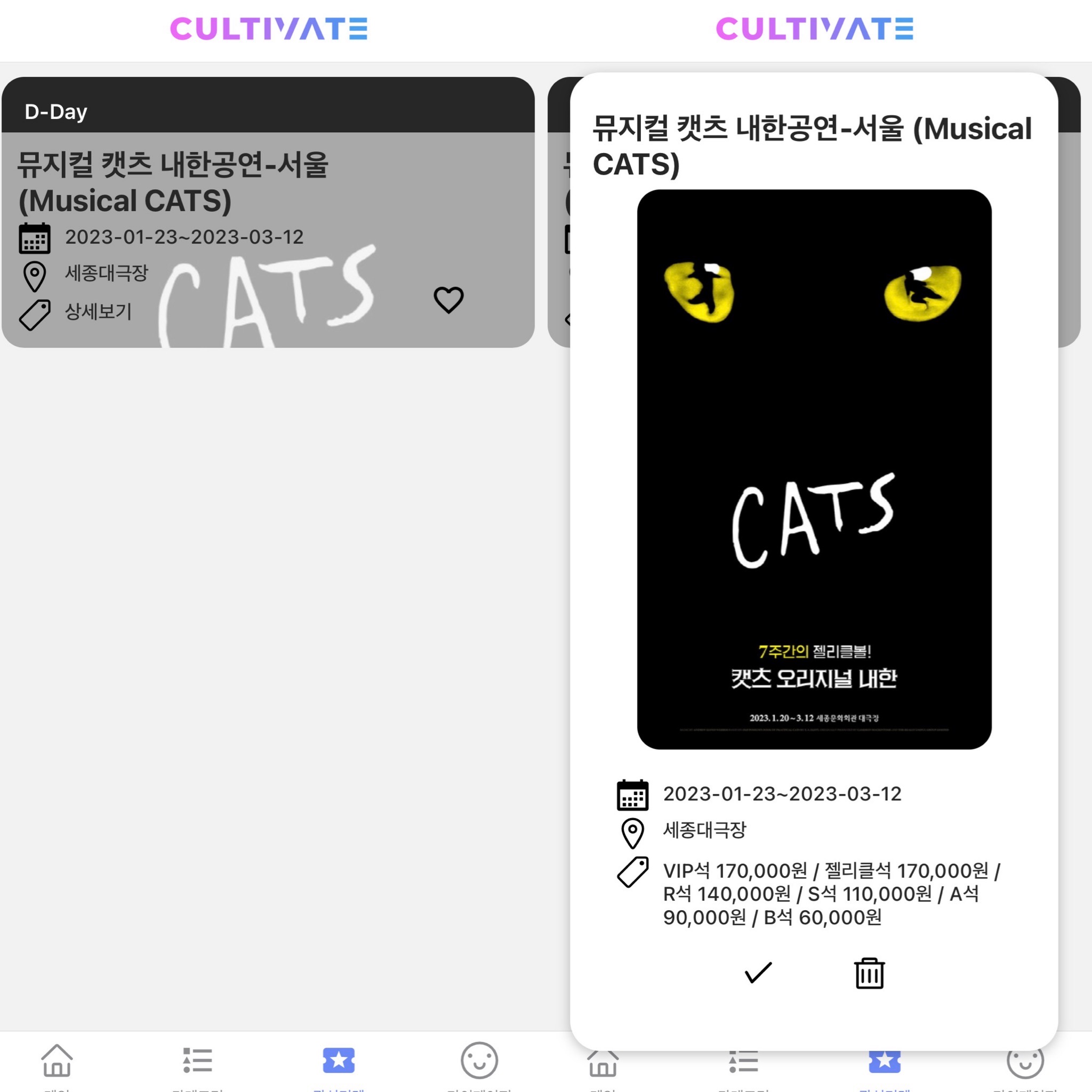
티켓부분 디테일 불러오기-> 디테일 관련 모달창 만들기
티켓 저장&삭제 구현하기(내일 아침까지)
import { authService } from '../../common/firebase';
const user = authService.currentUser;
오늘의 회고
원래 모달창을 만드려던건 아니었다.
근데 내가 맡은 부분에 대해서 조금 더 이해가 필요해서 여러가지를 찾아보다가 '모달?을 띄우면 더 좋겠는데' 라고 생각해서 모달문서에서 복붙해서 이리저리 수정해서 만들었는데 그럴싸한(?) UI가 나와서 좋았다:)