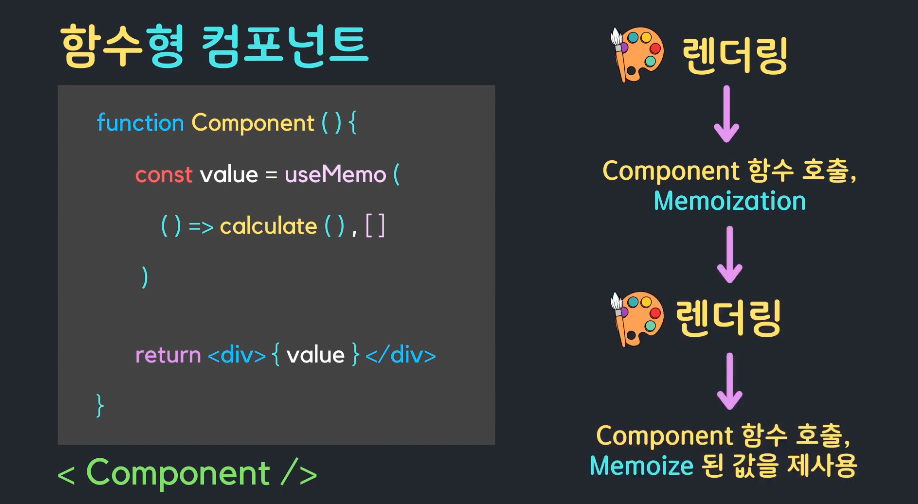
5. useMemo
컴퍼넌트 최적화를 위해 사용 ; 메모리에 저장하는것이므로 필요할때 적절하게 사용하는것이 중요



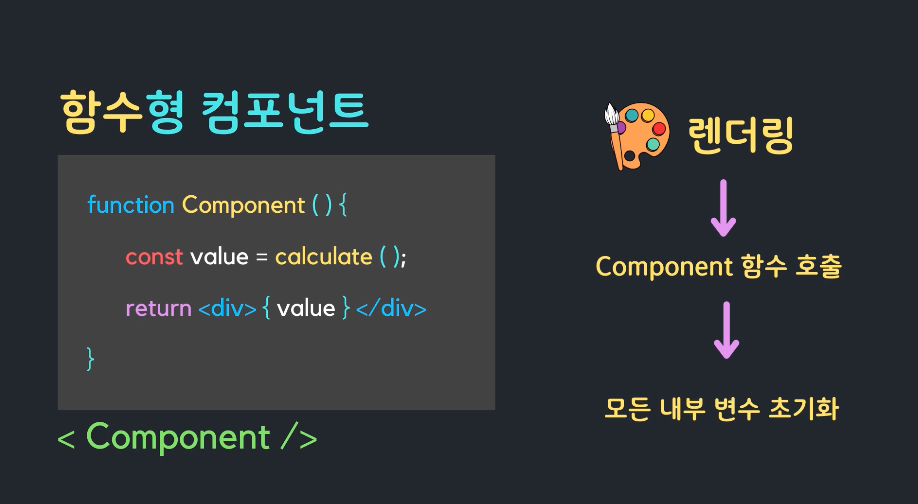
tip) 함수를 컴포넌트 내부에 선언하면 컴포넌트가 렌더링될때마다 내부 함수들이 다시 초기화됨. 컴포넌트 밖에다가 선언하면 함수의 불필요한 초기화를 막을 수 있다.
6. useCallback
함수 컴포넌트는 함수다.
함수 컴포넌트는 상태변화시 다시 렌더링이 된다.
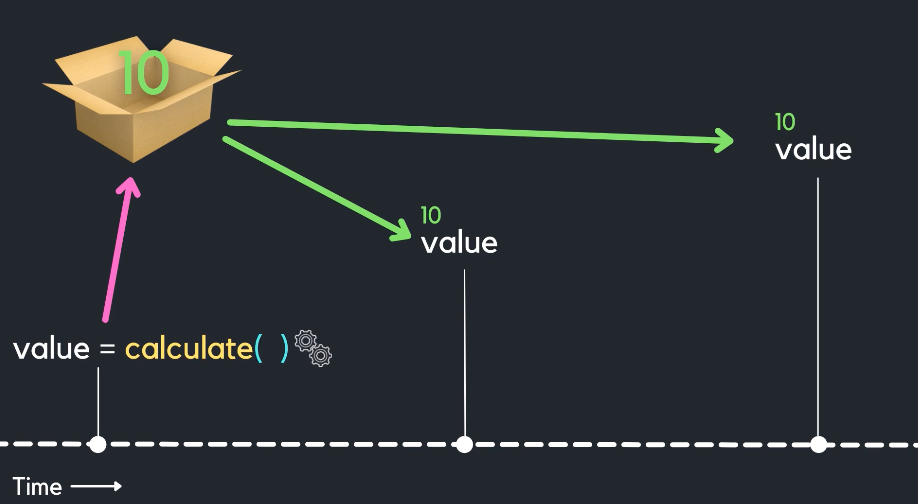
렌더링시, 함수 내부 변수는 초기화가 된다. 그리고 함수는 객체다.
초기화가 된다는건 새로운 객체가 다시 만들어지고, 메모리 주소도 새로 생성 된다.
그 말은, 렌더링 전 변수와, 렌더링 후 변수가 다르다. {A} === {A} // FALSE
이렇게 되면, useEffect에서 의존성 배열은, 객체 구분을 하지 못하고, 렌더링이 계속 일어난다.
- 문제점: 객체 초기화를 멈추지 않으면, 렌더링이 계속 발생한다.
- 해결책: useMemo, useCallback ---> 객체 (함수) 자체를 Memoization 해준다. 값과 콜백을 메모리 어디엔가 저장해두고, 필요할때 가져다 쓴다.
7. useReducer
parseInt() : 문자열을 숫자로 변환
reducer: state를 업데이트하는 역할 ( 은행을 생각하자)dispatch: state 업데이트를 위한 요구action: 요구의 내용

