
Flexbox의 이해를 돕기 위한 게임 'ㅅ'
14단계 - order

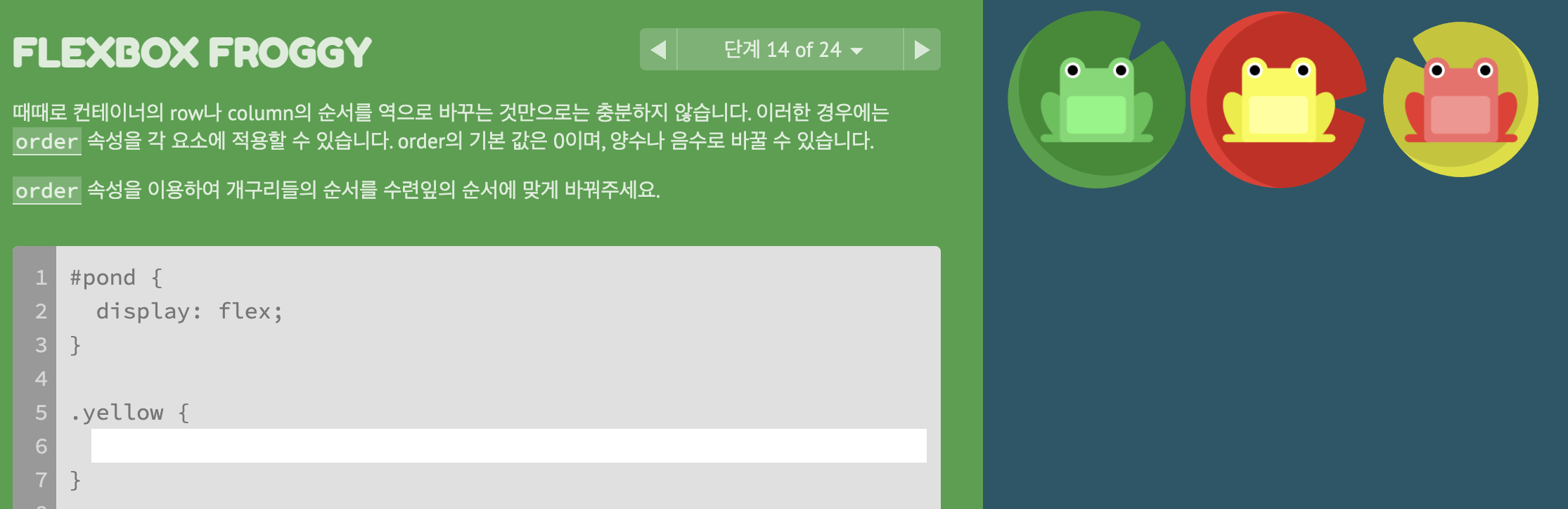
노랑이와 빨강이 자리바꿔주기

order 속성 사용해서 노랑이 순서를 1(2번째)로 적용하면 순서가 바뀐다.
노랑이가 있는 자리에서의 순서는 0이었음. 1로 해줌으로써 옆으로 가게 만듬.
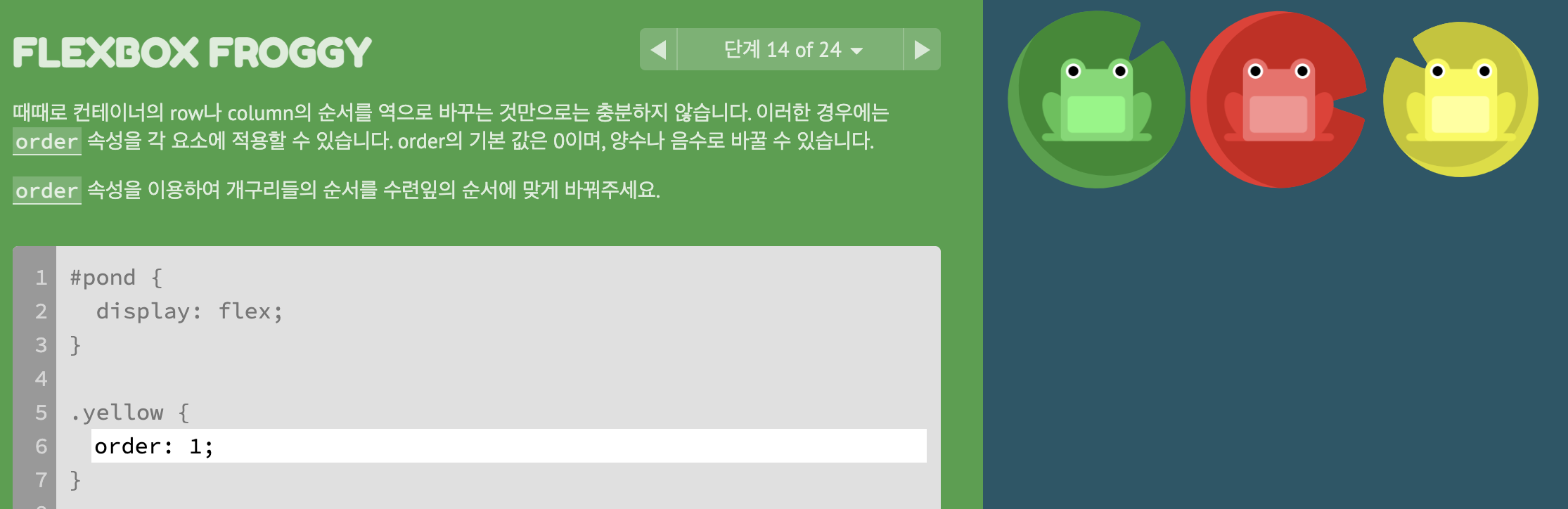
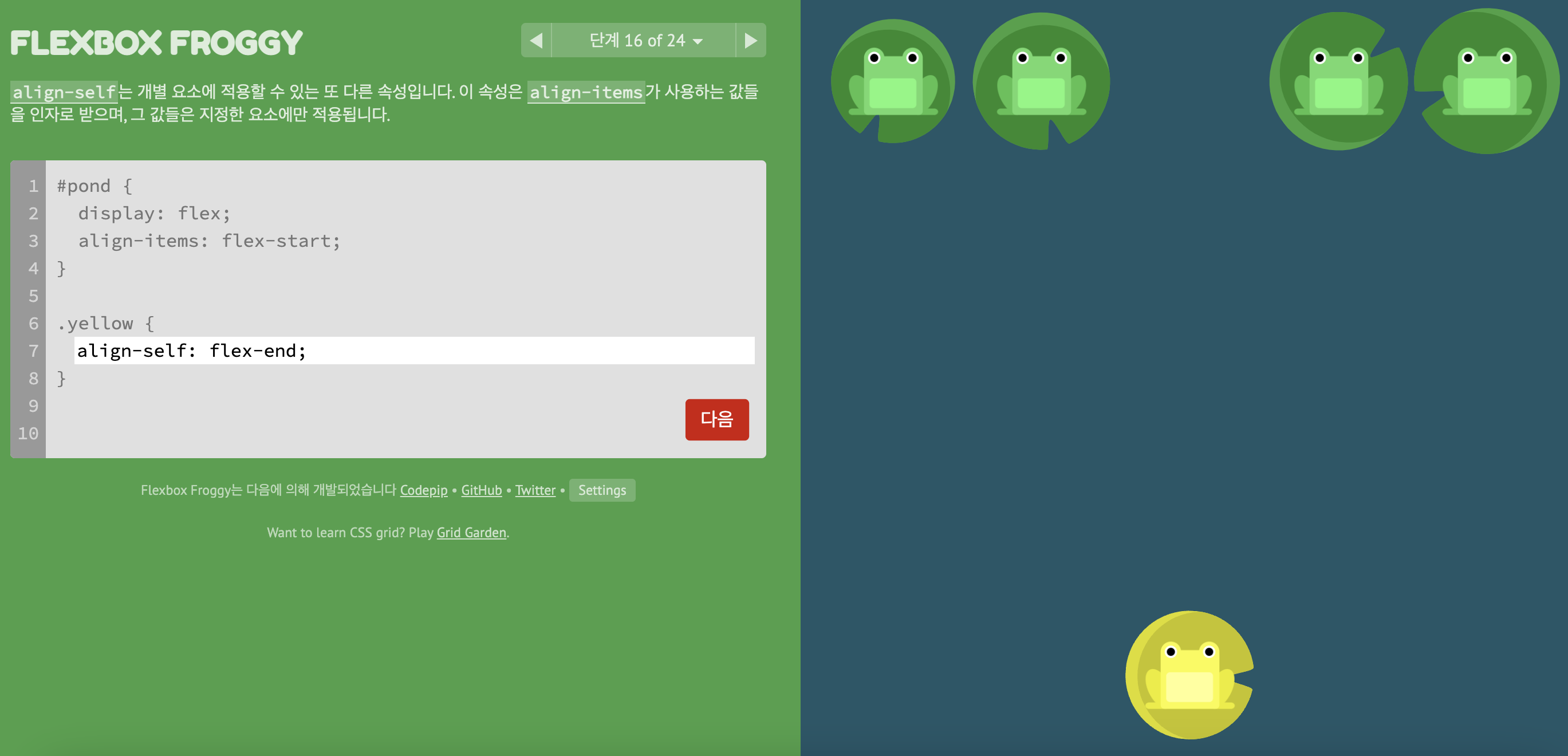
16단계 align-self

노랑이를 맨아래로 내려줘야하는데?
align-self를 이용해서 노랑이만 따로 아래로 내리도록 지정해줌

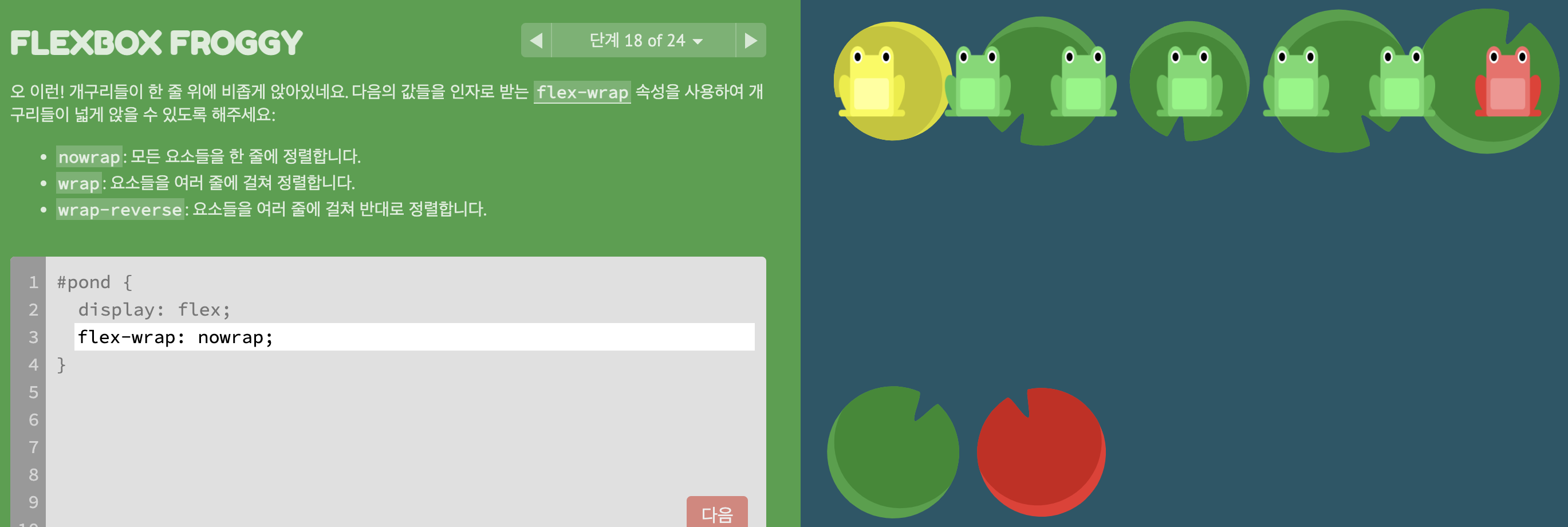
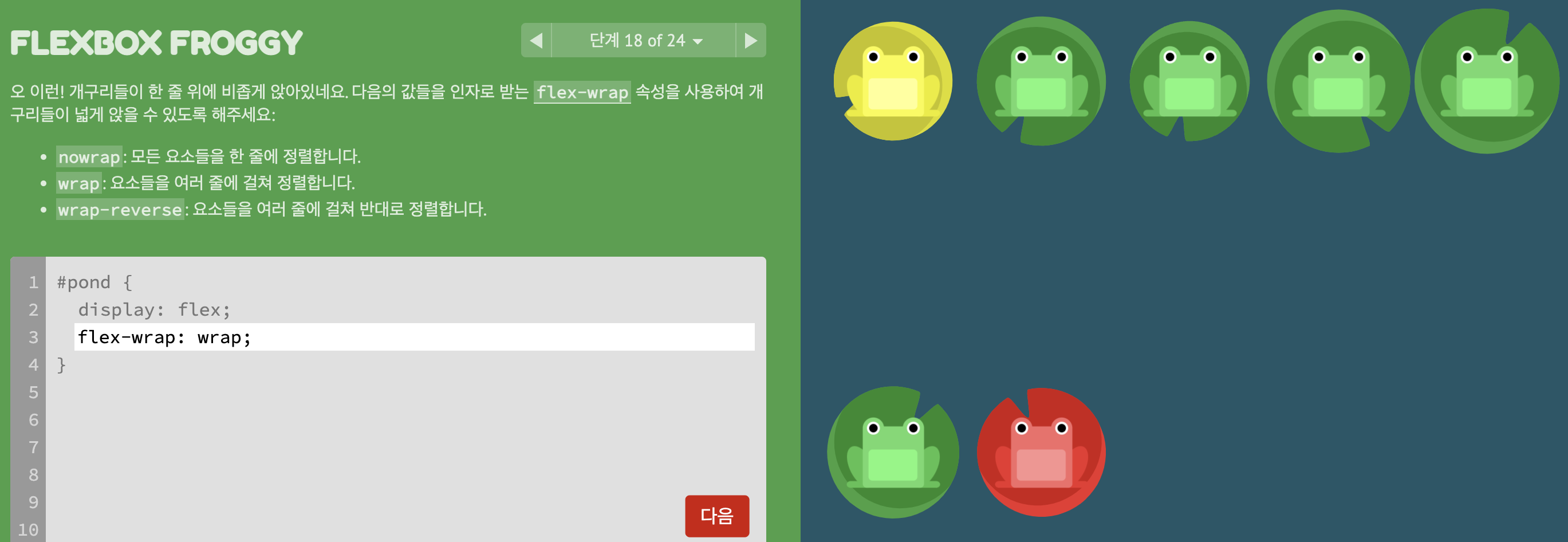
18단계 flex-wrap

flex-wrap: wrap;wrap은 block이 겹치지 않게 해주는데, nowrap이면 경계선이 없이 겹치게되지만 wrap을 적용해주면서 각자의 자리를 찾아가게 해줌

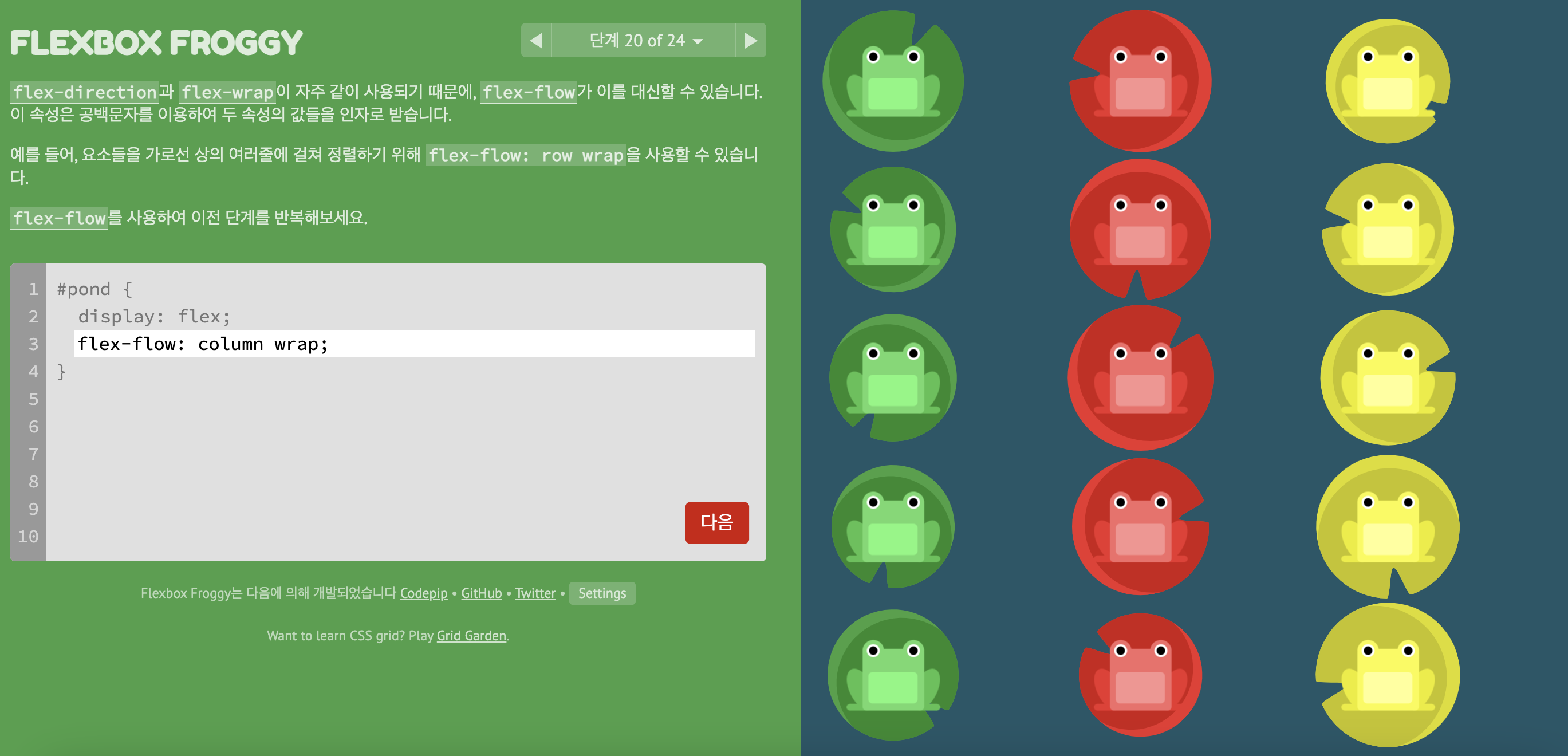
20단계 flex-flow

flex-direction과 flex-wrap이 자주 같이 사용되기 때문에, flex-flow가 이를 대신할 수 있음! 이 문제같은 경우는 column과 wrap을 같이 써줘야하므로 아래 코드같은 정답이 나옴
flex-flow: column wrap;
끄-읏 !!!!!

근데 마지막 24단계는 너무 고비였고...나중에 다시 한번 풀어보기 'ㅅ')!
