
수업 목표
- MPA와 SPA의 차이를 설명할 수 있다
- JS SPA에서 Hashed Routing이 필요한 이유를 설명할 수 있다
- 공유된 코드를 참조하여 JS로 SPA Routing을 구현할 자신이 있다
오늘의 수업
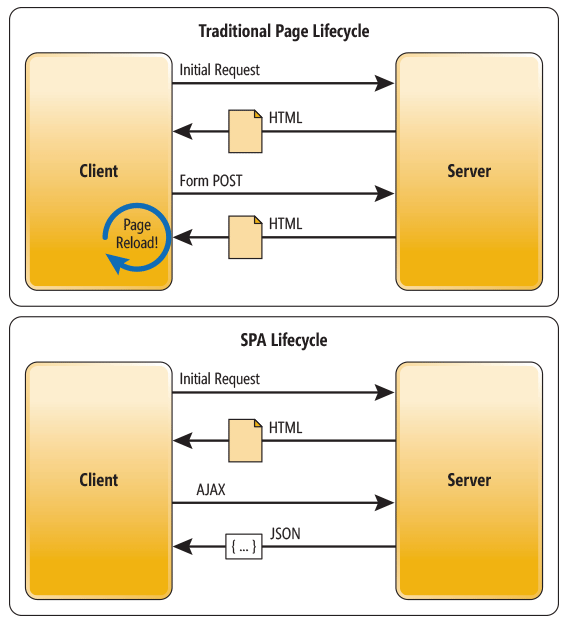
🚩 MPA vs SPA
MPA 페이지가 여러개 있다.
(새로고침 할때마다 페이지전체를 계속 다운 받아온다?)
SPA 페이지가 한장 있다.
(처음 html을 다운받고 새로고침하면 json파일만 받는다?)

🚩 Hashed url path vs. Non-hashed url path
https://example.com/abc/#def해시(#)이전까지의 url을 브라우저에서는 호스팅서버에서 데이터 또는 문서를 GET 받아오는 것으로 인식
그래서 왜 Hashed Url Path가 SPA에 적용되야 하는지?
- url에 해시(#)가 붙는 이유 (Hash Routing 사용 이유)
- 브라우저는 url에 #가 있으면 #포함 그 이후부터 페이지로 받아들이지 않는다.
- “http://example.com/#about” 로 첫 랜딩 또는 새로고침이 되어도 브라우저는 역시 index.html 이라는 하나의 파일만을 로드한다.
- “http://exmaple.com/about” 로 첫 랜딩 또는 새로고침이 되면 브라우저는 호스팅서버에 “/about”에 해당하는 별도의 페이지를 요청할 것이다. (404 Not Found)
요약)
브라우저에서는 #뒤에 있는건 로컬로 취급함(호스팅서버에 요청을 하지않음) #앞에까지의 도메인만 호스팅 서버에 요청함.
🚩 SPA의 장단점
SPA 장점
- 자연스러운 사용자 경험
- 깜빡임 현상 X
- 네이티브 앱에 가까운 자연스러운 페이지 이동 (웹앱)
- 웹 성능 향상
- 필요한 리소스만 부분적으로 로딩
- 서버 템플릿 연산 클라이언트로 분산
- 생산성 향상
- 컴포넌트별 개발 용이 (협업 업무 분담, 유지보수)
SPA 단점
- 첫 랜딩 속도가 느림 (한번에 모든 파일 다운 → Code Splitting 고려 필요)
- 검색엔진최적화(SEO)에 취약함
- 보안 이슈
- 핵심 비즈니스 로직 최소화 필요 (노출 위험)
tip) vscode사용해서 라이브서버띄울때 html이 아닌 파일에서 띄우기 !
