연습 , 손코딩도 많이 해보기, 활용도 해보기
01. Props/State 연습
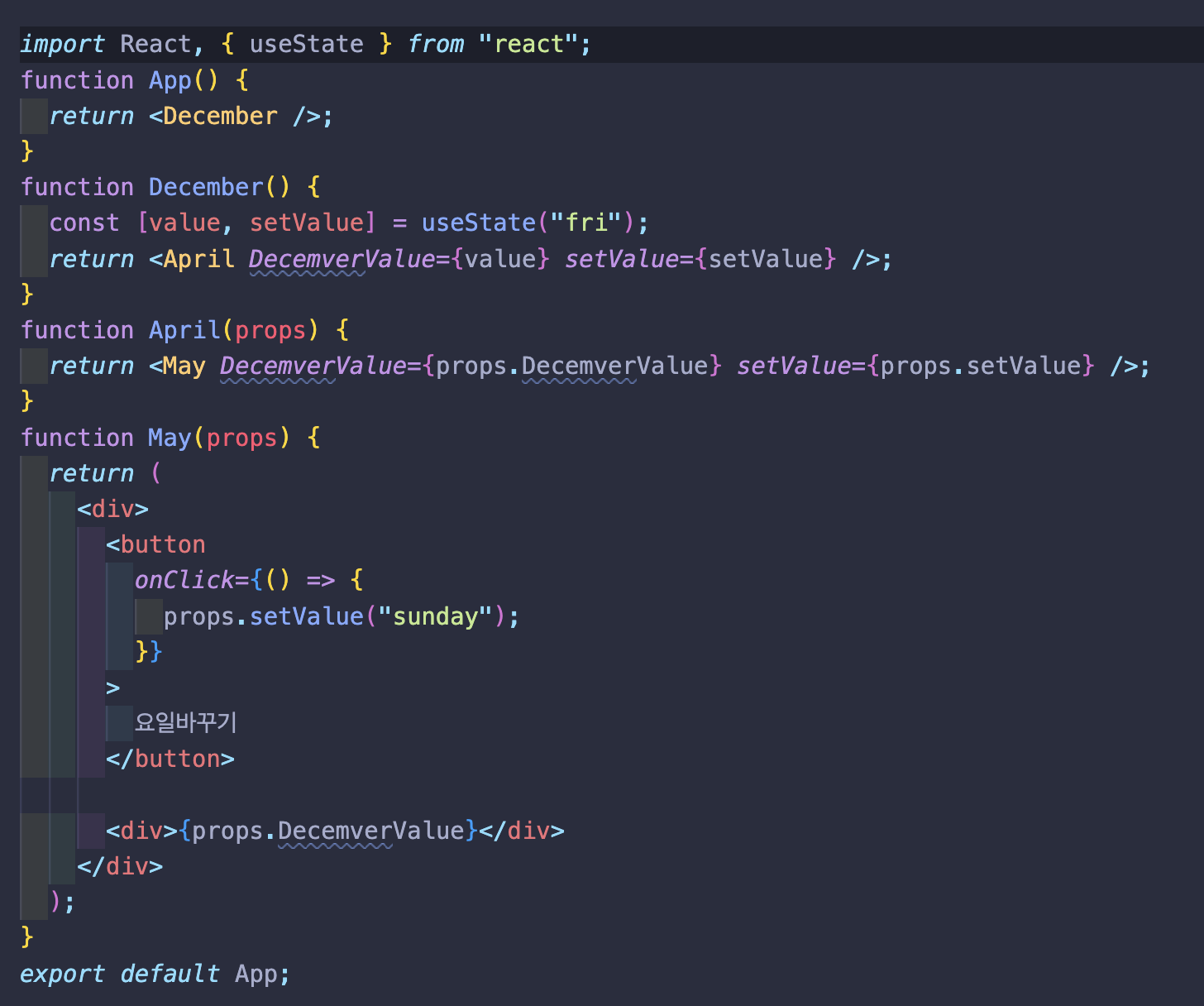
🚩코드
// src/App.js
import React, { useState } from "react";
function App() {
return <December />;
}
function December() {
const [value, setValue] = useState("fri");
return <April DecemverValue={value} setValue={setValue} />;
}
function April(props) {
return <May DecemverValue={props.DecemverValue} setValue={props.setValue} />;
}
function May(props) {
return (
<div>
<button
onClick={() => {
props.setValue("sunday");
}}
>
요일바꾸기
</button>
<div>{props.DecemverValue}</div>
</div>
);
}
export default App;

🚩렌더링 화면

02. useState + onClick Event 연습
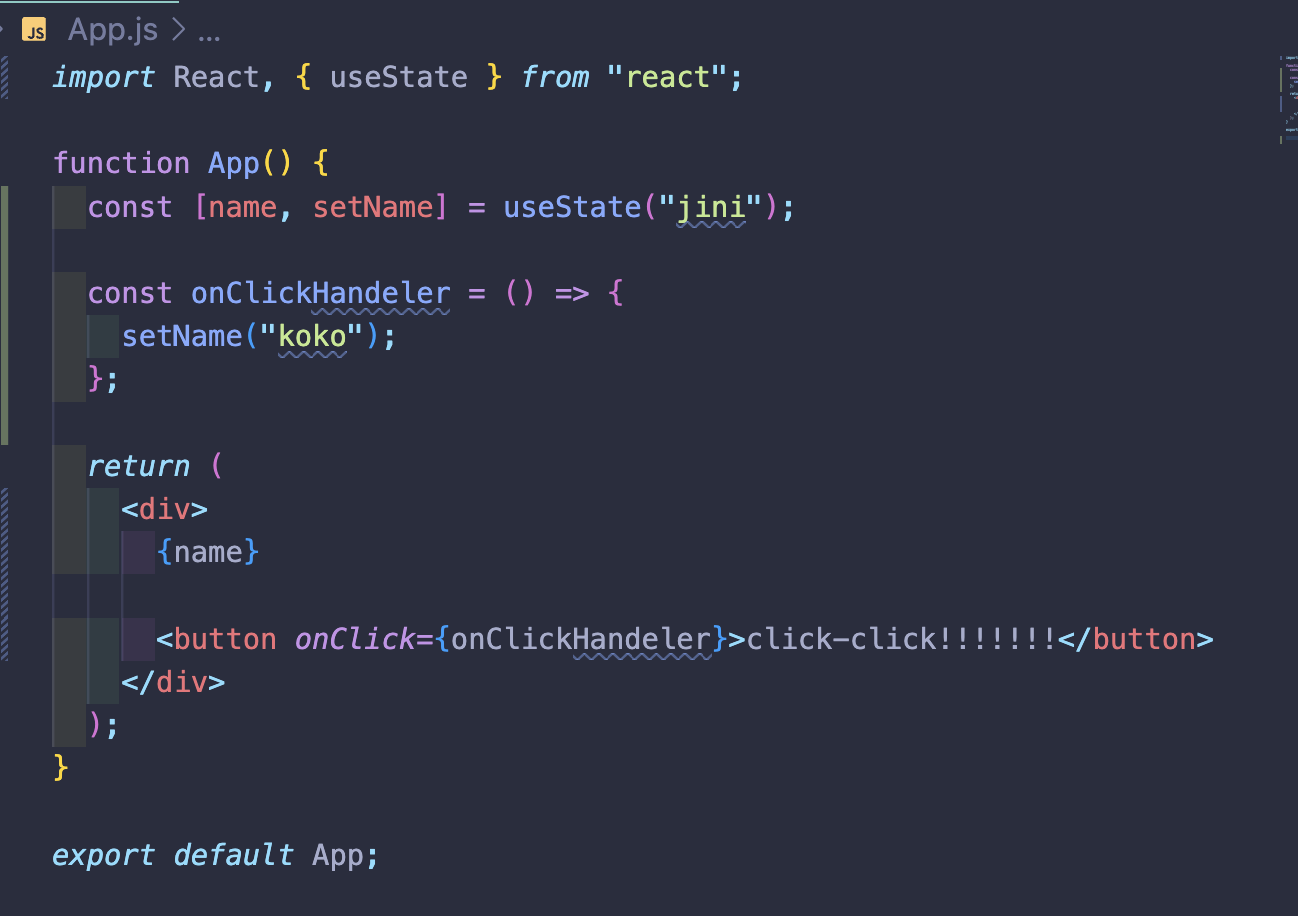
🚩코드
import React, { useState } from "react";
function App() {
const [name, setName] = useState("jini");
const onClickHandeler = () => {
setName("koko");
};
return (
<div>
{name}
<button onClick={onClickHandeler}>click-click!!!!!!!</button>
</div>
);
}
export default App;

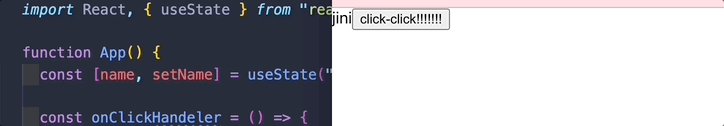
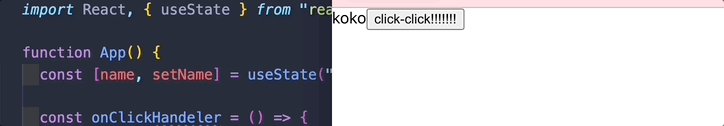
🚩렌더링 화면

03. 컴포넌트 꾸미기
🚩코드
컴포넌트에 CSS를 적용해서 꾸며보기(일반 css랑 조금 다르다)
import React from "react";
const App = () => {
const body = {
padding: "100px",
display: "flex",
gap: "12px",
};
const square= {
width: "100px",
height: "100px",
border: "1px solid green",
borderRadius: "10px",
display: "flex",
alignItems: "center",
justifyContent: "center",
};
return (
<div style={body}>
<div style={square}>손흥민</div>
<div style={square}>이강인</div>
<div style={square}>정우영</div>
<div style={square}>황희찬</div>
<div style={square}>김진수</div>
</div>
);
};
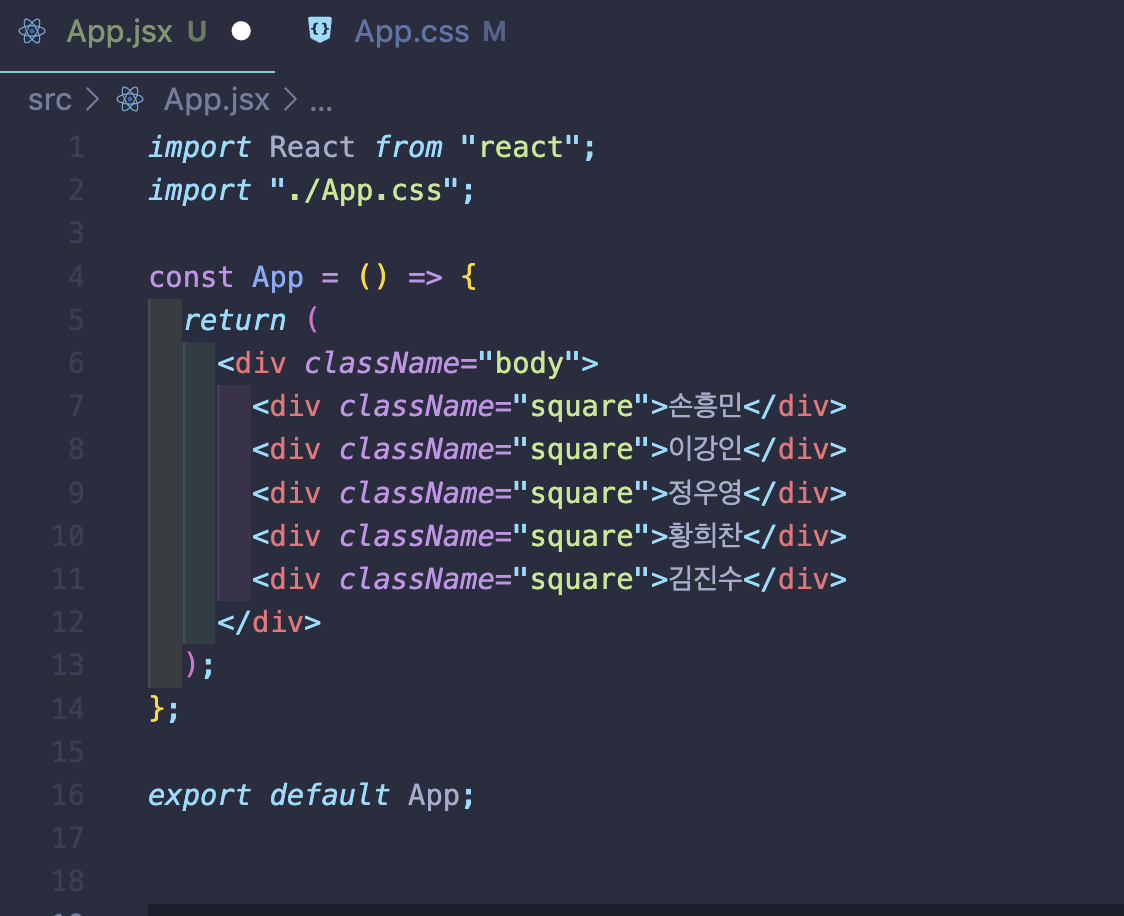
export default App;🚩컴포넌트 파일에서 CSS 코드 분리하기
- js파일을 jsx파일명으로 바꿔줘도 된다 ->
className을 사용 - jS파일에서 CSS를 별도의 모듈(파일)로 분리(import "./App.css";)

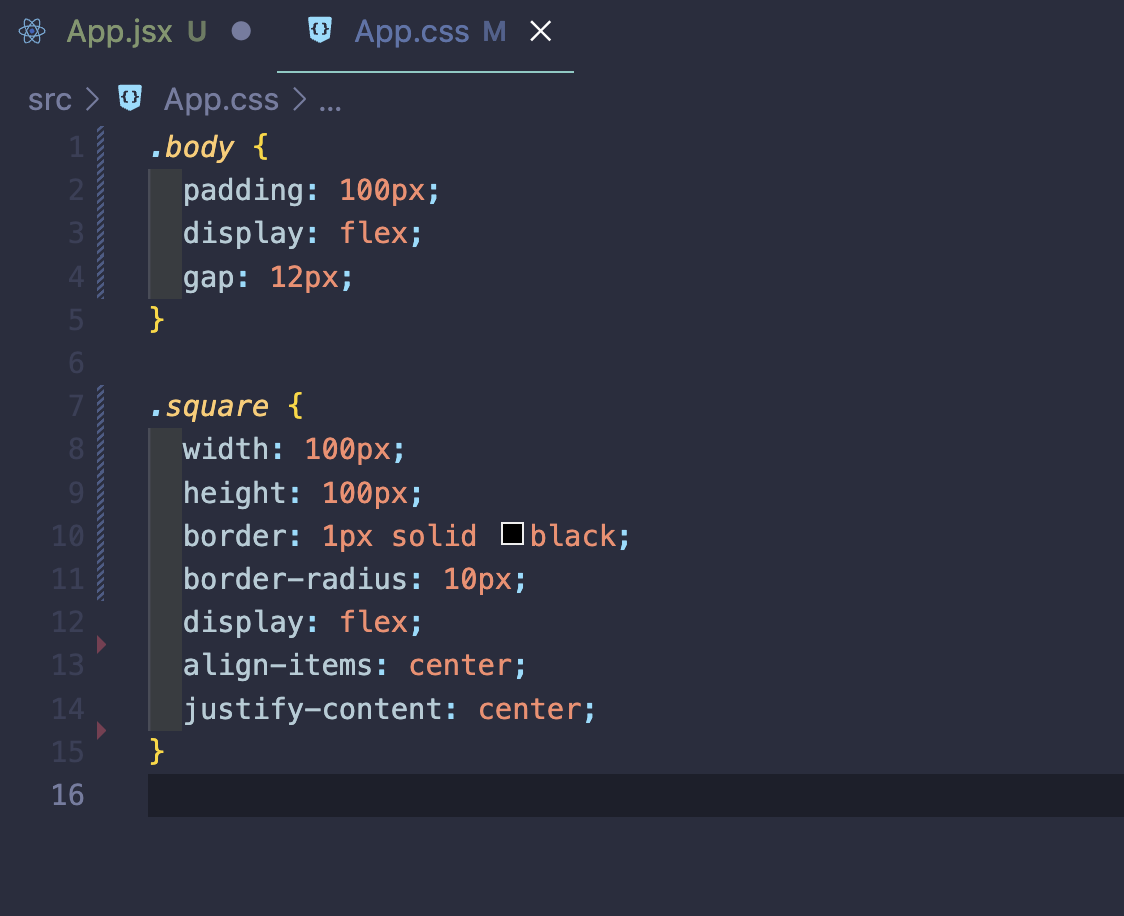
- css파일 따로 분리하기
(js파일에서 작성한 css와는 조금 다르므로 변경해줘야한다)

🚩렌더링 화면