🗂 React의 state와 props에 대해서 설명해주세요.
React는 컴포넌트 기반의 자바스크립트 라이브러리로,state/props을 이용하여 UI를 구성합니다.

State
state는 컴포넌트 내부에서 관리되는 변경이 가능한 데이터를 의미합니다.
state는 컴포넌트 변수의 값을 저장할 수 있고, 변수의 값이 바뀔 때 컴포넌트는 렌더링을 다시 한다.
state는 constructor 메서드에서 초기값을 설정하거나, setState 메서드를 사용하여 변경할 수 있습니다. setState 메서드를 사용하여 상태를 변경할 때, React는 변경된 상태를 비동기적으로 처리하므로, 상태가 변경되면 즉시 반영되지 않을 수 있습니다.
예를 들어 api를 통해서 데이터를 불러올때 state를 이용해 값을 저장해주면 유용하게 쓰일 수 있다. 데이터가 바뀔때마다 렌더링을 해주는 점을 잘 이용할 수 있는 장점이 있다.
Props
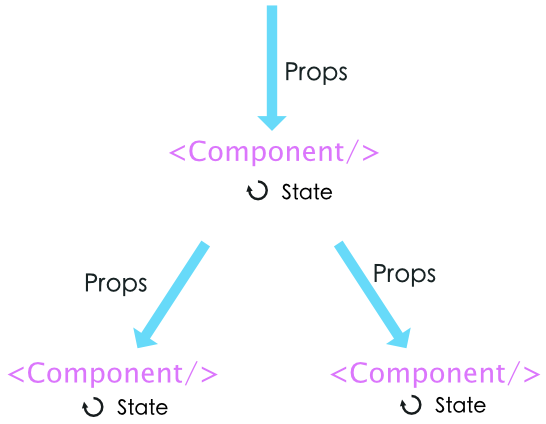
props는 부모 컴포넌트에서 자식 컴포넌트로 전달되는 데이터를 말합니다.
부모 컴포넌트로부터 받는 데이터이므로 자식 컴포넌트에서는 변경할 수 없습니다.( 변경도 부모요소(컴포넌트)에서 되어야한다.)
const Text = ({text}) => {
return <div>{text}</div>
}
const App = () => {
return <Text text='Hello world!'/>
}위와 같이 부모 컴포넌트(App)에서 자식 컴포넌트(Text)에 속성(Props)을 이용하여 Hello world!라는 문자열 데이터를 전달하는 것을 확인할 수 있습니다.
Props와 State 차이점
가장 대표적인 차이점은 state는 동적으로 변하고 props는 변할 수 없다.
State는 내부 (컴포넌트)에서 생성하고 활동하고, 데이터를 변경할 수 있음.
Props는 외부(부모 컴포넌트)에서 상속 받는 데이터이며, 데이터를 변경할 수 없음.

