Redux
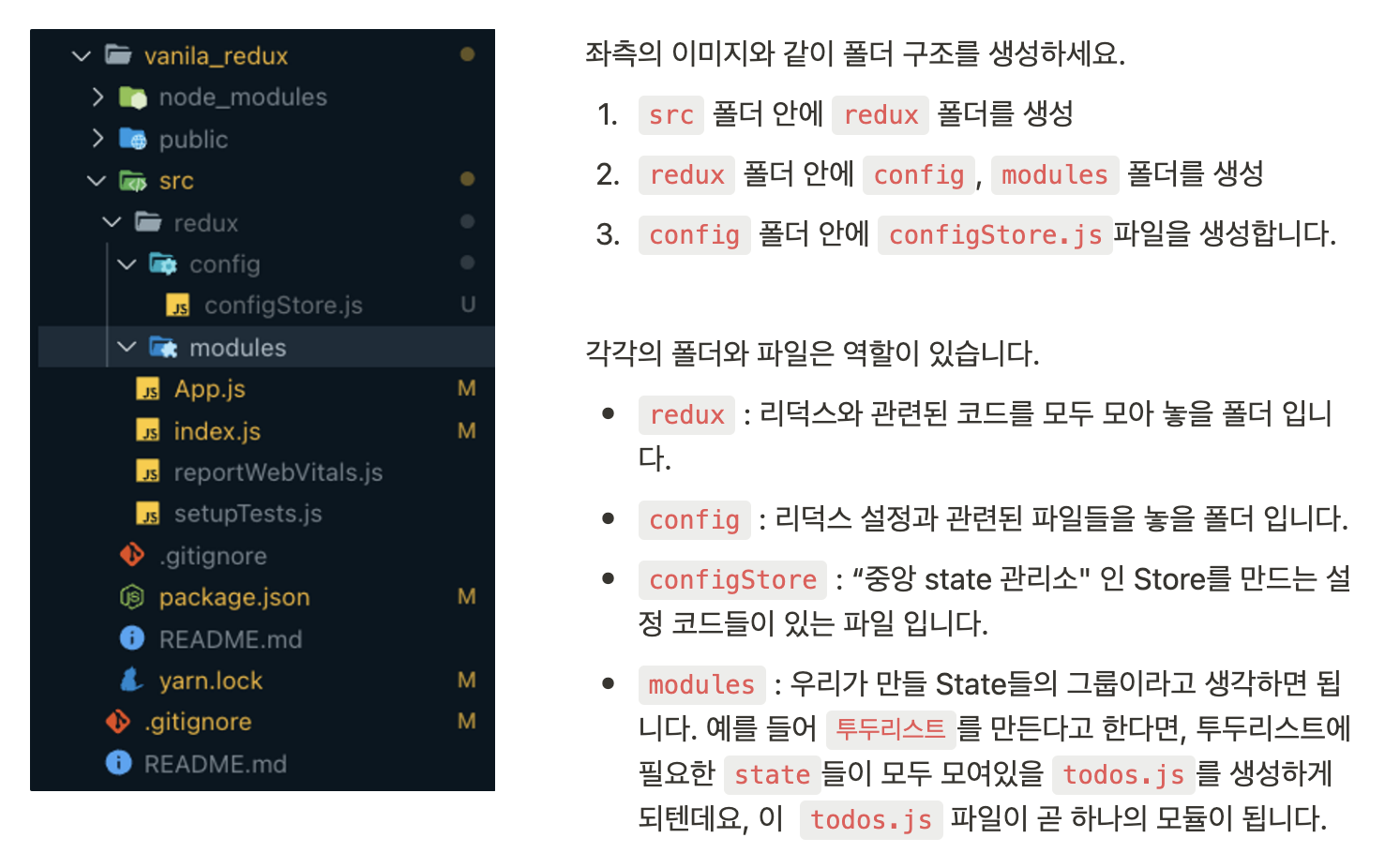
폴더 구조 생성하기

설정 코드 작성
configStore.js
import { createStore } from "redux";
import { combineReducers } from "redux";
/*
1. createStore()
리덕스의 가장 핵심이 되는 스토어를 만드는 메소드(함수) 입니다.
리덕스는 단일 스토어로 모든 상태 트리를 관리한다고 설명해 드렸죠?
리덕스를 사용할 시 creatorStore를 호출할 일은 한 번밖에 없을 거예요.
*/
/*
2. combineReducers()
리덕스는 action —> dispatch —> reducer 순으로 동작한다고 말씀드렸죠?
이때 애플리케이션이 복잡해지게 되면 reducer 부분을 여러 개로 나눠야 하는 경우가 발생합니다.
combineReducers은 여러 개의 독립적인 reducer의 반환 값을 하나의 상태 객체로 만들어줍니다.
*/
const rootReducer = combineReducers({});
const store = createStore(rootReducer);
export default store; index.js
// 우리가 추가할 코드
import store from "./redux/config/configStore";
import { Provider } from "react-redux";
여기까지 정리
- 리액트에서 리덕스를 사용하려면, redux, react-redux 가 필요하다.
- 설정코드는 지금 당장 이해 할 필요가 없다.
- “중앙 State 관리소"를 Store (스토어)라고 부른다.
모듈이란, State들의 그룹이다.- 모듈(module)이란 프로그램을 구성하는 구성 요소로, 관련된 데이터와 함수를 하나로 묶은 단위를 의미합니다. 보통 하나의 소스 파일에 모든 함수를 작성하지 않고, 함수의 기능별로 따로 모듈을 구성합니다. 이러한 모듈을 합쳐 하나의 파일로 작성하는 방식으로 프로그램을 만들게 됩니다.
모듈 만들기
지금부터 할 실습은 카운터 프로그램
useState 로 만들었던 것을 리덕스로 다시 만들어보자.
모듈은 카운터 프로그램에 필요한 State들이 모여있는 모듈이 될 것
1. modules 폴더에 counter.jsx 파일을 생성
2. 모듈의 구성요소 살펴보기
(1) initialState === 초기 상태값
// 초기 상태값
const initialState = {
number: 0,
};
//참고용
const [number, setNumber] = useState(0) 단어 그대로 초기 상태값. 즉, 어떤 State의 초기값을 정해주는 것 입니다. 우리가 useState를 사용했을 때 괄호 안에 초기값을 지정해주던 것과 같다.
State의 초기값은 꼭 객체가 아니어도 됩니다. 배열이 되어도 되고, 그냥 원시데이터가 돼도 됩니다.
// 초기값이 0
const initialState = 0;
// 초기값이 0이 있는 배열
const initialState = [0];
// 초기값이 number = 0, name = '석구'인 객체
const initialState = {
number: 0,
name: '석구'
};(2) Reducer === 변화를 일으키는 함수
리듀서란, 변화를 일으키는 함수
// 리듀서
const counter = (state = initialState, action) => {
switch (action.type) {
default:
return state;
}
};우리가 useState()를 사용할 때, number라는 값을 바꾸고 싶으면 setNumber를 사용했습니다.
아래 코드 처럼 number값을 변경할 수 있었습니다.
// setNumber예시 코드
const onClickHandler = () => {
setNumber(number + 1);
// setState를 이용해서 state 변경
}리덕스에서는 리듀서가 이 역할을 합니다.
리듀서의 인자에 보면 (state = intialState, action) 이라고 되어 있습니다.
우리는 리듀서 인자 첫번째 자리에서는 state를, 두번째 자리에서는 action 이라는 것을 꺼내서 사용할 수 있습니다.state = intialState 처럼 state에 initialState를 할당해줘야 한다는걸 기억!
(3) 카운터 모듈을 스토어에 연결하기
아직까진 모듈과 스토어가 각각 따로 분리되어 있는 상태이기 때문에 이제 우리가 만든 모듈을 스토어에 연결 시켜야 함.
- configStore.js로 이동
// 새롭게 추가한 부분
import counter from "../modules/counter";
const rootReducer = combineReducers({
counter: counter, // <-- 새롭게 추가한 부분
});스토어와 모듈이 연결 완료!
이제 눈으로 확인을 하러가자!!!!
3. 스토어와 모듈 연결 확인하기
(1) useSelector = 스토어 조회
모듈을 스토어에 잘 연결했는지 확인하는 방법은 컴포넌트에서 스토어를 직접 조회하면 됩니다. 컴포넌트에서 리덕스 스토어를 조회하고자 할때는 useSelector라는 ‘react-redux’의 훅을 사용해야 합니다.
- useSelector의 사용법
// 1. store에서 꺼낸 값을 할당 할 변수를 선언합니다.
const number =
// 2. useSelector()를 변수에 할당해줍니다.
const number = useSelector()
// 3. useSelector의 인자에 화살표 함수를 넣어줍니다.
const number = useSelector( ()=>{} )
// 4. 화살표 함수의 인자에서 값을 꺼내 return 합니다.
//우선 콘솔로 확인해보자.
const number = useSelector((state) => {
console.log(state)
return state
});App.jsx
// src/App.js
import React from "react";
import { useSelector } from "react-redux"; // import 해주세요.
const App = () => {
const counterStore = useSelector((state) => state); // 추가해주세요.
console.log(counterStore); // 스토어를 조회해볼까요?
return <div></div>;
}
export default App;우리는 컴포넌트에서 스토어를 조회할 때 react-redux에서 제공하는 useSelector 라는 훅을 사용합니다. (너무너무 중요 🔥)
여기까지 정리
- 보통 모듈은 기능의 이름을 따서 파일을 생성한다.
- 모듈의 구성요소로는
initialState,Reducer가 있다. - 모듈을 만들면, 스토어에 연결을 해야만 한다. 그리고 연결은
configStore.js에서 한다. - 컴포넌트에서 Store를 조회할 때는
useSelector를 사용해야 한다. useSelector((state)⇒state)에서state는 모든 모듈의 state 를 조회할 수 있는 값이다.