Redux 상태관리의 주요 개념들과 연결 관계를 설명해주세요. 다른 상태관리 도구와 비교 설명 해주세요
Redux
리덕스는 데이터의 흐름이 단방형으로 흐르는 flux패턴 구조로 store에 모든 상태를 저장하는 중앙집중방식입니다.

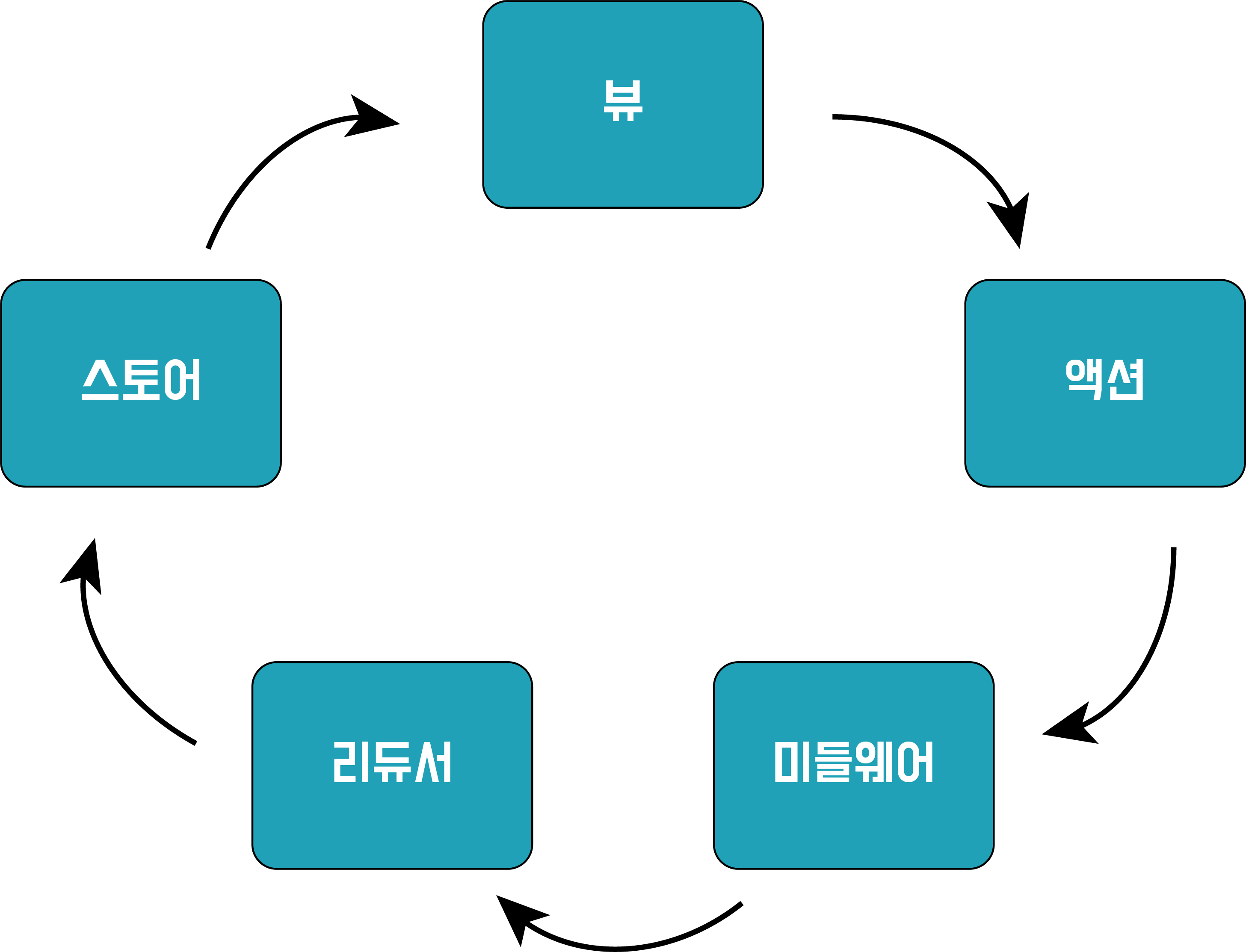
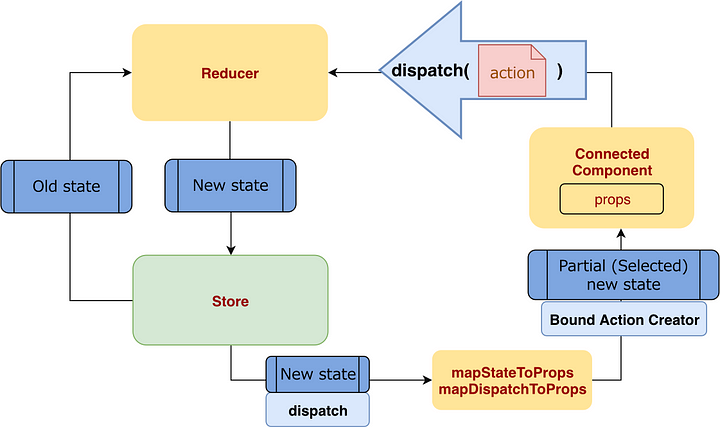
사용자 입력을 기반으로 Action을 Dispatch에 전달하여 Store(Model)의 데이터를 변경한 뒤 View에 반영하는 흐름으로 데이터가 흐릅니다. 각 요소들은 단방향 흐름에 따라 순서대로 역할을 수행하고, View로부터 새로운 데이터 변경이 생기면 처음부터 다시 액션→디스패쳐→스토어→뷰 순으로 실행함으로써 예외 없이 데이터를 처리할 수 있습니다.(redux에서는 action -> dispatch -> reducer -> store 순서로 데이터가 단방향으로 흐름)
Redux는 유지보수라는 장점을 가지고 있지만, 상태의 개수가 적더라도 보일러플레이트 코드가 크다는 단점이 있다.

리덕스는 Flux 패턴을 구현한 대표적인 라이브러리 중의 하나입니다.
Flux 패턴
페이스북에서 애플리케이션에서의 데이터 흐름이 복잡해며 발생하는 문제를 해결하기 위해 발표한 패턴입니다.
이 패턴은 데이터가 단방향으로만 흐르고, 새로운 데이터를 넣으면 처음부터 데이터 흐름이 다시 시작됩니다. 이를 통해서 상태의 전이 현상을 없애주고 예측 가능하다는 특징을 가지게 됩니다.
React랑 React+Redux의 결정적 차이
React는 React 컴포넌트 자신이 개별적으로 상태관리를 한다.
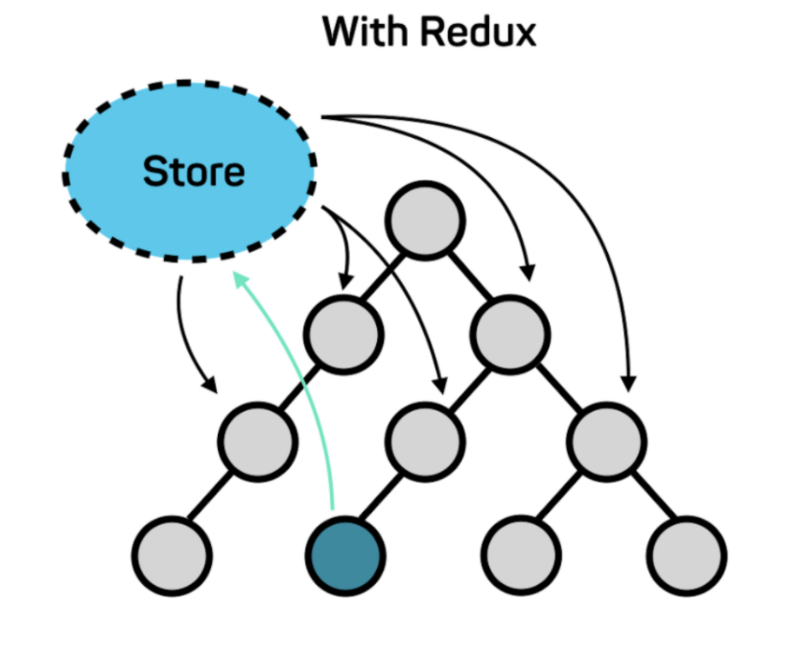
React+Redux는 상태관리를 하는 전용 장소(store)에서 상태를 관리하고, React 컴포넌트는 그걸 보여주기만 하는 용도로 쓰인다.

Context API
Context API는 리액트가 자체적으로 가지고 있는 라이브러리로, 정적인 데이터 위주로 처리하거나 업데이트가 자주 발생하지 않을 때 사용하기 적합하다.
하지만, Provider로 감싸진 부분의 업데이트가 되지 않은 state에도 리렌더링이 발생하기 때문에 복잡한 업데이트를 처리 할 때에는 비효율적이다.
Recoil

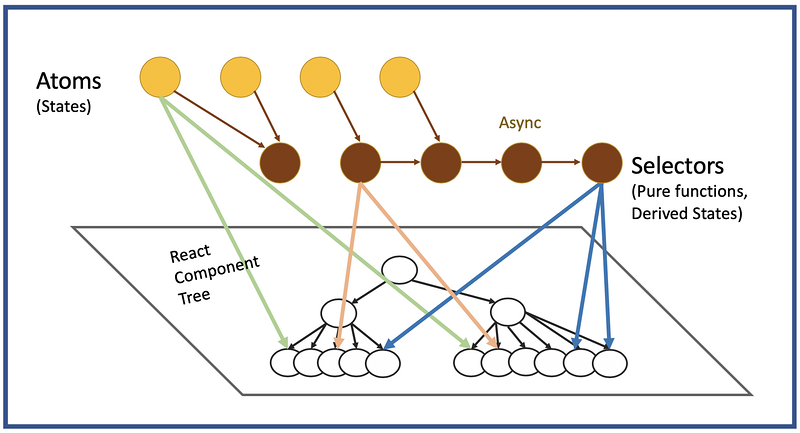
Recoil은 상태의 단위인 Atom과 Selector로 이루어져 있는데,해당 Atom을 구독하고 있으면 해당 컴포넌트들만 선택적으로 리렌더링이 된다.
Atom의 상태변화는 Selector라고 하는 순수함수를 통해 일어나는데, 이는 비동기 처리 뿐만 아니라 데이터 캐싱 기능도 제공하기 때문에 비동기 데이터를 다루기에 용이하지만, 아직 버전이 낮아서 안정성의 측면에서는 좋지 못하고, 리덕스의 devtools 만큼 훌륭한 디버깅툴이 아직 없는 단점이 존재한다.

