
✍️ #4.0 ~ #4.7

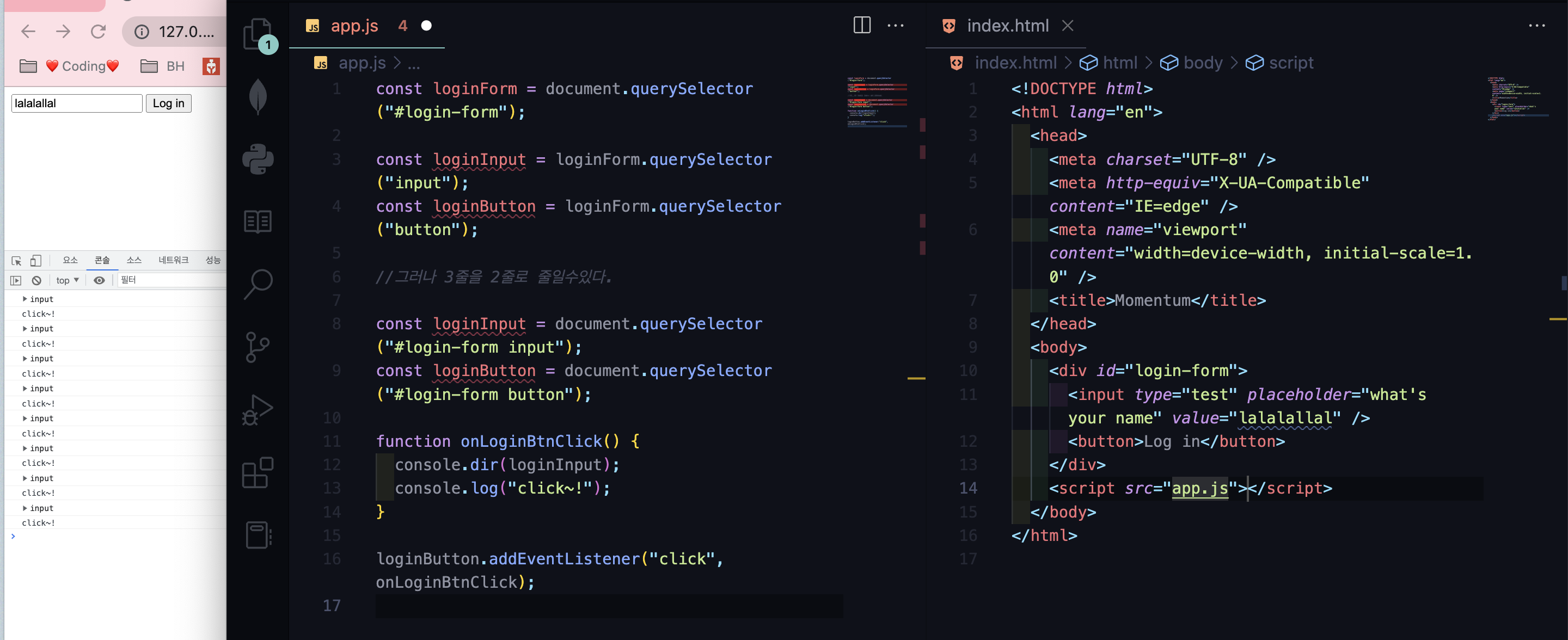
하.. js정확히 작성했는데도 콘솔에 계속 안 뜨길래 새로고침도 하고 별 짓을 다 했는데.. html파일에 js넣는걸 빼먹었다. 정신차리자^^;;
function onLoginBtnClick() {
console.log("hello", loginInput.value);
}이렇게 콘솔값을 찍어주면,

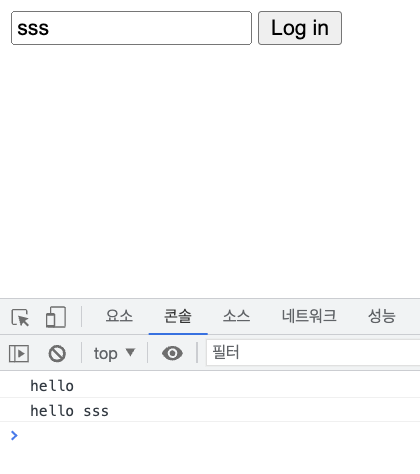
입력되는 값이 "hello"뒤로 찍힌다.
그런데 아무 입력값없이, 그냥 로그인 클릭하면 누르면 hello가 찍히는건 어떻게 해야하나?
=> if-else를 통해 해결 가능.
그러나 선호하는 방식이 아니므로,
div>input 을 form>input으로 바꿔주는데, 유효성검사를 사용하기 위해서이다:)
🚩 Events
const loginInput = document.querySelector("#login-form input");
const loginForm = document.querySelector("#login-form");
function onLoginSubmit(evnet) {
event.preventDefault();
console.log(event);
}
loginInput.addEventListener("submit", onLoginSubmit);
//submit 이벤트가 발생한다면, onLoginSubmit함수를 실행시킨다event.preventDefault(); 브라우저가 자동으로 기본동작이 실행되는 것을 막아준다.
💡정리
form을 submit하면 브라우저는 기본적으로 페이지를 새로고침 하도록 되어있다.
preventDefault() 함수를 추가함으로써 브라우저의 기본 동작을 막을 수 있다!
addEventListener의 첫 번째 인자는 이벤트이고 이벤트와 관련된 함수에서 그 이벤트에 대한 정보를 함수의 첫 번째 인자에 저장해둔다. 그 정보 안에는 preventDefault라는 메소드가 있는데 이것은 브라우저가 submit 했을 때 새로고침이 안 되게 막는 역할 등을 한다.
Function(){} 이렇게 쓰면 이 함수가 실행될 때 발생하는 event에 대한 아무런 정보도 얻을 수 없지만 ()안에 공간을 만들어 주면 괄호안의 argument의 이름으로 JS가 발생한 event에 대한 정보(object)를 준다.
관행적으로, function(event){} 이렇게 쓴다.
🚩 Getting Username
&&강의 보면서 실습할때 우선적으로 html,css,js가 연결이 되어있는지 확인하기..
매번 이걸 확인 안 해서 코드틀렸다고 생각하고 시간보내는거 너무 아깝다.
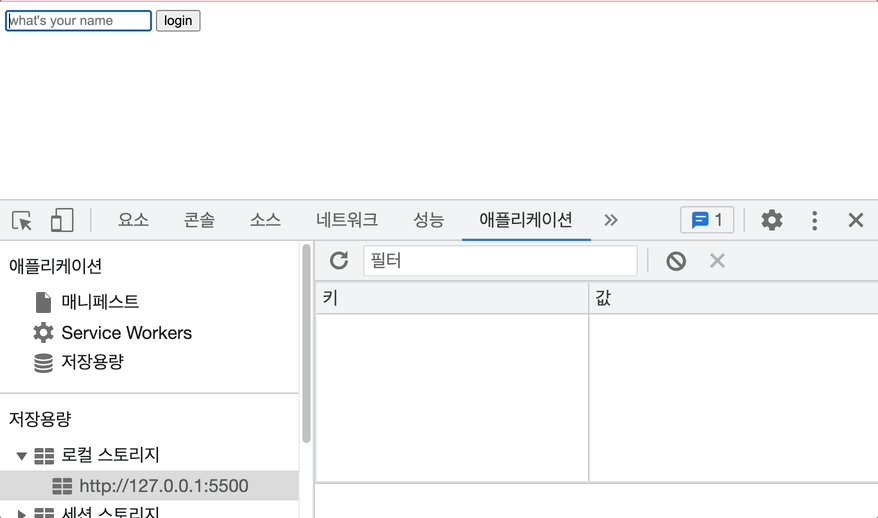
- 창에 텍스트를 입력하면 텍스트창이 없어지면서," hello + 텍스트입력값 "이 출력된다.
🎀 코드분석 🎀
- string(문자)만 포함된 변수는 대문자로 쓴다(중요한 변수가 아니므로)
const HIDDEN_NAME = "hidden";- 클래스명을 추가/제거하는 방법을 사용하여, 텍스트 입력시 폼에 클래스명을 추가해서 폼을 안보이게하고, 입력된 텍스트에는 클래스명을 제거해서 보이게해주는 마법~
classList.add.('classname')
classList.remove.('classname') - 이 둘은 같은 코드지만, 아래 코드를 더 많이 사용한다:)
greet.innerText = "hello " + username;
greet.innerText = `hello ${username}`;🚩 Saving Username
localStorage 브라우저에 무언가를 저장한 후 나중에 가져 올 수 있음.
lcoalStorage.setItem("username", jini);
lcoalStorage.getItem("username") //로컬스토리지의 값을 가져오는것
lcoalStorage.removeItem("username")
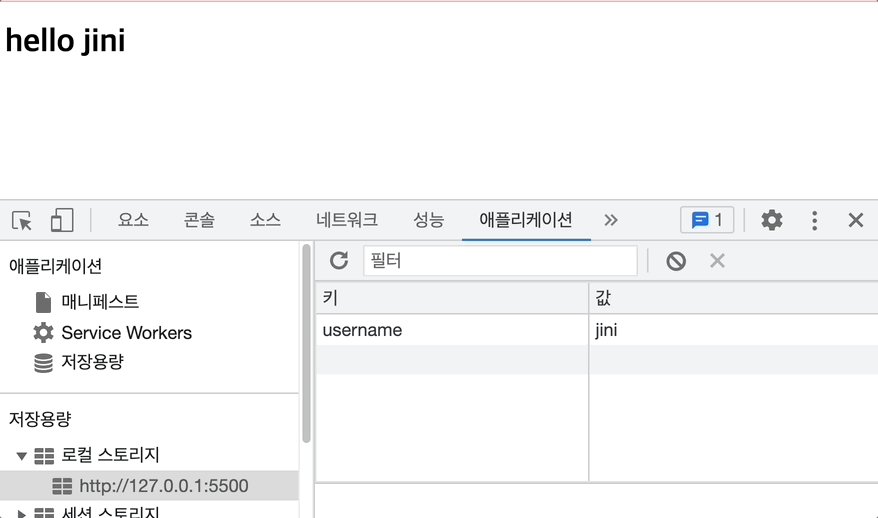
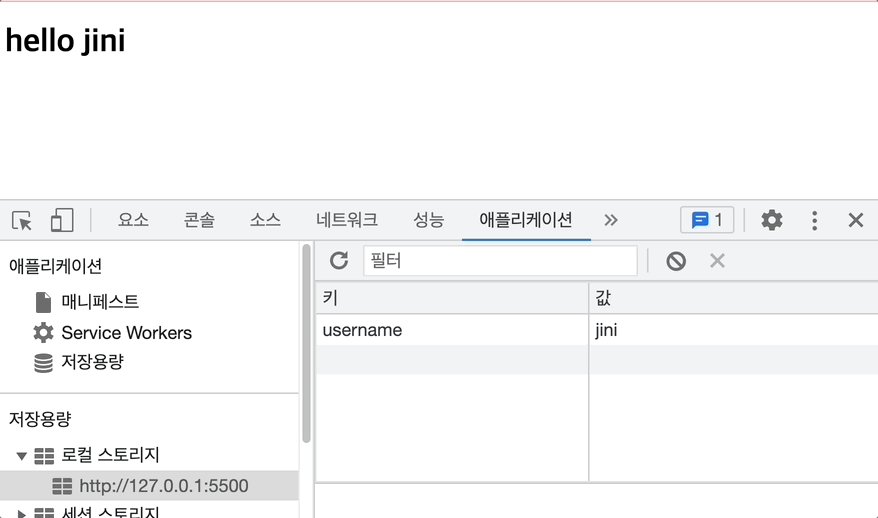
localStorage.setItem("username", jini);
key = username / value = jini 이렇게 저장되는것을 볼수있음.
🚩 Loading Username
새로고침에도 정보를 기억하게 하는 방법은?
=>>새로고침해도 작성한 텍스트의 정보는 저장되어있고, 스토리지에서 저장된 값을 지우면 그때 다시 폼이 나타나게한다. (if값을 사용해서 클래스명을 추가,제거하여 사용)
<전체 코드>
const loginInput = document.querySelector("#login-form input");
const loginForm = document.querySelector("#login-form");
const greet = document.querySelector("#greet");
const HIDDEN_NAME = "hidden";
const USERNAME_KEY = "username";
function onLoginSubmit(event) {
event.preventDefault();
loginForm.classList.add(HIDDEN_NAME);
const username = loginInput.value;
localStorage.setItem(USERNAME_KEY, username);
paintGreet(username);
}
loginForm.addEventListener("submit", onLoginSubmit);
const savedUsername = localStorage.getItem(USERNAME_KEY);
//폼값에 클래스명hidden값을 추가해둔다.
if (savedUsername === null) {
//폼 보여주기
loginForm.classList.remove(HIDDEN_NAME);
loginForm.addEventListener("submit", onLoginSubmit);
} else {
//인사말보여주기
paintGreet(savedUsername);
}
function paintGreet(username) {
greet.innerText = `hello ${username}`;
greet.classList.remove(HIDDEN_NAME);
}
중복된 코드들은 깔끔하게 정리해주자:)
중복된 코드인
greet.innerText = `hello ${username}`;
greet.classList.remove(HIDDEN_NAME);부분을 함수 function 한줄로 바꿔주는 마법~!
function paintGreet(username) {
greet.innerText = `hello ${username}`;
greet.classList.remove(HIDDEN_NAME);
}를 사용하여, 저 두줄이 들어가는 부분에 깔끔하게 한 줄로 정리하여
paintGreet(savedUsername);
paintGreet(username);를 사용하였다.
