
JavaScript [배열]
📚 221202 후발대 특강 수업 1일차
Array = 리스트 형태의 고수준 객체인 배열을 생성할 때 사용하는 전역 객체
- 배열을 구성하는 각각의 값을
배열 요소(element)라고 하며,
배열에서의 위치를 가리키는 숫자는인덱스(index)라고 함. - 순서index가 있는 값value의 나열.
- 순서 index : 인덱스는 0으로 시작한다. 0부터 번호를 생성
- 값 value : 인덱스에 대응하는 각각의 원소
let number = [1, 10, 22, 16]
//변수 number는 0~3까지 4개의 인덱스(index)를 가지고 있고,
// 각 인덱스의 값(value)은 아래와 같이 된다.
index 0 = 1
index 1 = 10
index 2 = 22
index 3 = 16-
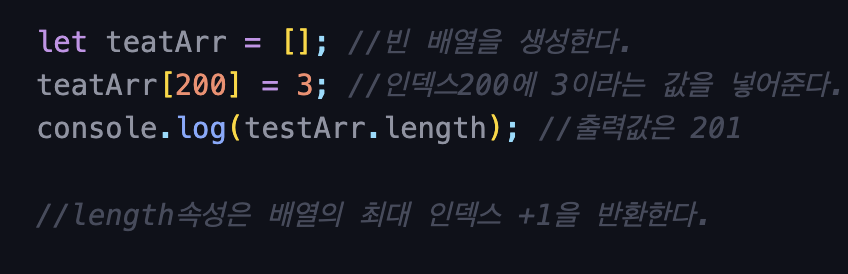
Array에는length(길이)속성이 있다

-
객체에는
속성과 메서드가 항상 존재한다.
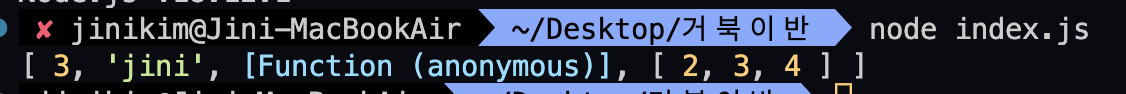
let testArr = [
3, //숫자
"jini", //문자
function () {
return "jini";
}, //함수
[2, 3, 4] //배열
];
console.log(testArr); 
✅ 배열 연산 모음
-
값 찾기 : 해당 인덱스의 값 나옴
array[index] ; array[1] -
값 변경 : 해당 인덱스의 값을 변경
array[index] = value -
배열의 길이를 알아냄
array.length -
배열 앞에서부터 항목 제거
array.shift()=> 괄호 안은 공란 -
배열 앞에 항목 추가
array.unshift() -
배열의 끝에 항목 추가
array.push() => 숫자, 문자열, 배열, 객체 -
배열의 끝에 항목 삭제
array.pop() => 괄호 안은 공란
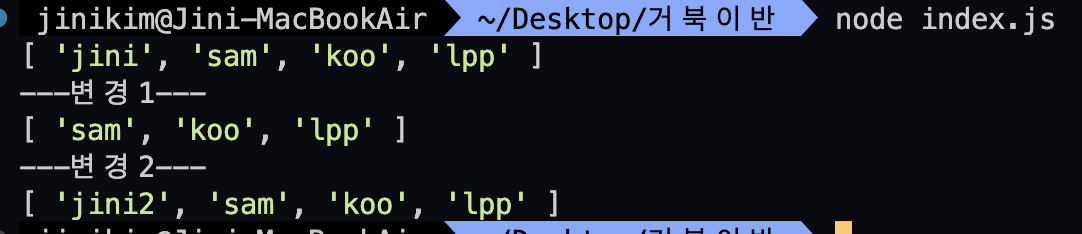
🚩 shift & unshift
//shift (배열에서 맨앞 빼기))
let people = ["jini", "sam", "koo", "lpp"];
console.log(people);
console.log("---변경1---");
people.shift();
console.log(people);
//unshift( 배열 가장 첫번째에 넣어주기)) , un=not
console.log("---변경2---");
people.unshift("jini2");
console.log(people);

🚩 pop & push
let test = [];
test.push(6, 17, 98, 30);
console.log(test);
console.log("---change---");
test.pop();
console.log(test);

- pop,push vs shift,unshift 중 효율이 좋은것은? =>
pop/push를 쓰는걸로!!!!
shift,unshift들은 맨 앞의 값을 움직이기때문에 뒤에 인덱스들을 밀고 땡겨야하기때문에 두번 일을 하게된다. 비효율적.

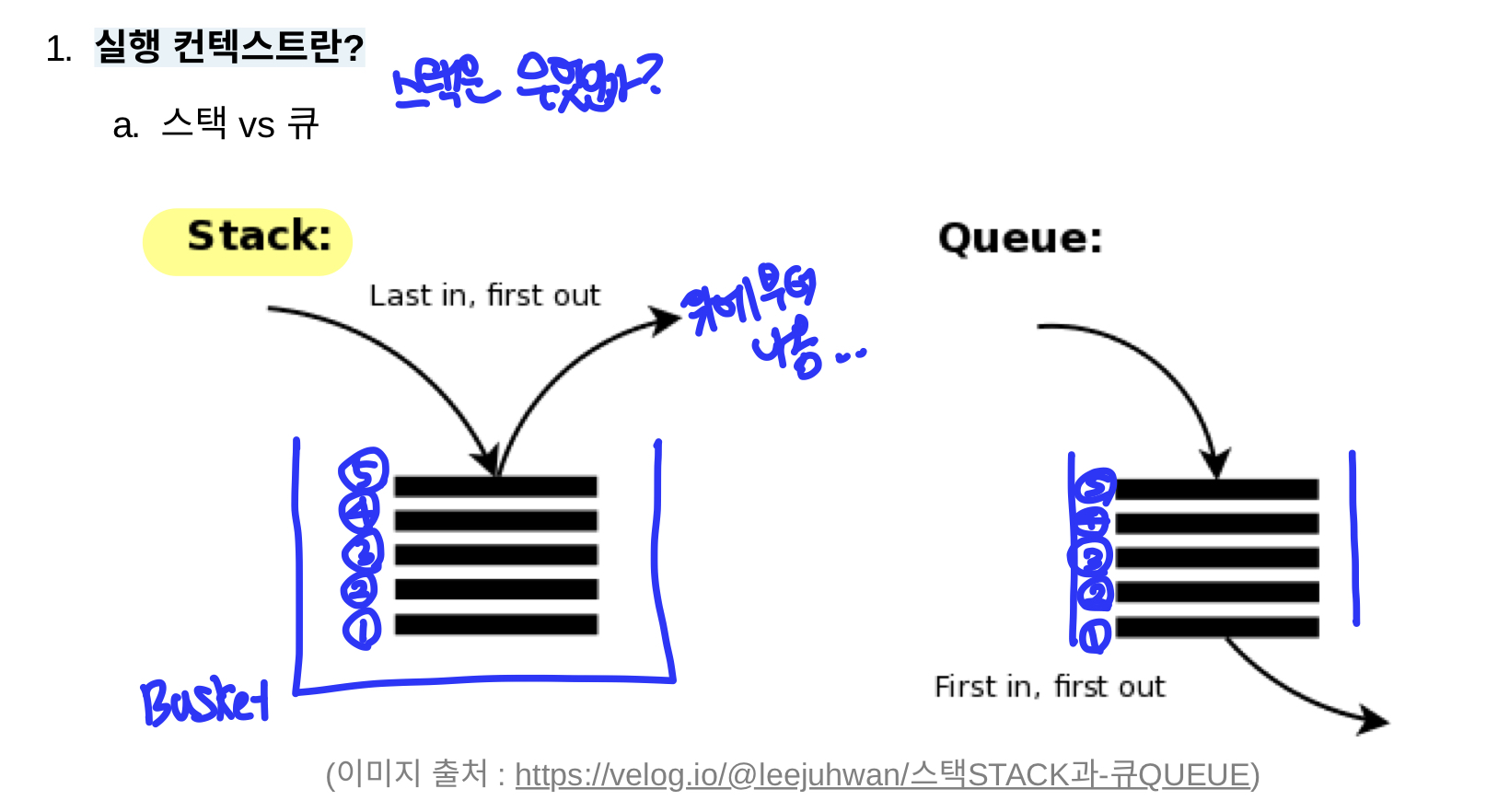
- 스택은 pop & push (맨 끌 추가, 삭제)
- 큐는 shift & unshift ( 맨 앞 추가,삭제)
✅ 반복문(for문)
- 배열을 많이 쓰는 이유는
반복문에최적화 되어있기 때문이다. - 배열이 가지고 있는 속성 (property ->
length) = 배열을 가지고for문을 돌리는게 매우 적합하다
let testArr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
for (let i = 0; i < testArr.length; i++) {
if (testArr[i] % 2 === 0) {
console.log(testArr[i]);
}
} //2의 배수값 구하기객체만의 for문이 2개가 있다 => for-in / for-of
🚩 for-in
//1. for~in
let testArr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
for (key in testArr) {
console.log(key);
}

for-in를 찍어보면, index가 나온다 (0부터~)
🚩 for-of
//2. for~of
let testArr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
for (value of testArr) {
console.log(value);
}
for~of를 찍어보면 배열의 값 자체가 나온다.
배열에서는 for-of 를 많이 사용한다.
💡함수 표현 방법 2가지
//1.
function testFunc(){
}
//2. 변수에 바로 할당해서 1번보다 명시적임.
let testFunc = function () {};
//모든 시스템은 input ,output이 있다. (들어오는게 있어야 나오는게 있다.)
실습
//li태그 만들거야 ->li태그에 이름을 넣어요->li태그를ul태그에 넣어요
let liTag1 = document.createElement("li");
liTag1.textContent = "jini";
document.querySelector("ul").appendChild(liTag1);
let liTag2 = document.createElement("li");
liTag2.textContent = "yoo";
document.querySelector("ul").appendChild(liTag2);
let liTag3 = document.createElement("li");
liTag3.textContent = "koko";
document.querySelector("ul").appendChild(liTag3);
//각각 만들수있지만, 이 리스트에 넣을 값이 1억개라면? 반복문이 필요하다!!- for문으로 만들어보기
- for~of를 써서 value값에 직접 접근하자.
let people = ["jini", "a", "b", "c", "d", "eeeeee"];
let liTag // output: undefined
for (item of people) {
liTag = document.createElement("li");
liTag.textContent = item;
document.querySelector("ul").appendChild(liTag);
}
//item이라고 적힌 값은 아무 단어나 생성해서 들어가도 된다. 실습2
배열을 입력으로 받아서 배열을 출력할거임
함수내부에서는 2의 배수가 잇으면 출력을 안할거임
즉, 2의 배수가 아니면 출력할거야
출력한다는 말은 새로운 배열에 넣어서 리턴해주고 리턴할 값을 콘솔로그에 찍어준다는 말.
1.함수를 만든다
2.배열을 입력으로 받도록, ()사이에 매개변수를 입력해준다. 그리고 함수 내부에 새로운 배열을 만든다.
새로운 배열이란, for문을 이용해서 나오는 값을 받아줄 공간을 말한다.
3.함수 내부에 for문을 이용해서 요소가 하나씩 들어가게 해준다.(for~of)
4.그 요소가 2의 배수면 스킵하고, 아니면 새로운 배열에 넣어준다(push)
5.만들어진 새로운 결과값, 즉 새로운 배열을 리턴한다.
6.함수 바깥에서 그 값을 호출해서 콘솔에 찍어 로그를 남긴다.
function testArr(arr) {
let result = []; //빈 배열만들기
for (item of arr) {
if (item % 2 !== 0) {
result.push(item);
}
}
return result;
}
const test = [3, 6, 8, 1, 0, 366];
console.log(testArr(test));
숙제 ) 실습 예제문제 외워서 영상찍기
🔗 숙제 영상 링크
추가공부
🛠 변수 할당
var testName // 변수 선언
testName = 'jini' // 값의 할당
var testName = 'jini' // 변수 선언과 할당
- 변수의 할당과 console을 실행하는 위치에 따라 반환되는 값이 다르다.
console.log(testName) // output: undefined
var testName = 'jini'
console.log(testName) // output: jini
//변수에 새로운 값을 재할당할 수도 있다.
console.log(testName) // output: jini
testName = 'jini2'
console.log(testName) // output: jini2- 재할당은 변수에 저장된 값을 다른 값으로 변경하는 것으로, 만약 변경할 수 없는 값이라면 이는 변수가 아니라 상수(constant)라 부른다.
🛠 appendChild vs append
공톰점: 두 메소드는 모두 부모 노드에 자식 노드를 추가할때 사용하는 메소드
차이점 : ?!
🛠 textContent vs InnerText
공톰점 : 둘 다 텍스트노드를 추가한다.
차이점 : innerText는 불필요한 공백을 제거하고 텍스트로 반환하지만 textContent는 모든 텍스트를 그대로 가져온다.
🛠 매개변수(parameter)
함수의 매개변수(parameter)란 함수를 호출할 때 인수로 전달된 값을 함수 내부에서 사용할 수 있게 해주는 변수입니다.
