🏃♀️ 프로젝트 목표
두려움 >>...>> 기대ㅁ
프로젝트를 빨리 하고 싶어서 들뜬 동기들 사이에서 사실 나는 너무 두려웠다..! 사이트를 멋지게 만들고 기능을 구현하고 싶은 기대감도 있었지만 내가 할 수 있을까? 팀에게 피해가 되지는 않을까? 하는 걱정들이 더 앞섰다.
하지만 느려도 천천히 끝까지 해내자 라는 마음으로 나만의 작은 목표들을 세웠었다.
프로젝트 시작 전 목표
1. 1차 프로젝트인 만큼 그동안 배웠던 내용 꼼꼼하게 복습하자는 마음으로 임하자.
2. 개발자는 새로운 것들을 끊임없이 마주하게 된다. 새로운 기능 두려워하지 말자. (2개 이상)
3. 팀으로 하는 프로젝트인 만큼 다른 사람들 의견 메모해두고 다양한 생각, 시야로 보자.
4. 나는 모르는 것이 많다. 따라서 노력한 뒤 - 깔끔하게 인정하고 - 도움 청하자
🔗 우리가 클론한 사이트는~?

우리 팀(HEALTH&VITAMIN)이 클론 한 사이트는 핸드크림으로 유명한 DUFT&DOFF이다.
나는 첫 프로젝트로 깔끔한 UI를 가진 사이트를 클론해보고 싶어서 사전 페이지로 나이키를 찾았는데, 나이키와 비슷한 깔끔한 페이지가 당첨되어서 좋았다 :)
하지만 멘토님들께서 사전에 말씀해주신 저작권 문제로 우리는 비타민 제품을 파는 페이지로 바꿔서 클론하였다.
(비타민 제품 사진은 형섭님(:회장님?) 페이지에서 마음껏 가져와 사용하였다.)
👨👧👧 TEAM | HEALTH&VITAMIN
-
팀 구성
Frontend : 3명 (김효진, 이종호, 강서형)
Backend: 3명 (원재연, 서득영, 박형섭) -
맡은 페이지
frontend
김효진:제품 리스트,장바구니
이종호:메인,제품 상세,결제
강서형:로그인/회원가입,(관심상품)backend
원재연:메인,제품 리스트
서득영:제품 상세,장바구니,결제,(관심상품)
박형섭:로그인/회원가입 -
소통 방법
- Team Notion Page를 만들어서 API Document, 회의 기록 등을 공유하였다.
💊Health&Vitamin 팀 노션 페이지 - Trello를 이용하여 담당 작업을 공유하였다.
💊Health&Vitamin Trello - slack 으로 간단한 소통 및 Git과 연동하여 피드백, 커밋 공유
-
기술 스텍
frontend
React
backend
Django
common
Git
👩🏻💻 내가 구현한 기능
🛒 장바구니
Only Frontend
- 개별 품목 삭제
- 품목 별 수량 조절 기능
- 계산
- (+ 20,000원 이상 결제 시 배송비 0원, 20,000원 미만은 배송비 2,500원)
- 장바구니 비우기
- JSON 파일로 Mock Data 만들어서 통신하기 전 실험
Backend과 통신
- 상세 페이지에서 담은 Data 가져오기
- 결제 페이지로 장바구니 아이템 서버로 보내기
- 변경 수량 서버에 보내기
🔍 기억하고 싶은 코드
장바구니를 만들면서 정말 많은 피드백을 받고 배웠다. 사소한 것 하나하나 모두 기억하고 싶지만 3가지를 추려보았다.
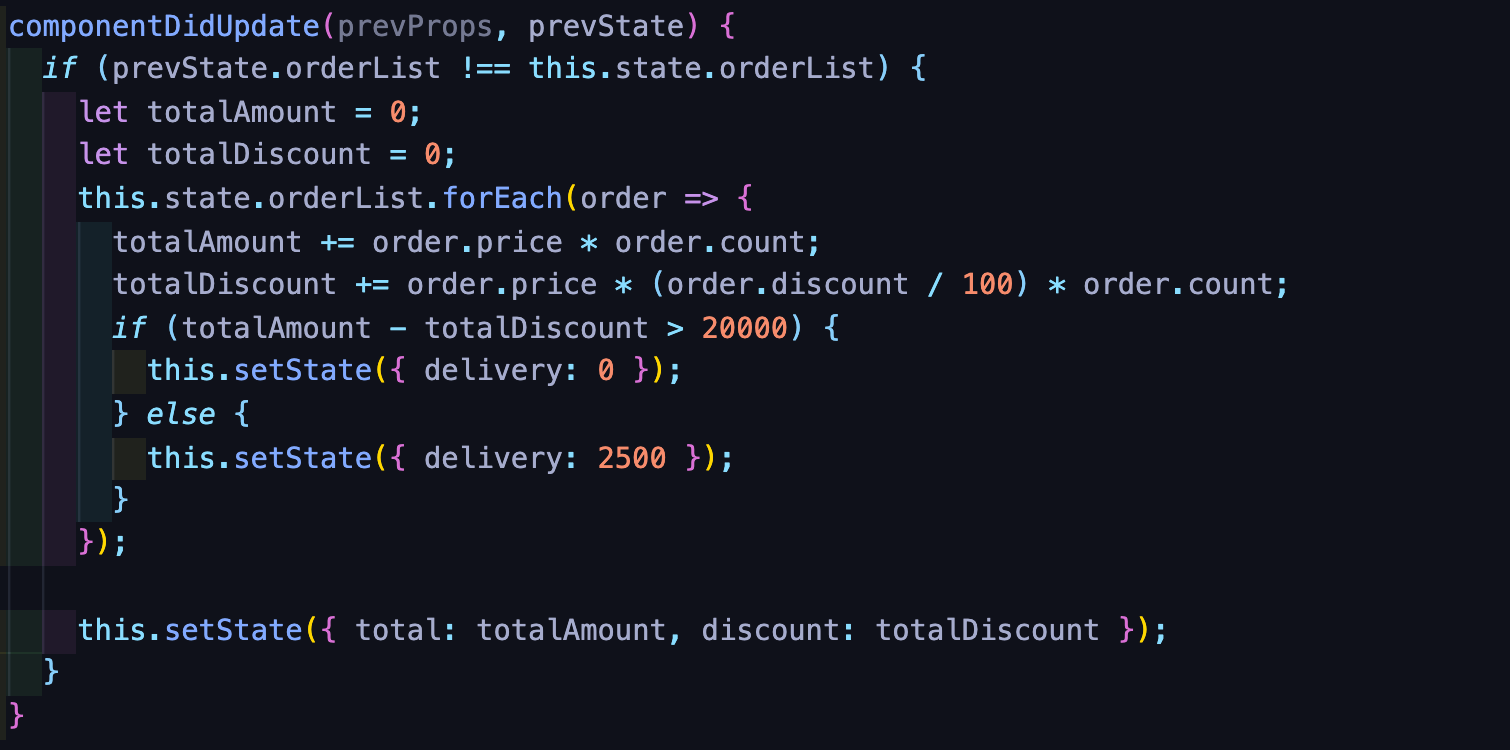
1. componentDidUpdate

장바구니를 구현하면서 생각보다 어려웠던 점은 같은 컴포넌트를 부모로 가진 자식 컴포넌트 두 개를 연결하여 전달해 주는 부분이었다.
장바구니 컴포넌트는 Bascket > MainBasket > Item > SalePrice로 나누어 두었는데, <Item />에서 계산한 각각의 상품 금액의 합과 할인 금액의 합들을 <MainBasket />안의 '상품 구매 금액'과 '상품 할인 금액'으로 넘겨줘야 했다.
나는 componentDidUpdate를 이용하여 최상위 부모에서 계산을 해준 뒤 State를 내려주었다.
componentDidUpdate를 알기만 하였지 직접 사용해본 적은 처음이었다.
- 아쉬웠던 점
사실 이렇게 계산하는 경우에는 React의 'State 끌어올리기'를 사용하는 것이 더 적절하다는 피드백을 받았다. 시간이 오래걸려 바로 적용하지 못한 아쉬움이 있기에 추 후에 State 끌어올리기를 적용하여 다시 코드를 짜볼 것이다.
새로운 방식으로 코드를 짜보았다는 점이 좋았지만, 더 좋은 방법으로 다시 꼭 짜보고싶다는 마음으로 기억하고싶은 코드로 남겨두었다.
2. 하나의 함수에 다양한 기능 넣기

두 번째 코드를 기억하고 싶은 이유는 이 문제를 해결하는 과정이 급박했지만 재미있었기 때문이다.
프로젝트 막바지에 내가 빠트린 부분을 발견했는데, 그것은 바로 장바구니에 들어온 제품들을 배열한 후, 수량을 변경해 주었을 때 변경된 수량을 Back에 보내줄 기능을 빠트린 것이었다.😫 그러면 결제 페이지로 갔을 때 변경 된 수량을 불러올 수 없는 문제점이 생기게 되었다.
그래서 버튼을 새로 만드는 대신에 원래 있었던 화살표 upClick, downClick 함수에 같은 fetch를 추가해주는 방식을 생각해내었다. 작은 기능을 하는 함수에 중요한 기능이 추가된 것이 뭔가 기분이 좋았고, GET과 POST가 아닌 새로운 PATCH 메소드를 사용해볼 수 있었다.
🗂 제품 리스트
Only Frontend
- Product Lish 레이아웃 만들기
- Mock data와 map 함수를 이용하여 리스트 만들기
Backend과 통신
- List 나오도록 Data 가져오기
- Navigation bar에서 리스트 클릭하면
연령별 제품,비타민별 제품나오도록 연결
🔍 기억하고 싶은 코드
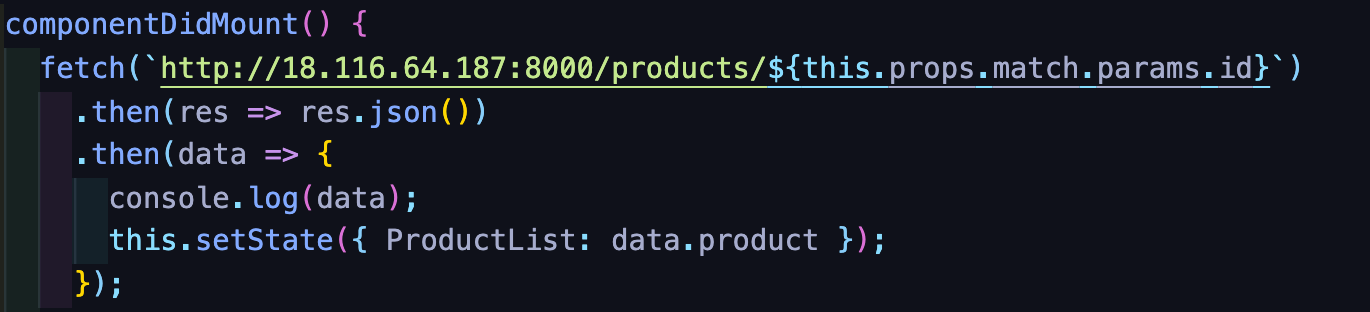
1. Product List 제품 배열
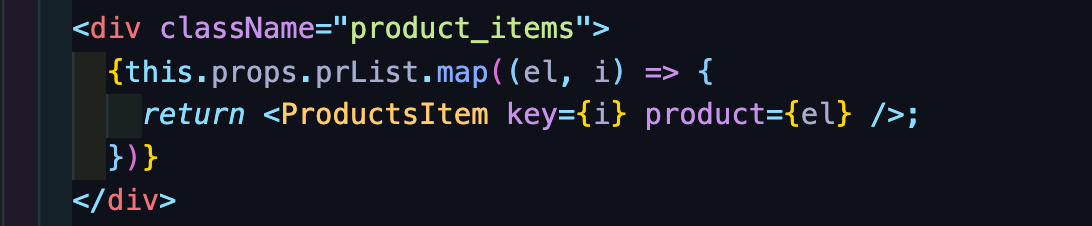
<ProductList /> 컴포넌트

<ProductList /> > <Products /> 컴포넌트
(ProductList를 prList로 전달)

프로젝트 시작 전 나의 목표 중 하나는 배운 내용을 많이 적용해 보는 것이었다. 그래서 더욱이 제품 리스트 페이지를 맡아서 하고싶었다.
React를 배운지 별로 되지 않아서 어려웠었는데, 컴포넌트와 map함수를 연습해 볼 수 있는 페이지라고 생각했기 때문이다.
.png)
(처음 backend와 통신에 성공했을 때 🥳)
또한 제품 리스트를 배열하는 것으로 backend의 재연님과 처음으로 연결에 성공하였을 때 너무 행복하였다.
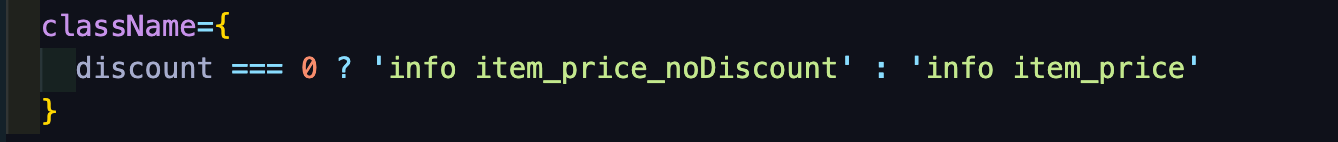
2. 연산자 활용


코드 리뷰를 받으면서 !, 삼항연산자, && 등을 사용하여 코드를 더 깔끔하고 가독성있게 쓸 수 있는 방법을 터득할 수 있었다.
🎈1차 프로젝트를 마치며
🍭 잘했던 점
- 팀 Notion Page 활용
우리 팀은 Notion 페이지를 이용해서 api document를 공유하였다.
이 방법을 사용함으로써 Mock Data를 더 정확한 양식으로 만들 수 있었고, key값 등 알아야 하는 내용들에 대해 편하고 효율적으로 소통할 수 있었다.
이 방법은 앞으로 이어질 2차 프로젝트에서도, 그 뒤로도 꼭 사용해야겠다.

- 조금 더 성장한 실력
앞서 말했듯이 나는 다른 동기들보다 기대보다는 불안한 감정이 많이 컷었다. 이제 와서 하는 이야기지만 사실은 1차 프로젝트에 참여해도 될까? 멘토님께 못한다고 이야기 해야할까? 하는 생각도 했었다..
하지만 꾹 참고 결국에 버티는 사람이 승리한다는 마음가짐으로 프로젝트에 임했다. 처음에는 컴포넌트를 나누고 비구조 할당조차 잘 하지 못했었는데 2주간 맨 땅에 헤딩하면서 정말 많은 성장을 했다.
아직 멋진 실력을 가지기엔 멀었지만, 2주간 이렇게 성장했으면 앞으로 나는 얼마나 더 큰 가능성이 있을까?! 😆
하지만 이렇게 해낼 수 있었던 점은 힘들어서 머리를 싸매고 있을 때 도움을 주셨던 19기의 동기들 그리고 멘토님들이 있었기 때문이었다고 생각한다. 물론 나 스스로 해낸 점에서도 칭찬하지만~~ 그 덕분에 마지막에는 내가 힘내면서 다른 사람들에게 에너지를 줄 수 있었다.
처음 해보는 프로젝트에서 나는 미숙하였지만 뒤돌아보면 정말 많은 성장을 했고, 나에게 부족한 점이 무엇인지 알게되었다.
🥲 아쉬웠던 점
- 소통의 아쉬움
소통이라는 것이 처음에는 굉장히 모호해 보이면서도 쉬워보였다.
이번 1차 프로젝트를 통해 개발자의 소통에 대한 접근 방법과 중요성을 알게되었다.
우리팀의 경우 모두들 잘 해내려는 의욕이 앞서있었다. 또한 첫 팀 프로젝트이다보니 나도 어떤 부분을 어떻게 공유하고, 기간에 맞게 진행이 잘 되고 있는지 알기 어려웠다.
Notion page를 사용하여 API document를 사용한 것은 정말 잘 한 일이지만 그 외의 것들은 대략적인 큰 그림만 그려두었고 회의록을 작성한 것도 프로젝트가 시작되고 며칠이 지난 후 부터였다.
자신의 일 뿐만 아니라 타인의 진행상황을 자세하게 알고, 초기에 더 꼼꼼하게 기능 구현과 목표에 대해 정했었더라면~ 이라는 아쉬움이 많이 남았다.
- 내 실력에 비해 컷던 욕심
나는 (은근히?) 욕심이 많은 편이다. 그런데 실력에 비해 욕심과 의욕이 앞서다보니 남과 비교하게 되고, 왜 나는 이것밖에 못하지? 라는 생각이 하루에도 수십 번 들었다. 물론 2주 내내 그런 것은 아니고 프로젝트가 끝나기 며칠 전에는 마음의 정리를 하고 차분해 졌지만 욕심을 조금 더 버리고 작은 페이지를 구현하더라도 더 집중하였더라면 정신적으로도 결과적으로도 좀 더 완성도있는 결과를 구현할 수 있었지 않았을까? 하는 생각이 들었다.
2차 프로젝트에서는 더 차분한 마음으로 현실적인 목표와 의욕을 가지고 임할 것이다.

(해야할 것은 많은데 너무 답답했던 나의 모습)
Health & Vitamin 영상

고화질로 보기 -->
https://www.youtube.com/watch?v=HtSHPNFl71g

힘들때마다 로비에서 효진님과 함께한 댄스타임 잊지못할거예요 💃💃 우리 2차때도 힘들면 댄스타임과 함께 에너지 충전해요 !!! 기여운 효진님ㅁ 2차도 화이팅❤️