Main page 에서 댓글 기능을 구현하면서 map 함수를 사용하였습니다. React에서는 map() 함수를 많이 사용하게 되는데 이때 중요하게 다뤄지는 key값을 map함수와 연관지어 생각해보겠습니다.
참고: map()
map() 함수는 하나의 인자(Argument)만 전달하지 않습니다. 다른 인자들도 전달할 수 있는데 그 중 하나는 index 입니다.
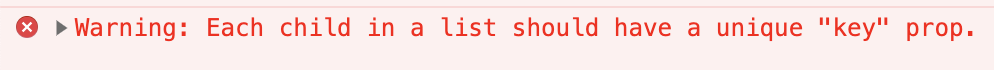
React에서 map 함수를 사용할 때 rendering에서는 문제가 없지만 콘솔창에 아래처럼 뜰 때가 있습니다.

이 이유는 mapping하는 과정에서 배열의 각 요소마다 고유한 key 값을 지정해줄 수 있는데, 그것을 생략하면 저런 오류가 뜨는 것입니다.
그렇다면 왜 key값을 줘야할까요?
React는 rendering 할 때 기존 배열과 새로운 배열을 비교해서 변화한 부분만 reRendering 합니다.
따라서 요소의 변화를 알아차리기 위해 & 요소가 변경되었을 때 더 빠르고 효율적이게 랜더링 하기위해 요소 고유의 key 값을 주는 것입니다.
만약 key 값을 주지 않는다면 경우에 따라 배열 전체를 다 바꾸게 될 수 있고, 효율적으로 동작하도록 한 React의 의도를 무시한채 쓰는 것입니다.
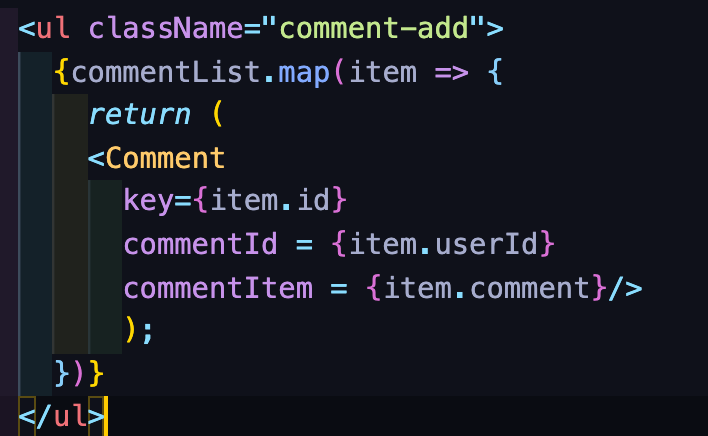
아래는 위의 key 오류를 없애기 위한 코드입니다.

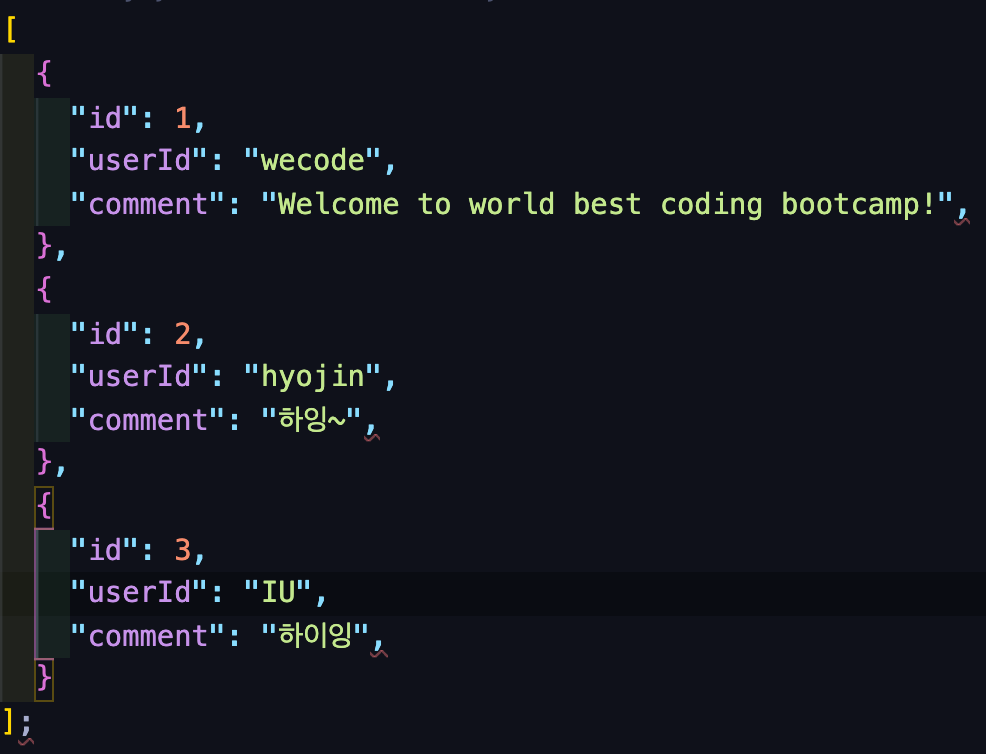
key, commendId, commentItem은 아래 JSON파일과 연결되어있습니다.

여기서 주의할 점은 key의 값을 index로 주어서는 안된다는 것 입니다.
참고: key를 index로 하면 안되는 이유
