새로운 디자이너 분들이 들어온 후 기존에 게시글 생성 부분이 많이 달라지진 않았지만, react-quill에 css를 붙여야하는 디자인이 발생했다.
문제
위에서 짧게 언급했듯이, 디자인이 새롭게 뽑히면서 기존에 사용하던 react-quill형식은 그대로 사용을 하지만, 디자인적으로 변화가 생겨서 react-quill에 css를 적용시켜야 하는 상황이 발생했다. 근데 문제는 styled-components에서는 react-quill에 접근이 어렵다는 점이었다... 물론 내가 구글링 능력이 딸려서 그런걸지도...?ㅋㅋ
생각해보기
<S.QuillBox>
<QuillWrapper
value={quillText}
modules={modules}
formats={formats}
placeholder="글을 작성해 주세요."
onChange={(e: any) => setQuillText(e)}
style={{
backgroundColor: '#252525',
border: '1px solid #ffbb5c',
color: '#fff',
height: '100%',
minHeight: 400,
borderRadius: 15,
}}
/>
</S.QuillBox>위 코드처럼 Quill를 사용하는 부분에 외부에 style을 입혀보기도 하고, Quill안에 inline-style을 이용해서 스타일을 입혀보았지만, 좀처럼 잘 되지않았다.

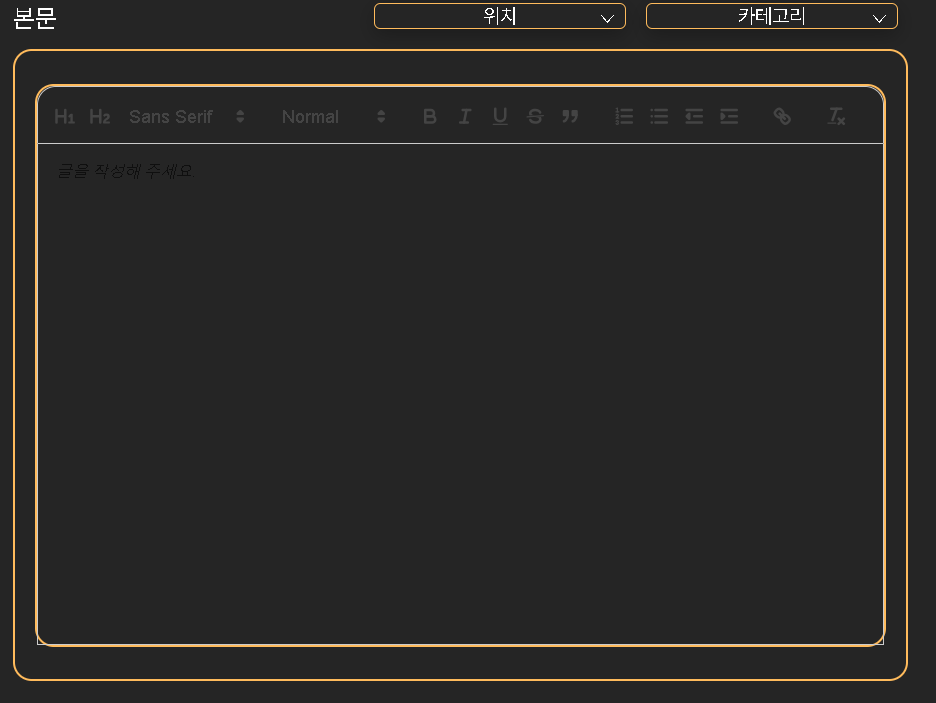
디자인팀에서는 다음과 같은 UI를 요구했는데,

사진에서 보이는 것처럼 테두리 내부에 흰 boarder값이 들어가있었다. 이게 계속 안사라져서 한동안 삽질만 했다...
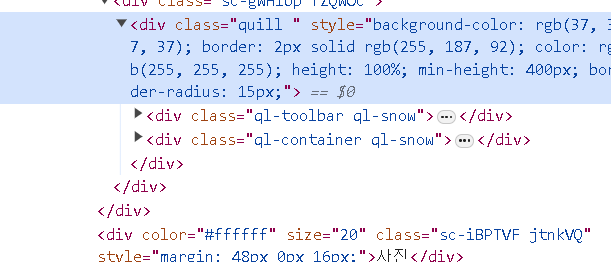
개발자 페이지를 열어서 계속 이것 저것을 만지고 있었는데, quill하위에 있는 style에 class이름이 라이브러리에서 그렇게 만들어져서 나오는건지, 고정이 되어서 나왔다.

사진 처럼 class="quill" 하위에 class="ql-toolbar ql-snow와 같이 지정이 되어있었다. 이걸 보고 그럼 직접 접근하면, 변경이 가능하겠구나 싶어서 styled-components를 사용하는게 아니라, next.js의 global.css파일에서 .기호를 이용해서 class를 호출하는 형식으로 구현했다.
//global.css
.ql-editor {
border-radius: 0px 0px 15px 15px;
height: 400px;
}
.ql-toolbar {
border-radius: 15px 15psx 0px 0px;
}
.ql-container.ql-snow {
border: 2px solid #ffbb5c;
}
.ql-toolbar.ql-snow {
border: 2px solid #ffbb5c;
}
.ql-fill {
color: #fff;
}이런식으로 구현했는데 당연하게도 구현이 되지않았다... 이유가 뭘까...?
해결
이 부분은 구글링을 통해서 해결했다. 찾아보니깐 react-quill을 깔면서 node_modules에 default로 저장되는 style이 존재하는데 css순서상 기존에 있던 css를 우선 사용하기 때문에 이것을 강제로 내가 사용하는 css로 바꿔주기 위해서 !important를 사용했다.
!important를 사용하면 우선적으로 해당 css를 적용시킨다.
//global.css
.ql-editor {
border-radius: 0px 0px 15px 15px;
height: 400px !important;
}
.ql-toolbar {
border-radius: 15px 15psx 0px 0px;
}
.ql-container.ql-snow {
border: 2px solid #ffbb5c !important;
}
.ql-toolbar.ql-snow {
border: 2px solid #ffbb5c !important;
}
.ql-fill {
color: #fff !important;
}이렇게 하고 추가로
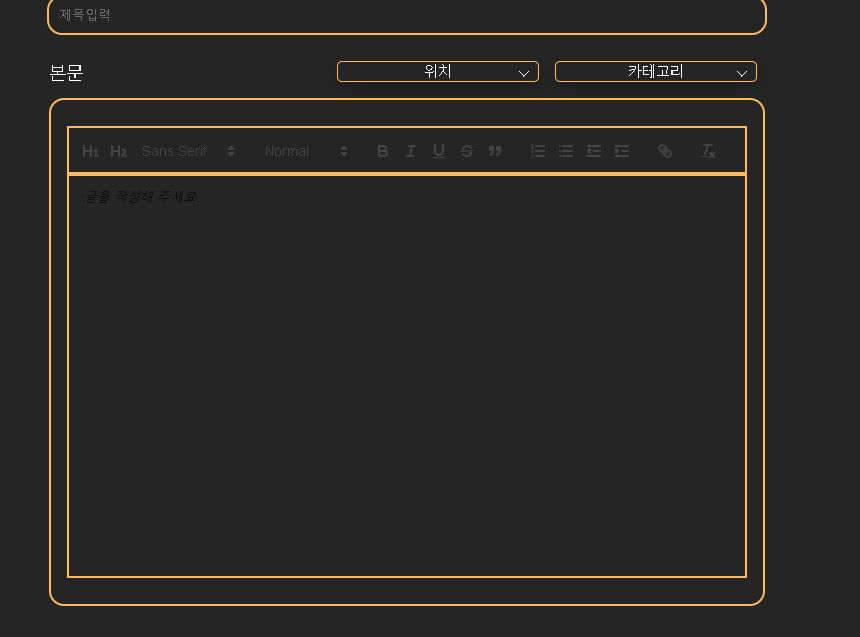
아까 적용했던 inlin-css까지 적용시켰더니 제대로 적용되었다.

이렇게 구현을 하는게 맞나 싶긴하지만 우선 구현이 일차적으로 되긴 했으니깐 ok아닐까...? 선배님들께 피드백 받고, 계속 리펙토링을 진행할 예정이다.
css작업은 어렵다...근데 다 만들고 디자이너팀에서 내려준 시안대로 만들어진 화면을 보면 뭔가 뿌듯해 지는 느낌이 있다. 분명 옛날에 간단한 css코드를 작성할 땐 재밋었던 것 같은데...어느순간부터 너무 어렵고 지루해진 것 같다는 생각이 든다... 좀더 공부해서 css가 다시 재미있어지길...
