컴포넌트
앱을 만들 때 어떠한 컴포넌트로 나눌 것인지.
리액트 설치
npx는 저장이 아닌, 이 패키지를 가져와서 실행만 하는것
-> 계속 가지고 있을 필요가 없음 1번만 필요하기 때문에 (앱을 사용할 떄) 리액트 앱을 생성할 때만 필요
패키지 같은 경우에는 버전이 중요한데 한 번 쓸때 최신 버전을 사용해야하는데 로컬에 저장되어 있다면 그 버전만 사용하기 때문에 한 번만 사용하면 npx를 이용해서 사용
- 계속 저장해서 사용하고 싶다면 npm을 이용
- 리액트는 자유도가 매우높아서 폴더나 파일 이름이 원하는 걸로 반영할 수 있는데 , 그래도 바뀌면 안되는 것들은 index.html, index.js 페이지의 템플릿(index.html)처음에 화면에 보여주면 이 페이지가 보이는데 리액트에서도 index.html을 화면에서 보여주기 때문에
웹팩이란
- 번들러란, 여러 개의 파일을 번들링(합침)
- 앱이 커지면 커질 수록, 리액트 같은경우는 최소한의 컴포넌트로하고 쪼개기 때문에 파일을 다 쪼개고 많이 생기는데, 이러면 하나의 기능을 하나의 파일에 넣을 수 있어서 가독성도 올라가고 사용되어야 하는 부분만 사용이되기 떄문에 성능이 크지만 그 브라우저에서 실행을 하다보면 너무 파일이 많아 좋지는 않을 수 있다. 그렇기 때문에 이 파일들을 뭉쳐주어야 하는데 , 이러한 번들링을 해주는 라이브러리가 웹팩이 하는 일이다.
- src에 있는 파일들만 웹팩을 해준다.
- public 안에 있는 것들은 가공하거나 웹팩이 건들지 않는다.
- 원래는 멀티페이지 어플리케이션, 싱글 페이지 어플리케이션은 하나의 페이지만 계속 보여주지만 그 내부의 부분만 변경을 시켜서 화면이 이동하는 것처럼 보이는 것이다. - 리액트는 가상돔이라는 것이 있기 때문에,리액트에서 재공해주는 ceateElement라는 메소드가 있는에 요소를 만들 때 리액트에서는 React.createElement를 이용해야 한다.
안에 있는 중괄호는 객체로 넣어주기 위해서고 밖에 있는 괄호는 style을 위한 중괄호
- 앱에서 항상 사용하는 중요한 색깔 같은게 있는데 이런것은 변수로 생서앟는게좋다
- index.css는 제너럴 css처럼 전체적인 css를 넣어주고, 이 앱의 딱 앱 컴포넌트에서 사용되는 것들은 app.css를 사용한다. '
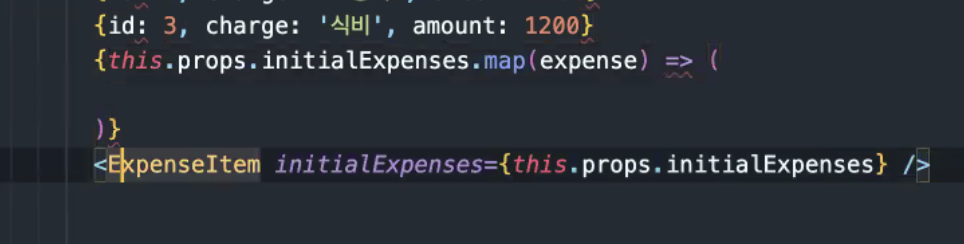
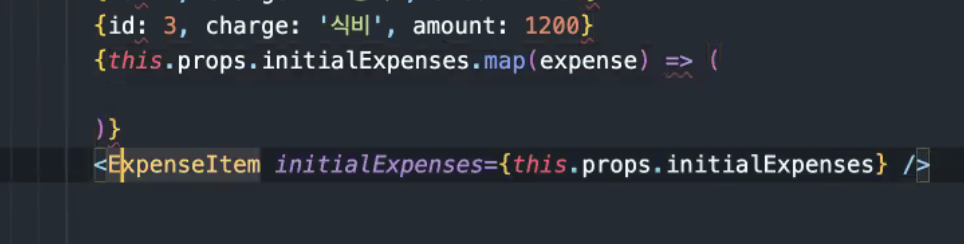
- difault로 내보내는 건 이름도 막 지어도됨. 디폴트를 가져오는 것이기 떄문에
- 디폴트로 가져오는게 아니고 그냥 export이면 그때는 중괄호를 이용해서 가져와야하고 export할 때 썼던 이름과 같은 이름으로 가져와야 한다.
- 소괄호를 쓰면 바로 렌더링. 중괄호를 쓰면 리턴해야함 안하면 렌더링 안됨

-
순수함수를 사용하는 것이 더좋다.
사이드 이펙트도 없고 디버깅 하기도 좋기때문이다,
리액트에서는 스테이트는 불변성이라는 것을 지켜줘야하는데. 순수함수의 조건 하나도 불변성을 지키는 것이다.
원본 배열을 바꾸느 것보다 새로운 배열을 만드는 것이 헐씬 좋다. -
가짜 데이터 가져오기
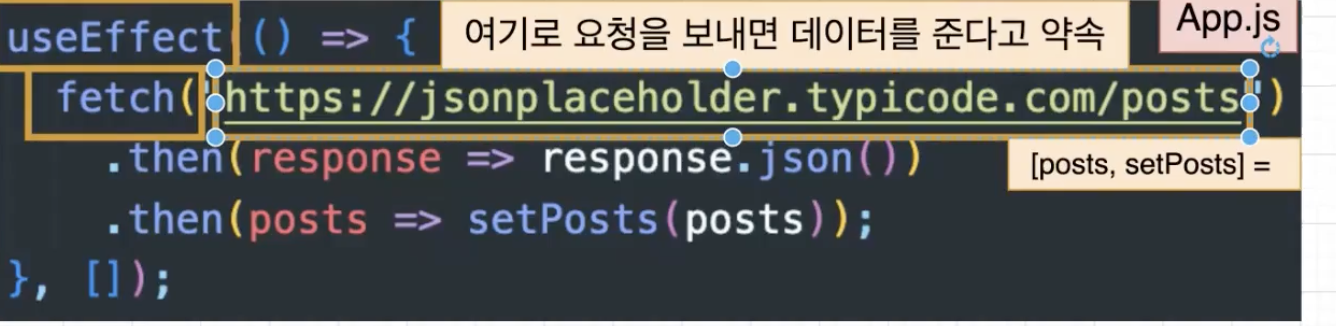
어떤 회사나 사람이 컴퓨터에다가 서버를 만들어놈.
이렇게 요청을 보내면, 우리가 이러한 데이터를 전달해줄거야라고 약속해둠.
우리가 데이터를 가져올 때는 리액트에서 언제?
생명주기에서 처음에 마운트가 되고, state생성 -> 화면 ui실행해서 보여주고 -> useEffect나 class에서는 componenetDidMount 가 호출이 된다.
- 함수형에서는 useEffect에서 데이터 요청을보낸다 (비동기로)
- 비동기는 js가 그냥 할 수 없으므로 도움을 받아야함 (웹 api의 도움을 받아서 )
- Window 객체 안에 fetch라는 메소드가 있다.

state를 가지고 있으면 렌더링이 될 수밖에 없다.
컴포넌트가 B부분에서 List, ListItem, Message 이렇게 있는데 , List, ListItem은 렌더링은 될 필요가 없다. Message만 다시 렌더링이 되어야함.
-> 이 부분을 최적화를 해보자
React.memo를 적용해서 문제 해결
메모이징 -> 하고 다시렌더링을 할 때, props가 같으면 메모이징 이미 한 것을 재사용하는 것임.
리액트 메모가 쓰인게 별로 없다 , 이유는
Props 가 별로 안바뀌는 컴포넌트에서는 리액트메모를 사용하지만 자주 바뀐느 곳에서는 사용하지 않는 것이좋ㄷ.
써보면서 성능이 좋아지면 리액트 메모를 사용하는 것이 좋다

의존성 배열이 달라지면 다시 호출했다,변하지 않으면 메모이징 한 함수를 사용한다.
useCallback은 함수자체, 보통의 헤비하지않은, 근데 그 함수안에서 무거운 계산을 하는 것이라면 useMemo를 사용해서 값만 기억을 해놓고있으면 된다. 두 개 다 거의 같지만, 기억하고 있는 것만 다르다