컨벤션
⚒ 커밋 컨벤션
1. Commit 메시지 구조
기본 적인 커밋 메시지 구조는 제목, 상세 두 가지 파트로 나누고, 각 파트는 빈줄을 두어 구분한다.
Feat: add login page markup2. Commit Type
타입은 태그와 제목으로 구성되고, 태그는 영어로 쓰되 첫 문자는 대문자로 한다.
태그 : 제목의 형태이며, :뒤에만 space가 있음에 유의한다.
Feat@: 새로운 기능 추가Fix: 버그 수정Design: UI 변경 및 추가Docs: 문서 수정Style: 코드 포맷팅, 세미콜론 누락, 코드 변경이 없는 경우Refactor: 코드 리펙토링Test: 테스트 코드, 리펙토링 테스트 코드 추가Chore: 빌드 업무 수정, 패키지 매니저 수정 등 여러가지
코딩 컨벤션
1. 컴포넌트 declare / export 방식
- ex) rafce, rfc
2. 타입 선언 위치
- tsx 파일 상단/하단
3. import path 컨벤션
- tsxconfig의 path 설정을 통해 절대경로 참조할지
4. ESLint & Prettier 사용
- 개발환경 구성 시 설정한 기본적인 팀 컨벤션을 따른다.
- ESLint 와 Prettier의 warning을 무시하지 않는다.
TypeScript: JavaScript에 정적 타입 기능을 추가한 언어.
ESLint: JavaScript의 코드를 분석해 문제점을 찾고 고쳐주는 도구.
Prettier: 작성한 코드의 형식을 자동으로 맞춰주는 도구.
✨ ESLint 설정
1. $ yarn add -D eslint 2. eslint extension을 무조건 설치
- plugins
우선 plugin 종류는 여러 가지 있는데, 예를 들어
eslint-config-airbnb-base: 에어비엔비 린트 플러그인
eslint-config-next: Next.js 전용 린트 플러그인
eslint-plugin-react: 리액트 전용 플러그인
eslint-plugin-prettier: 린트 위에 사용할 프리티어 플러그인
eslint-config-prettier: 요건 린트 설정과 중복되는 부분이 있으면 프리티어 룰에서 제외하는 플러그인
@typescript-eslint/eslint-plugin: : 타입스크립트 전용 린트
- 대충 이러한 플러그인들이 있다. 이것들 말고도 종류는 훨씬 많다.
- 프로젝트에 필요로 한 각 플러그인은 npm이나 yarn을 통해서 설치하면 된다.
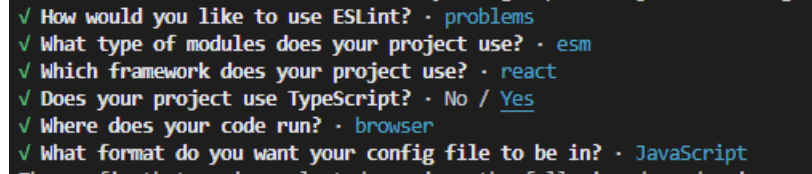
How would you like to use ESLint?
- To check syntax only // 구문만 확인
- To check syntax and find problems // 구문을 확인하고 문제를 찾음
- To check syntax, find problems, and enforce code style // 구문을 확인하고 문제를 찾고 코드 스타일을 적용
ESLint를 어느 부분까지 사용하겠냐는 질문이다.
3번의 경우 코드스타일을 적용하는 포맷터는 Prettier를 사용 하기 때문에 구문과 문제만 확인 하는 것을 체크하자.
What type of modules does your project use?
- JavaScript modules (import/export)
- CommonJS (require/exports)
- None of these
프로젝트에서 어느 유형의 문법을 사용하는지에 대한 질문으로 javascript module을 사용
Which framework does your project use?
- React
- Vue.js
- None of these
어느 유형의 프레임워크를 사용하는지에 대한 질문으로 next는 react기반임으로 react를 선택
Does your project use TypeScript?
- No
- Yes
typescript 사용여부를 묻는 질문으로 typescript를 지난 시간에 적용 했으니 yes를 선택
Where does your code run?
- Browser
- Node
javascript코드가 어디서 실행되는지에 대한 것으로 Browser 선택
What format do you want your config file to be in?
- Javascript
- YAML
- JSON
코드 구성파일을 어느것으로 만드는것에 대한 질문으로 javascript 설정
Would you like to install them now?
지금 바로 설치하겠느냐는 질문으로 Y
Which package manager do you want to use?
- npm
- yarn
- pnpm
어느 매니징 툴을 사용하느냐는 질문으로 나는 npm을 사용하므로 npm선택

✨ Prettier 설정
prettier 플러그인을 직접 설치 후 eslintrc에 셋팅.
$ yarn add -D prettier- prettierrc 파일
{
"printWidth": 80, // 한 줄당 최대 80자로 코드를 자름
"singleQuote": true, // 문자열에 작은 따옴표(')를 사용
"trailingComma": "all", // 객체나 배열의 마지막 항목 뒤에 항상 쉼표를 추가
"tabWidth": 2, // 탭의 너비를 2 스페이스로 설정
"bracketSameLine": true, // 여는 중괄호와 같은 줄에 닫는 중괄호를 위치시킴
"orderedImports": true, // import 구문을 정렬
"bracketSpacing": true, // 중괄호 사이에 스페이스를 추가
"jsxBracketSameLine": true, // JSX에서 닫는 괄호를 마지막 prop과 같은 줄에 위치시킴
"arrowParens": "always", // 화살표 함수의 매개변수가 하나일 때도 괄호 사용
"endOfLine": "lf" // 줄바꿈에 LF (Line Feed)를 사용. 유닉스, 리눅스 및 macOS에서 일반적으로 사용되는 줄바꿈 형식
}- .eslintrc.json 파일
{
"env": {
"browser": true, // 브라우저 전역 변수 사용 허용
"es2021": true, // ECMAScript 2021 글로벌 변수 사용 허용
"node": true // Node.js 전역 변수 및 스코프 사용 허용
},
"settings": {
"react": { "version": "detect" } // 사용 중인 React 버전 자동 감지
},
"extends": [
"airbnb", // Airbnb 스타일 가이드를 따름
"eslint:recommended", // ESLint의 기본 규칙 사용
"plugin:react/recommended", // React에 대한 권장 규칙 사용
"plugin:@typescript-eslint/recommended", // TypeScript 권장 규칙 사용
"plugin:react-hooks/recommended", // React Hooks 권장 규칙 사용
"plugin:import/recommended", // Import/Export 규칙 사용
"plugin:jsx-a11y/recommended", // 접근성 관련 규칙 사용
"plugin:prettier/recommended", // Prettier 규칙 사용
"prettier" // Prettier 설정 사용
],
"overrides": [], // 특정 파일 또는 폴더에 대한 규칙 재정의
"parser": "@typescript-eslint/parser", // TypeScript 파서 사용
"parserOptions": {
"ecmaVersion": "latest", // 최신 ECMAScript 버전 사용
"sourceType": "module" // ES6 import/export 문법 사용
},
"plugins": ["react"], // React 관련 ESLint 플러그인 사용
"rules": {
"react/jsx-uses-react": "off", // React를 JSX에서 사용하는 경우 경고 비활성화
"react/react-in-jsx-scope": "off", // JSX에서 React import가 필요 없음
"import/no-unresolved": "off", // 미해결 import에 대한 경고 비활성화
"react/prop-types": "off", // PropTypes 경고 비활성화
"import/no-named-as-default": "off", // 기본 export와 동일한 이름의 명명된 export 경고 비활성화
"jsx-a11y/label-has-associated-control": "off", // label 요소에 연결된 control이 없는 경우 경고 비활성화
"eqeqeq": "error", // == 대신 === 사용 강제
"no-undef": "off", // 정의되지 않은 변수 경고 비활성화
"no-unused-vars": "off", // 사용되지 않는 변수 경고 비활성화
"react/jsx-filename-extension": ["warn", { "extensions": [".tsx"] }], // JSX를 포함한 파일 확장자로 .tsx 사용
"import/extensions": "off", // import 시 파일 확장자 경고 비활성화
"prettier/prettier": ["error", { "endOfLine": "auto" }], // 줄바꿈 설정에 따라 Prettier 경고 활성화
"react/function-component-definition": [ // 함수형 컴포넌트 정의 방식 설정
2,
{
"namedComponents": "arrow-function", // 명명된 컴포넌트는 화살표 함수 사용
"unnamedComponents": "arrow-function" // 이름 없는 컴포넌트도 화살표 함수 사용
}
],
"import/prefer-default-export": "off" // 단일 export 경우 default export를 선호하는 경고 비활성화
}
}- tsconfig.json 파일
{
"compilerOptions": {
"target": "es5",
"lib": [
"dom",
"dom.iterable",
"esnext"
],
"allowJs": true,
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noFallthroughCasesInSwitch": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx"
},
"include": [
"src"
]
}⚒ 네이밍 컨벤션
- 변수, 배열, 객체 , 함수, 에셋, 폴더등 JaveScript 데이터 타입에는 camelCase 사용
- 컴포넌트, interface, type 별칭, 파일에는 PascalCase 사용
- 축약형 X (ex. Button → Btn, Count → Cnt)
| 종류 | 케이스 |
|---|---|
| 변수, 배열, 객체, 함수 | const handleSubmit |
| 에셋 | profileImage.png |
| 폴더 | component |
| 일반 파일명 | firebase.ts |
| 컴포넌트파일, 컴포넌트 | Component.tsx |
prefix
함수명
| add / remove | 추가/제거 |
|---|---|
| create/delete | 생성/삭제 |
| increment / decrement | 증가/감소 |
| old / new | 구/신 (state 불변성 유지) |
| show /hide | 보이다/ 숨기다 |
state명 / 변수명… (prefix)
| Check | 어떤 값을 검증한다. |
|---|---|
| Get | 어떤 값을 얻어낸다. |
| Set | 어떤 값을 설정한다. |
| Is | 무엇인가에 대해서 묻는 역할을 한다. |