
Ajax란?
AJAX(Asynchronous Javascript And XML)
Ajax는 HTML 페이지 전체가 아닌 일부만 갱신할 수 있도록 XMLHttpRequest객체를 통해 서버에 request한다. 이 경우, JSON이나 XML형태로 필요한 데이터만 받아 갱신하기 때문에 그마큼의 자원과 시간을 아낄 수 있다.
AJax가 그 자체 기술은 아니고 기존의 여러 기술을 사용하는 "새로운 접근법"이다.
Ajax를 사용하는 이유
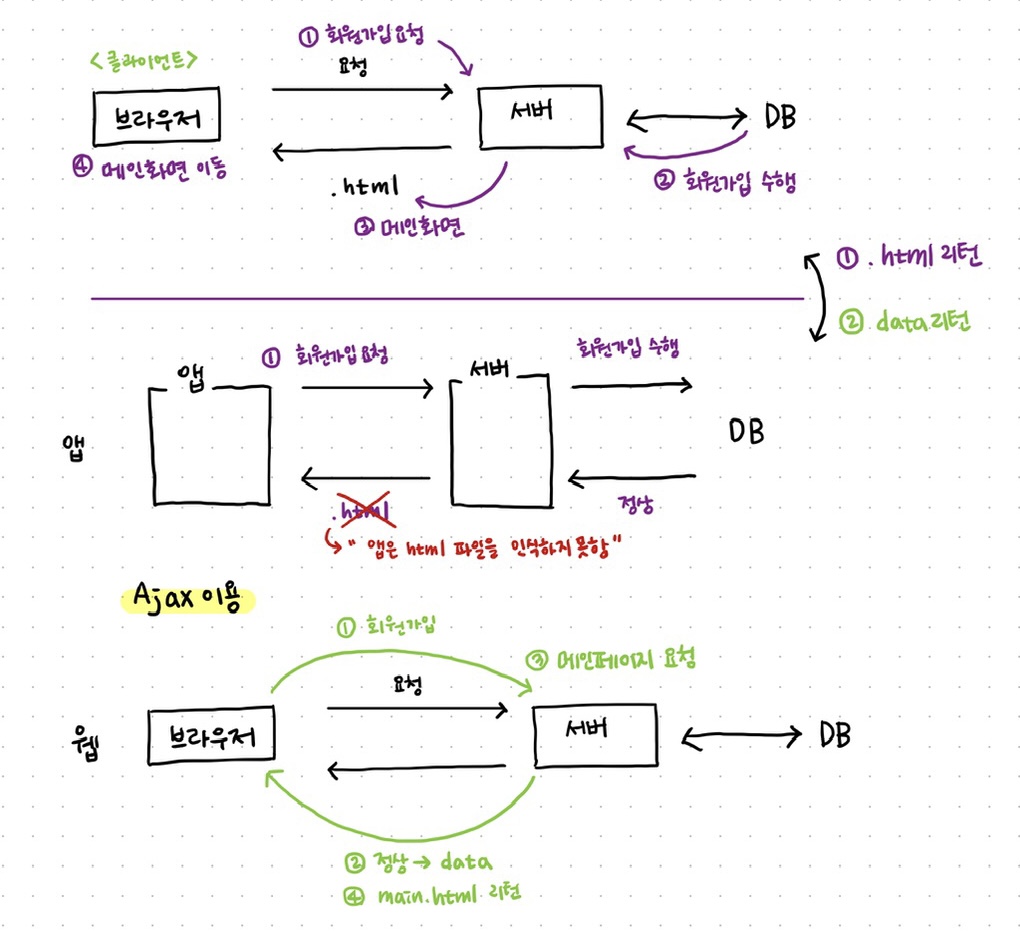
1. 요청에 대한 응답을 html이 아닌 Data(json, XML)을 받기 위해서이다.
요청에 대한 응답은 .html 파일로 응답하게된다. 하지만 웹이 아닌 애플리케이션의 경우 .html을 인식하지 못하기 때문에 웹과 앱 모두 사용하려면 두개의 서버가 필요하게 된다.
(.html 응답 서버/data 응답 서버)

🔸 하지만 Ajax를 사용하면 웹과 앱 서버 하나로 통일하여 사용일 가능하다.
2. 비동기 통신을 하기 위해서이다.
- 비동기 : 하던 작업을 중단하고 다른 작업이 가능하다.
- 비동기 처리 : 일의 순서에 상관없이 처리
ex) 그림판에 그림그리기
1. 화면에 그림 2. 연산 3. A그림 다운로드 4. A 그림 그리기 5. 다른 그림 그리기
동기 : 1 - 2 - 3 (3을 다운받는 동안 프로그램 stop, pending)- 4 - 5
비동기 :
1 - 2 - 3 (A그림을 다운받는 중) - 5 (3완료 call back) - 3(A그림 다운 완료) - 4 - 5 (나머지5)
Ajax 장점/단점
Ajax 장점
- 웹 페이지의 속도 향상
- 서버의 처리가 완료될 때까지 기다리지 않고 처리 가능 (비동기 통신)
- 서버에서 Data만 전송하면 되므로 전체적인 코딩의 양이 줄어든다.
Ajax 단점
- 히스토리 관리가 안된다. (보안에 신경)
- 연속으로 뎅이터를 요청하면 서버 부하 증가
- XMLhttpRequest를 통해 통신을 하는 경우 사용자에게 아무런 진행 정보가 주어지지 않아 아직 요청이 완료되지 않았는데 사용자가 페이지를 떠나거나 오자곧ㅇ할 우려가 발생하게 된다.
