jquery에서 제공하는 ajax 함수를 쓰면 편리하게 요청할 수 있다.
비동기
ajaxGET.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>
<script>
function reqList(){
console.log("1페이지 요청");
$.ajax({
url:"/Contact/list.do",
type:"GET",
async:true, //비동기방식(생략가능)
data:{pageno:1, pagesize:5},
// 성공하면 이 콜백함수를 호출하겠다.
success:function(data){
console.log("1페이지 응답");
console.log(data);
$("#resp").html(data);
}
});
console.log("2페이지 요청");
$.ajax({
url:"/Contact/list.do",
type:"GET",
async:true,
data:{pageno:2, pagesize:5},
// 성공하면 이 콜백함수를 호출하겠다.
success:function(data){
console.log("2페이지 응답");
console.log(data);
$("#resp").html(data);
}
});
console.log("3페이지 요청");
$.ajax({
url:"/Contact/list.do",
type:"GET",
async:true,
data:{pageno:3, pagesize:5},
// 성공하면 이 콜백함수를 호출하겠다.
success:function(data){
console.log("3페이지 응답");
console.log(data);
$("#resp").html(data);
}
});
}
function delList(){
$("#resp").html("");
}
</script>
</head>
<body>
<button type="button" onclick="reqList();">요청</button>
<button type="button" onclick="delList();">삭제</button>
<p id="resp"></p>
</body>
</html>결과

동기
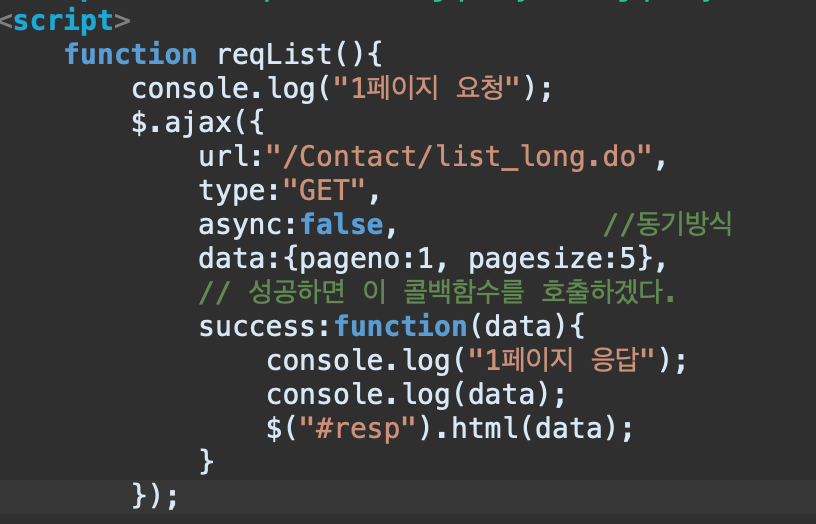
ajaxGET_Sync.html
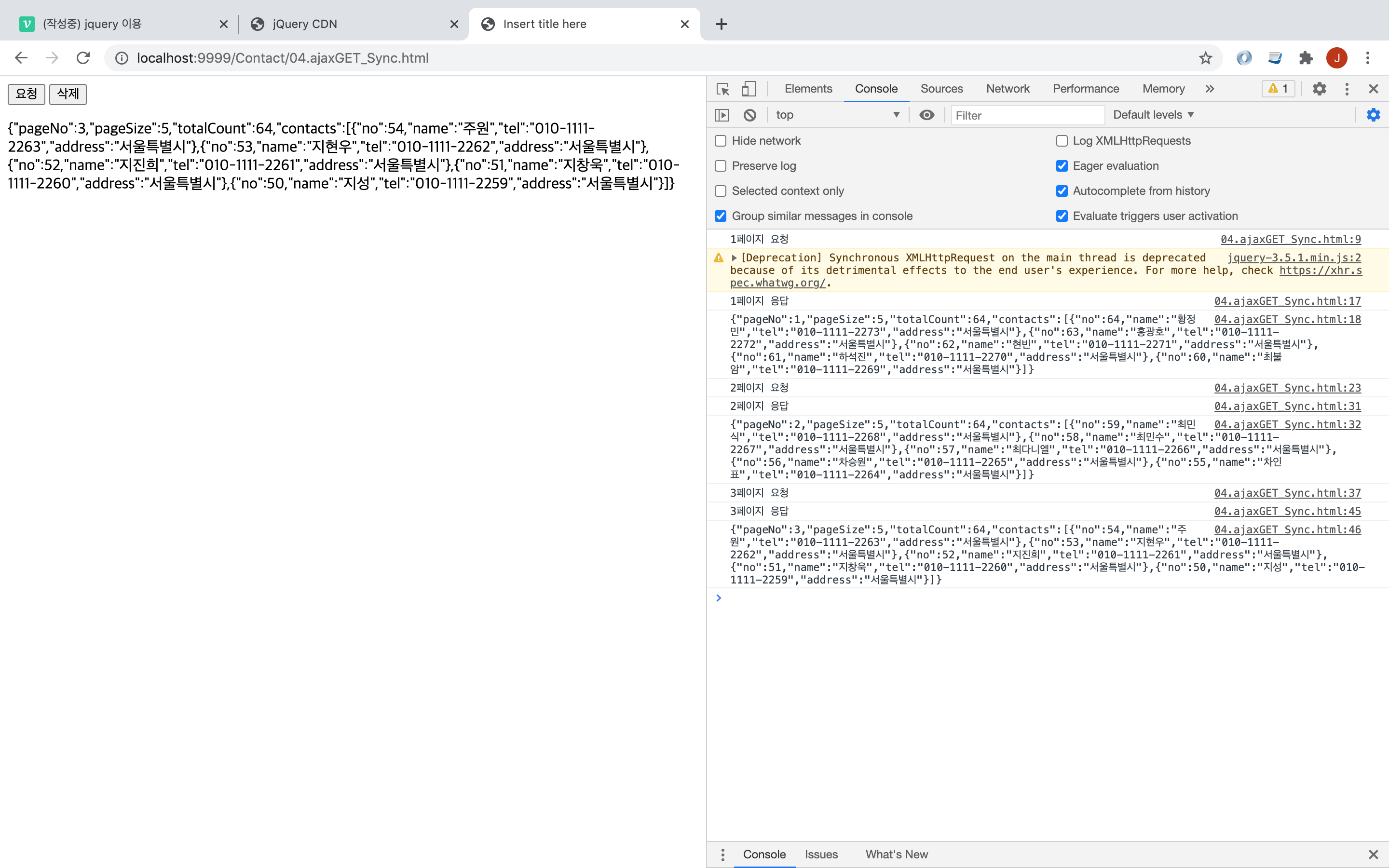
동기방식 - 끝나야 다음 것이 실행된다
async: false
가장 편하긴 하지만 안전하지 않은 방법이다. 브라우저가 멈춘 것처럼 보일 수도 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>
<script>
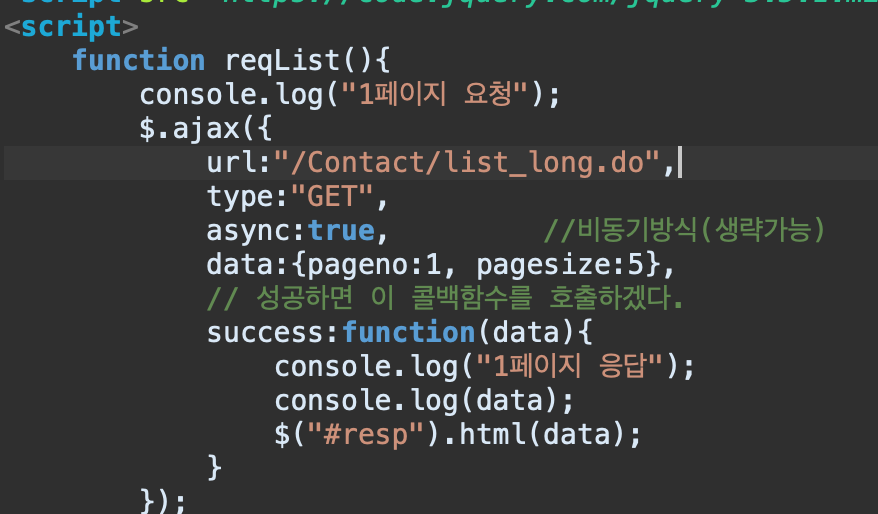
function reqList(){
console.log("1페이지 요청");
$.ajax({
url:"/Contact/list.do",
type:"GET",
async:false, //동기방식
data:{pageno:1, pagesize:5},
success:function(data){
console.log(data);
$("#resp").html(data);
}
});
console.log("2페이지 요청");
$.ajax({
url:"/Contact/list.do",
type:"GET",
async:false,
data:{pageno:2, pagesize:5},
success:function(data){
console.log(data);
$("#resp").html(data);
}
});
console.log("3페이지 요청");
$.ajax({
url:"/Contact/list.do",
type:"GET",
async:false,
data:{pageno:3, pagesize:5},
success:function(data){
console.log(data);
$("#resp").html(data);
}
});
}
function delList(){
$("#resp").html("");
}
</script>
</head>
<body>
<button type="button" onclick="reqList();">요청</button>
<button type="button" onclick="delList();">삭제</button>
<p id="resp"></p>
</body>
</html>결과

do로 들어오든 jsp로 들어오든 sleep 2초
ContactListLongServlet
: 2초정도 응답이 늦게 오도록 sleep을 주었다.
package com.ajaxstudy.contact.servlets;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.ajaxstudy.contact.domain.ContactList;
import com.ajaxstudy.contact.util.Converter;
import com.ajaxstudy.contact.util.SampleDAO;
@SuppressWarnings("serial")
@WebServlet("/list_long.do")
public class ContactListLongServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
try {
Thread.sleep(2000);
} catch (InterruptedException e1) {
e1.printStackTrace();
}
response.setContentType("text/html;charset=UTF-8");
String strPageno = request.getParameter("pageno");
String strPagesize = request.getParameter("pagesize");
int pageno = 0; // 0이면 전체 데이터 조회, 1이상이면 해당 페이지 조회
int pagesize = 3; // 한 페이지의 크기
// 1) 브라우저가 보내온 페이지 번호와 페이지 크기를 int로 변환
try{
pageno = Integer.parseInt(strPageno);
}catch(Exception e){
pageno = 0;
System.out.println("pageno 가 없음");
//e.printStackTrace();
}
try{
pagesize = Integer.parseInt(strPagesize);
}catch(Exception e){
pagesize = 3;
System.out.println("pagesize 가 없음");
//e.printStackTrace();
}
ContactList contactList = null;
if(pageno==0) // 전체 주소록 데이터
contactList = SampleDAO.getContacts();
else // 특정 페이지 데이터
contactList = SampleDAO.getContacts(pageno, pagesize);
// java 객체 -> json문자열로 변환
String json = Converter.convertToJson(contactList);
// 브라우저에 json문자열 전송
PrintWriter writer = response.getWriter();
writer.println(json);
}
}list_long.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.*" %>
<%@ page import="com.ajaxstudy.contact.domain.*" %>
<%@ page import="com.ajaxstudy.contact.util.*" %>
<%
try {
Thread.sleep(2000);
} catch (InterruptedException e1) {
e1.printStackTrace();
}
// 이 jsp파일은 서블릿의 역할을 수행하는 것이다
// view의 역할은 아니다
String strPageno = request.getParameter("pageno");
String strPagesize = request.getParameter("pagesize");
int pageno = 0; // 0이면 전체 데이터 조회, 1이상이면 해당 페이지 조회
int pagesize = 3; // 한 페이지의 크기
// 1) 브라우저가 보내온 페이지 번호와 페이지 크기를 int로 변환
try{
pageno = Integer.parseInt(strPageno);
}catch(Exception e){
pageno = 0;
System.out.println("pageno 가 없음");
//e.printStackTrace();
}
try{
pagesize = Integer.parseInt(strPagesize);
}catch(Exception e){
pagesize = 3;
System.out.println("pagesize 가 없음");
//e.printStackTrace();
}
ContactList contactList = null;
if(pageno==0) // 전체 주소록 데이터
contactList = SampleDAO.getContacts();
else // 특정 페이지 데이터
contactList = SampleDAO.getContacts(pageno, pagesize);
// java 객체 -> json문자열로 변환
String json = Converter.convertToJson(contactList);
%>
<%=json%>
jsp 파일 수정

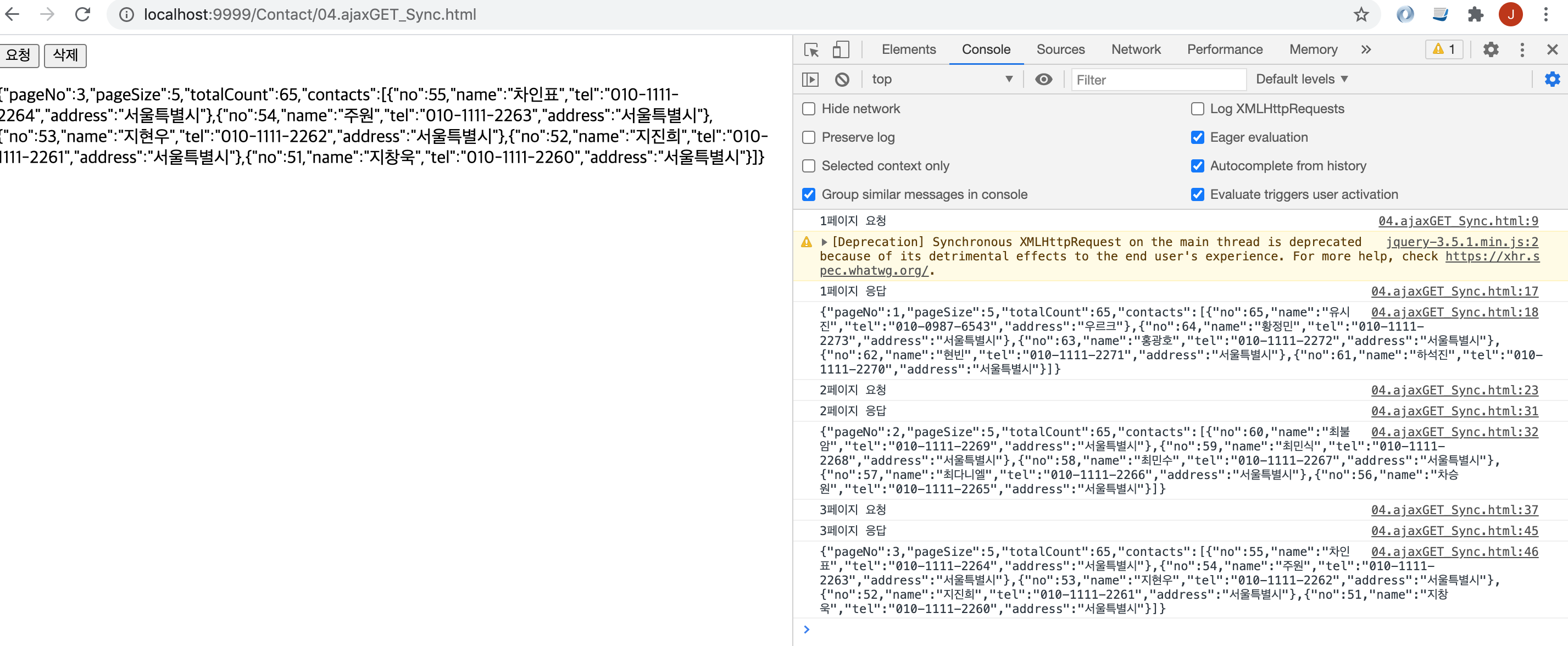
동기방식의 경우 1페이지에 long파일 적용했음에도 불구하고 1,2,3의 순서대로 처리가 된다.
1번이 시간이 아무리 많이 걸려도 1번이 다 끝나야 2번을 시작한다.


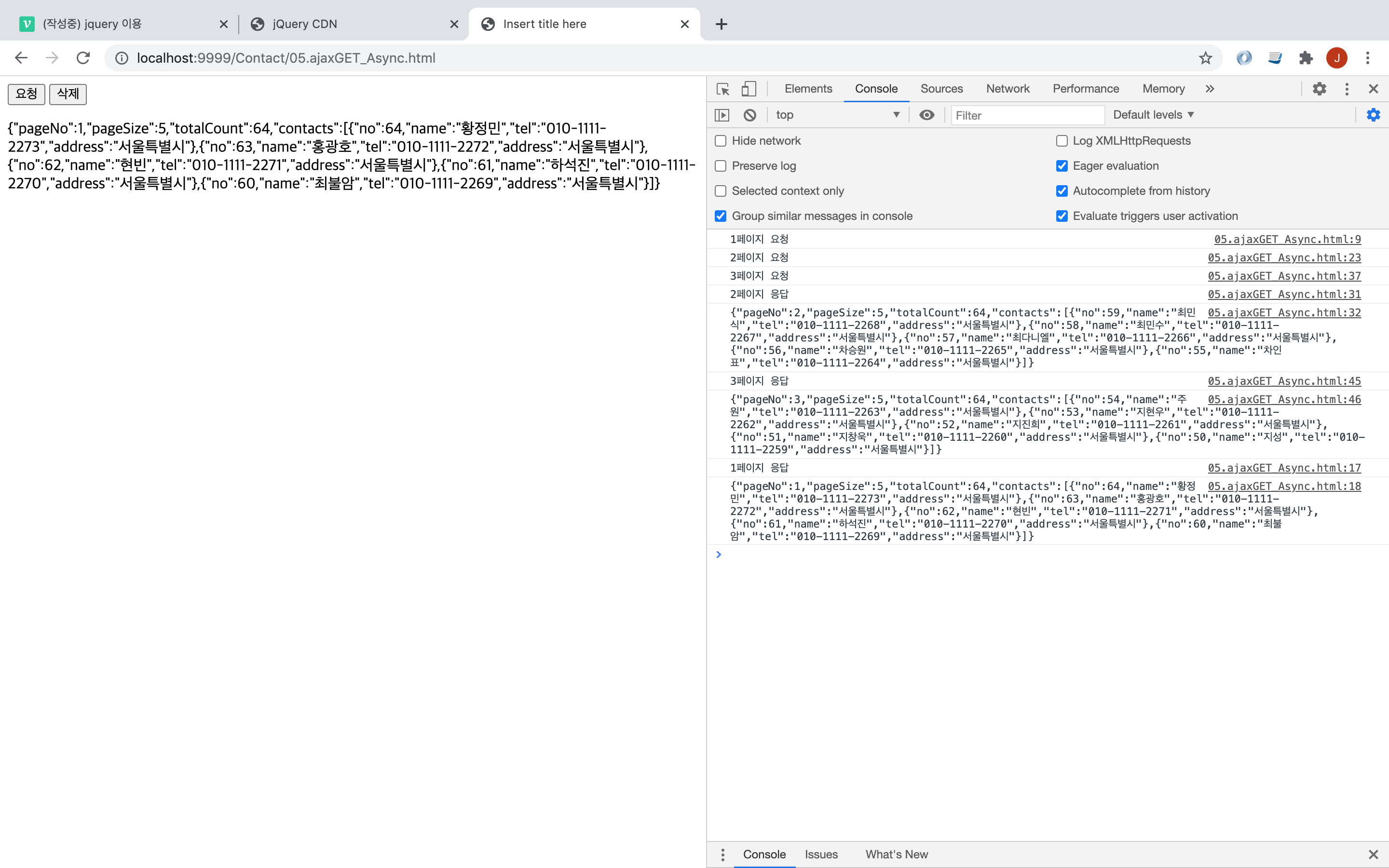
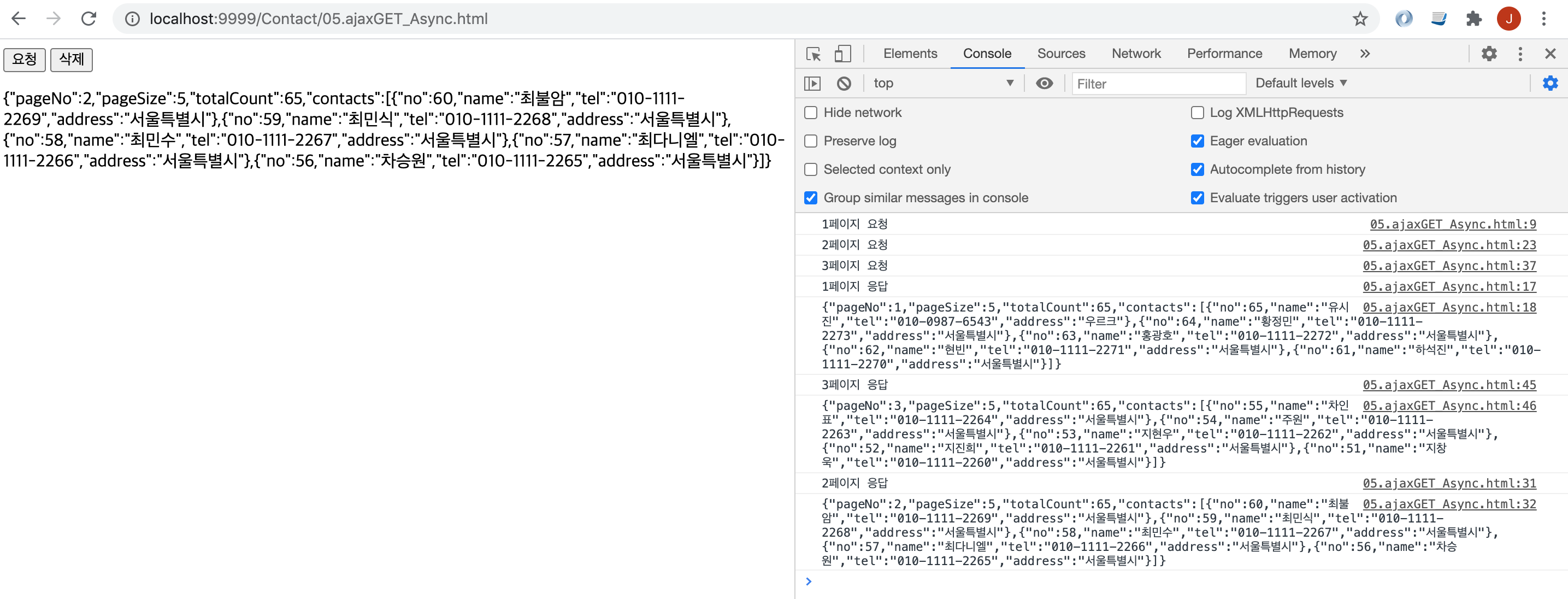
비동기방식으로 하면 요청만 무조건 보내놓고 나중에 통보(응답)가 오면 처리한다.
1번을 먼저 요청했음에도 2,3번이 먼저 응답이 온 뒤에 1번이 들어온다.