📌 클래스를 이용한 모듈화
객체 review
☑ 메소드 호출?
메소드 호출은 객체.메소드() 과 같이 객체 내에 메소드를 호출하는 방법을 의미한다. 이 때 메소드 호출을 할 때 화살표 함수는 쓰지 않는다.
let counter1 = { value: 0, increase: function() { this.value++ // 메소드 호출을 할 경우, this는 counter1을 가리킵니다 }
클래스와 인스턴스?
☑ 객체지향 프로그래밍이란?
하나의 모델이 되는 청사진을 만들고 그 청사진(blueprint)을 바탕으로 한 객체를 만드는 것. 청사진(blueprint)이 바로 클래스가 되는 것이고 그 청사진을 바탕으로 만들어진 객체들이 인스턴스가 되는 것이다.
최근에는 ES6방법으로 주로 작성된다. 그 ES6방법은 아래와 같다
class Car () { constructor (brnad, name, color) { } }
constructor() 는 생성자 함수라고 불리우며 생성자 함수는 return 값을 만들지 않는다고 한다.
☑ new 키워드
이 new키워드를 통해 클래스의 인스턴스를 만들어낼 수 있다. 아래 예를 한번 보자.
let avante = new Car('hyundai' , 'Avante', 'black') let mini = new Car('BMW' , 'mini', 'white') let beetles = new Car('volkswagen' , 'beetles', 'red')
이와 같이 인스턴스는 각각의 속성과 메소드를 갖게 된다.
☑ this 키워드
this 키워드는 어떻게 사용될까. 아래 예제를 살펴보자.
class Car () { constructor (brnad, name, color) { this.brand = brand; this.name = name; this.color = color; } }위와 같이 this 에 할당하는 것은 만들어진 인스턴스에 해당브랜드와 이름, 색상을 부여하겠다는 것이다.
☑ method 정의?
쉽게 말해 객체에 딸린 함수 이다. 아래 형태가 대표적인 예시다.
refuel() setSpeed() drive()
아래 코드는 많이 익혀두고 익숙해지자.

☑ 실전예제 배열
배열을 정의하는 것은 Array의 인스턴스를 만들어내는 것과 동일하다.
let arr = new Array('code' , 'states' , 'pre');
arr.length = 3;
arr.push('course');//새 엘리먼트가 추가된것.
📌 Prototype
객체지향프로그래밍
객체지향이 있기전엔 절차언어가 있었다. 이후 현대의 언어들은 객체지향을 특징으로 갖고 있다. 자바스크립트는 객체지향으로 작성이 가능하다.
❗OOP(Object Oriented Programming)?
OOP는 프로그램 설계 철학 중 하나
☑ 객체지향프로그래밍의 주요컨셉(OOP의 컨셉)
- 캡슐화
데이터와 기능을 하나의 단위로 묶는 것. 데이터(속성)와 기능(메소드)
들이 느슨하게 결합. 은닉화 특징 포함(디테일한 구현이나 데이터는 숨기고, 객체 외부에서 필요한 동작만 노출) - 상속
부모 클래스의 특징을 자식 클래스가 물려받는 것. - 추상화
내부 구현은 아주 복잡한데, 실제로 노출되는 부분은 단순하게 만든다는 개념. - 다형성
똑같은 메소드라 하더라도, 다른 방식으로 구현될 수 있습니다.
☑ OOP개념의 주요장점
- 캡슐화는 코드가 복잡하지 않게 만들고, 재사용성을 높입니다.
- 추상화는 마찬가지로 코드가 복잡하지 않게 만들고, 단순화된 사용으로 인해 변화에 대한 영향을 최소화합니다
- 상속 역시 불필요한 코드를 줄여 재사용성을 높입니다.
- 다형성으로 인해 동일한 메소드에 대해 if/else if와 같은 조건문 대신 객체의 특성에 맞게 달리 작성하는 것이 가능해집니다.
클래스와 프로토타입
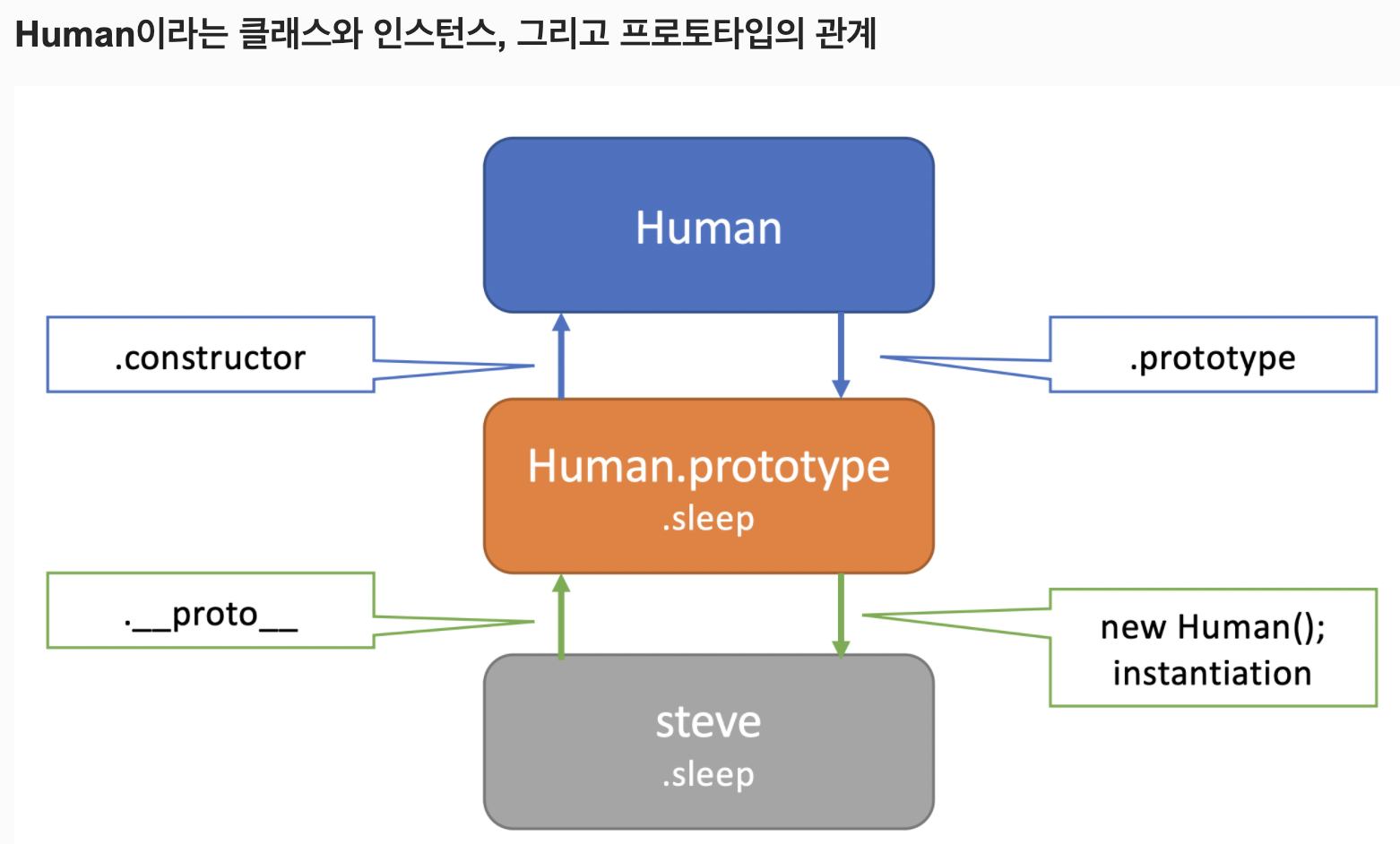
JavaScript는 프로토타입 기반 언어. 여기서 프로토타입(Prototype)은 원형 객체를 의미한다. 아래 그림을 기억하도록 한다.

우리가 흔히 쓰는 배열 역시 원리가 동일하다.

