📌 Git 기초
Git이란 개발자의 코드를 효율적으로 관리하기 위해서 개발된 ‘분산형 버전 관리 시스템’이다. 기본적인 순서는 아래와 같다.
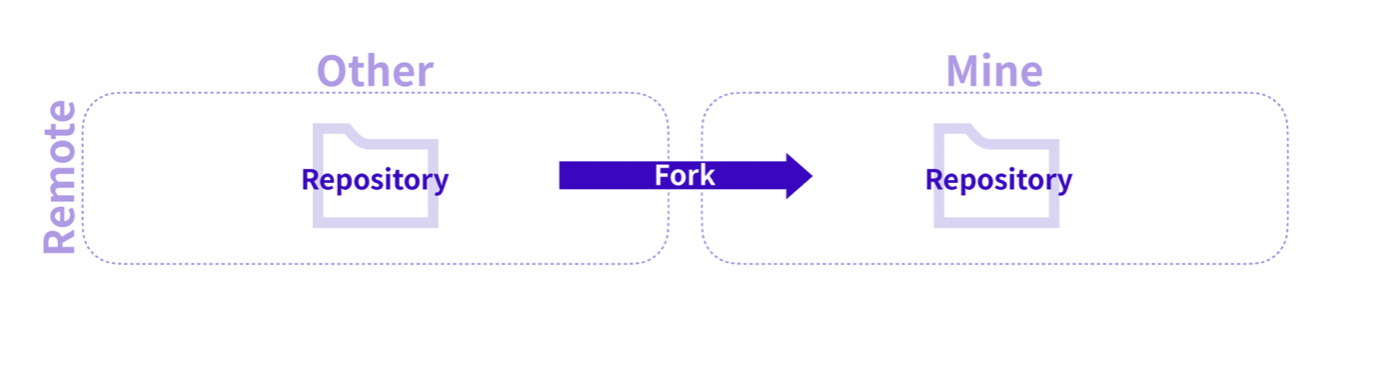
1) fork
먼저 원격 저장소를 내 원격 저장소로 가지고 오는 작업이 필요. 이 과정을 fork

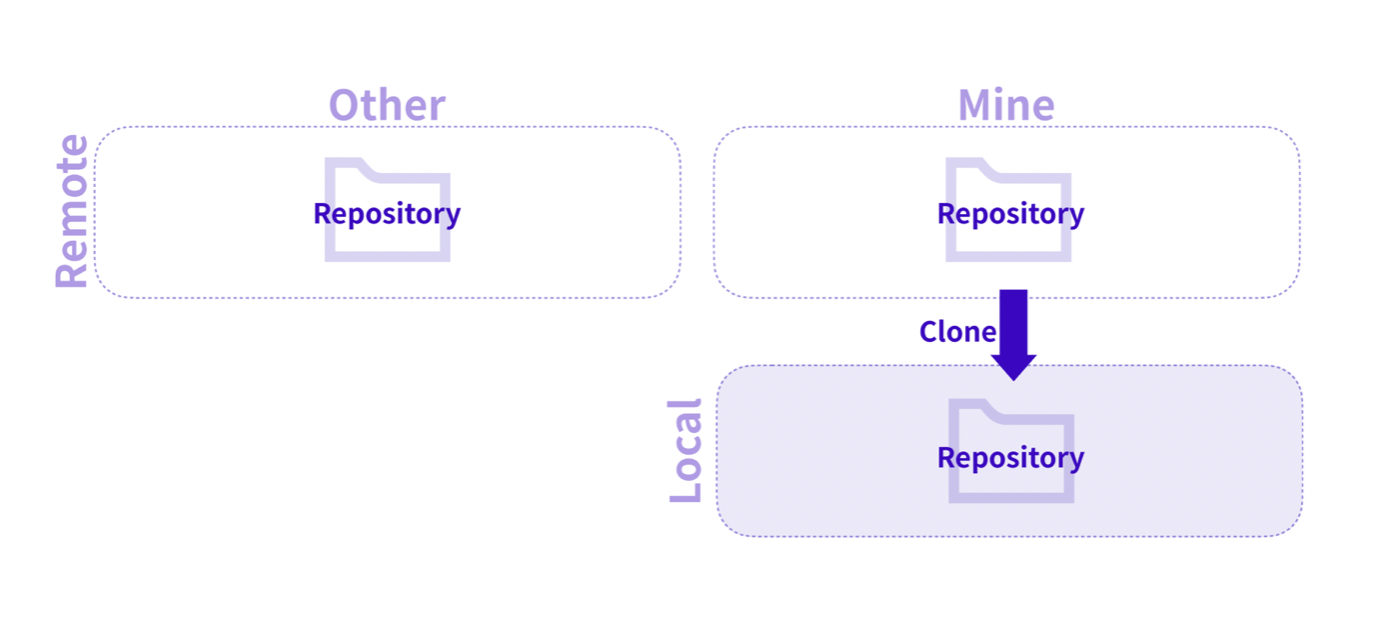
2) Clone
이제 Fork 를 하고나면 나의 Remote Repository에 React 코드를 옮겨온 상태. 이 코드를 수정하기 위해서는 내 컴퓨터로 가져오는 작업이 또 필요.
그 과정을 Clone이라고 한다.

3) Commit
내 컴퓨터에서 React 소스코드 변경 작업을 완료. 그렇다면 이 변경된 내용을 commit을 통해 저장. commit 뒤에는 -m 을 붙여서 메모를 할 수 있다.
ex) git commit -m '메 모 가 능'
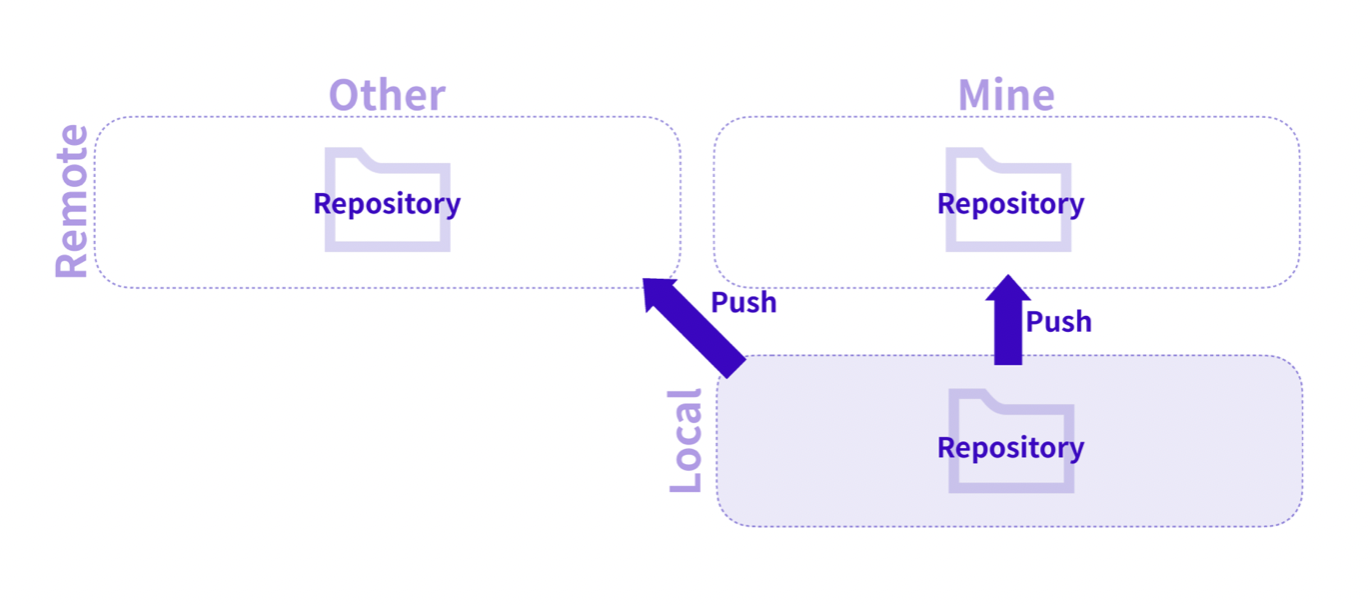
4) Push
commit을 통해 저장해 준 뒤, Remote Repository에 반대로 올려주는 작업이 필요. 이 과정을 Push. Local Repository에 기록해 놓은 commit을 Remote Repository로 업로드 할 수 있음.

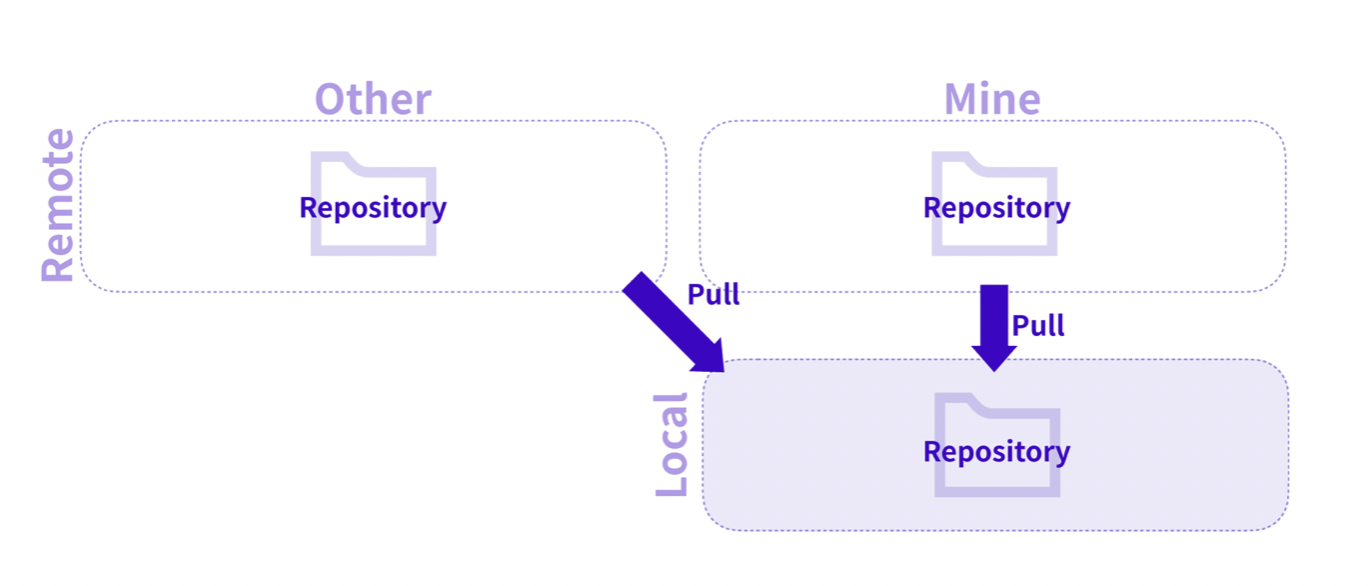
5) Pull
Remote Repository에서 변경 사항이 있을 때 Local Repository 로 가져올 땐 Pull

6) Pull request
줄여서 pr이라고 한다. 과제제출할 때 PR까지 완료하라 의 그것 같다.
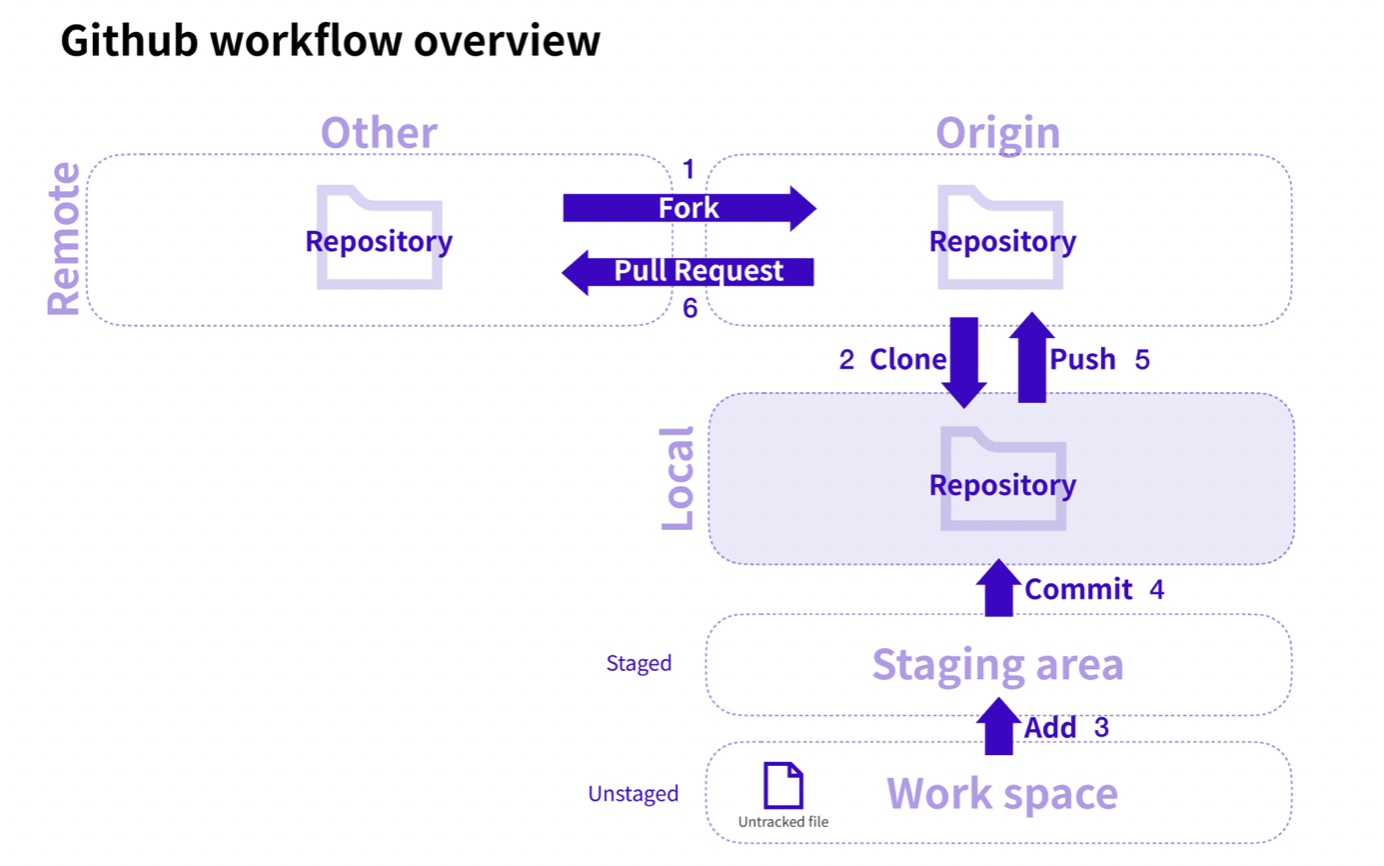
📌 혼자 작업 workflow checkpoint
개략도는 아래와 같다. 급할 땐 이것만 복습해도 괜찮을 거 같다.

1. 김코딩이는 fork한 codestates 깃헙 리파지토리를 본인의 local에서 작업하려고 합니다. 복사한 깃헙 리파지토리 주소는 https://github.com/kimcoding/test.git 입니다.
git clone https://github.com/kimcoding/test.git
2. local working directory에서 index.js 파일을 추가했습니다. 기존과 변경된 파일들이 어떤 것이 있는지 확인해 보려고 합니다.
상태를 확인하는 것이기 때문에 status
3. local 의 index.js 파일을 staging area로 옮기려고 합니다.
add 라는 명령어를 쓴다. 동시에 옮길 파일 이름까지도!
4.내 깃헙 리파지토리에 'index.js 수정' 이라고 커밋 기록을 남기려고 합니다.
commit -m ' 메모내용'
5. 앗.. index.js 파일에서 오타를 발견했어요. 수정을 해야하는데 불필요한 커밋을 또 하고 싶지는 않습니다. 커밋한 기록을 되돌려서 이전으로 돌아가는 방법은 없을까요?
바로 앞에것만 되돌릴 땐 reset HEAD^ 또는 HEAD~취소수량.
6. 수정을 완료했어요! 다시 index.js 파일을 staging area로 옮겨볼까요?
3번과 동일하다.
7. 아까와 같이 'index.js 수정' 이라는 메시지로 커밋 기록을 남겨봅시다.
4번과 동일하다
8. 내 깃헙 origin 리파지토리의 main으로 푸쉬합니다.
push 명령어
9. 내 커밋 로그를 확인하는 명령어를 입력해보세요.
log 명령어
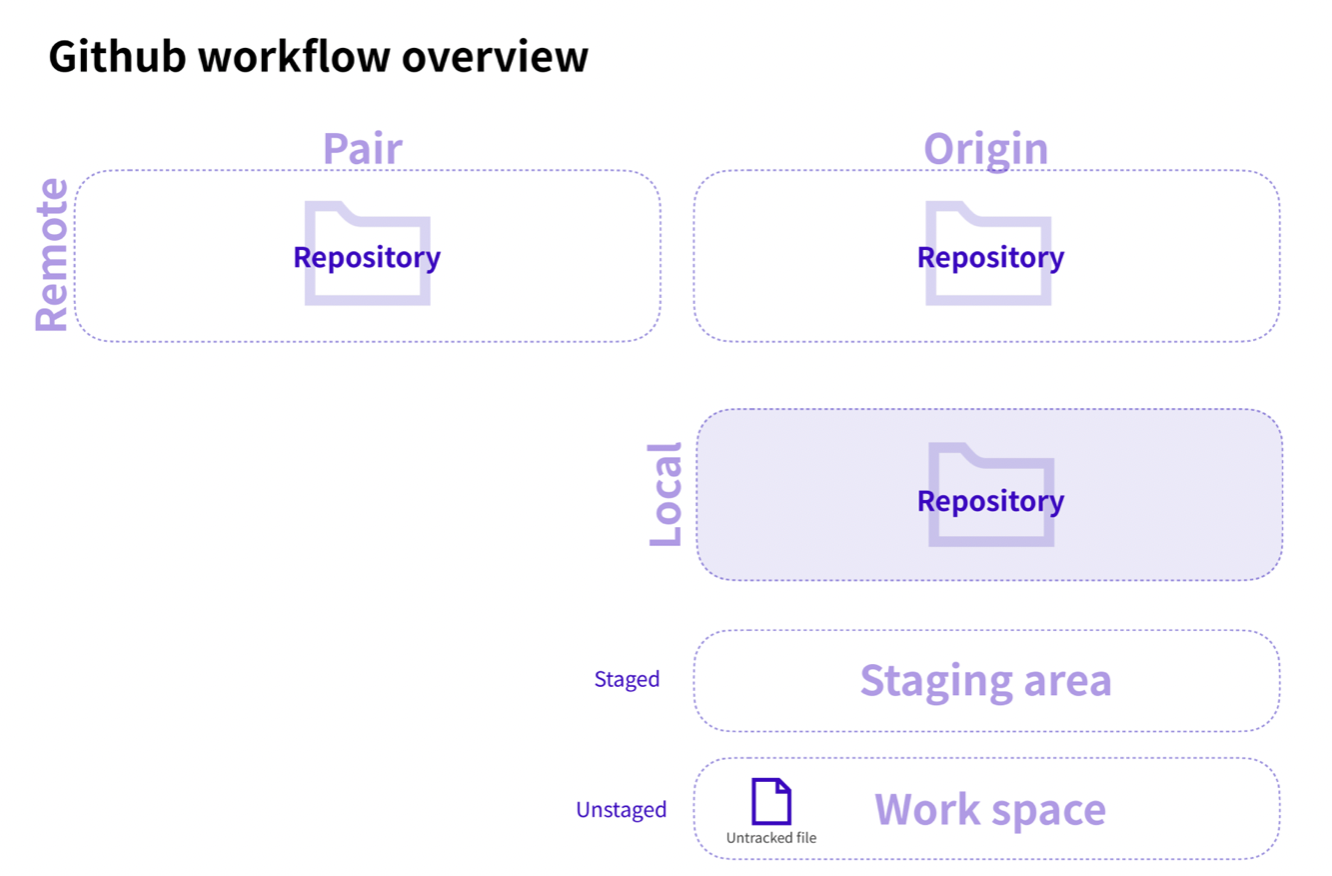
📌 함께 작업 workflow
함께 작업시 workflow는 아주 조금 복잡하기도 해서 생각날 때 다시 한번 반복해주는 게 좋을 것 같다. 단순하게는 아래 개략도와 같다.

1. 김코딩은 local working directory를 Git의 관리 하에 들어가게 해 주려고 합니다.
init 명령어
2. 혼자 작업을 조금 진행하고 commit 기록을 남겼습니다. 내 Remote Repository와 연결해서 Remote 상에도 이 코드를 적용해야겠어요. origin이라는 이름으로 내 Remote Repository를 등록하세요. 내 Repository 링크는 https://github.com/kimcoding/test 입니다.
remote add origin https://github.com/kimcoding/test
3. 페어와 함께 작업을 진행하려고 합니다. 지금까지 main 브랜치에 커밋한 기록을 방금 등록한 origin remote repository에 올려서, 페어에게 코드를 공유해야겠어요.
push origin 브랜치명
4. 페어가 내 Remote Repository를 Fork 했다고 합니다. 페어의 Remote Repository를 내 Local에 pair라는 이름으로 등록해야겠어요. 페어의 리파지토리 링크는 https://github.com/pair/test 입니다.
remote add pair https://github.com/pair/test
5. 리모트 리파지토리가 잘 연결된 것이 맞는지 모르겠어요. 연결된 리모트 리파지토리의 목록과 주소들을 확인해 볼까요?
remote-v 또는 remote --verbose
6. 리모트 연결이 완료되었으니 페어와 나누어서 작업을 진행했습니다. 내 commit을 Push하기 전에 페어가 작업해서 본인의 Remote Repository에 올려 놓은 내용을 합치려고 합니다. 페어의 코드를 내 Local로 받아올 수 있을까요?
git pull pair 브랜치명
7. 특정 commit 시점으로부터 각기 다른 commit을 만들면, 기본적으로 다음과 같이 자동으로 merge가 됩니다. 이제 내 Remote Repository에도 Local의 내용을 반영합시다.
git push origin 브랜치명
8. 내가 footer.html 파일을 수정했습니다. 작업한 사항을 commit 하기 위해 먼저 staging area에 작업한 파일을 추가해주세요.
- 추가시 사용하는 명령어 *
- 추가시 사용하는 명령어 .
- 추가시 사용하는 명령어 ./수정한 파일명
- 추가시 사용하는 명령어 수정한 파일명
9. staging area에 파일이 추가되었습니다. 'footer 수정' 이라는 메시지로 commit 을 진행해주세요.
commit -m '메모'
10. 페어도 footer.html에 변경한 사항이 있다고 합니다. 내 커밋을 Remote에 푸시하기 전에 페어의 코드를 내 컴퓨터로 받아올 수 있을까요?
pull pair 브랜치명
11. 충돌해결
12. 충돌이 생긴 부분의 수정을 완료했어요! 다시 Remote Repository에 Push 하기 위해서 수정한 파일을 staging area에 추가해주세요.
8번과 동일
13. 충돌이 해결된 후 staging area에 올라간 파일은 자동으로 commit 메시지가 생성됩니다. 자동 생성된 commit 메시지를 적용하는 명령어를 입력하세요.
git commit
14. 다음과 같이 merge commit 메시지가 자동으로 생성됩니다. 이제 내 Remote Repository에도 Local Repository의 내용을 반영합시다.
git push origin 브랜치명

