📌 SPA 간단히 훑기
spa 는 무엇인가? Single Page Application 의 줄임말이다. 전통적인 웹사이트는 페이지 전체를 로딩하고, SPA는 Menu와 Footer와 같이 페이지 전환 전후에 중복되는 부분은 새로 불러오지 않는다. 전통적인 웹사이트에서는 이와 같이 "페이지 전체를 불러오는 행위"를 보통 깜빡인다고 표현.
SPA는 서버로부터 완전히 새로운 페이지를 불러오는 것이 아니라,
화면을 업데이트하기 위해 필요한 데이터만 서버에서 전달받아 브라우저에서 해당하는 부분만 업데이트하는 방식으로 작동하는 웹 애플리케이션이나 웹 사이트
SPA 장점?
- 필요한 부분만 업데이트 하니깐 사용자와의 상호작용에 빠르게 반응
- 서버 과부하 문제 줄어듬
- 더 나은 유저 경험을 제공
SPA 단점?
- javascript파일이 무거워짐(html파일은 비어져있는 경우가 많기에)
- 검색엔진 최적화가 안좋다. (검색엔진은 HTML페이지를 분석하기 때문에)
📌 React Router 간단히 훑기
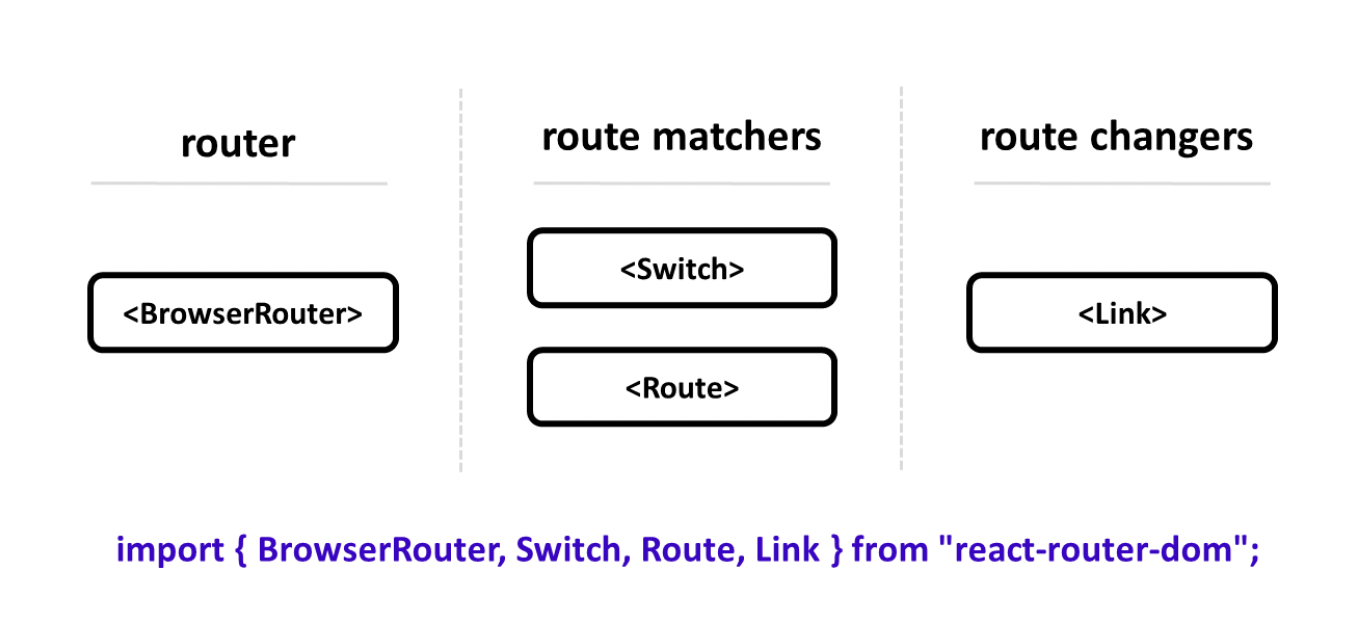
React Router의 주요 컴포넌트는 크게 3가지로 나눌 수 있다. 라우터 역할을 하는 BrowserRouter, 경로를 매칭해주는 Switch 와 Route, 그리고 경로를 변경하는 역할을 하는 Link
이 컴포넌트들을 사용하기 위해서는 React Router 라이브러리에서 따로 불러와야 합니다. 다음 명령어를 통해 사용가능하다.
import { BrowserRouter, Route, Switch, Link } from "react-router-dom";
라우터 실제로 사용하는 것은 리액트 실습 SPA를 통해서 익히는게 더 좋을 것 같다.