📌 들어가기전
현재 웹디자이너로서 웹업무를 주로 맡고있지만 이렇게 개발자 관점에서 레이아웃을 짜는 건 감회가 남다르다. 예전엔 정말 수박 겉핥기 식으로 html / css를 짜고 디자인에 급급했다. 그러나 레이아웃과 셀렉터 파트를 배우니 요즘 새롭게 쓰는 속성들 (특히 flexbox) 과 트렌드를 알 수 있어서 감회가 새로웠다.
📌 화면설계

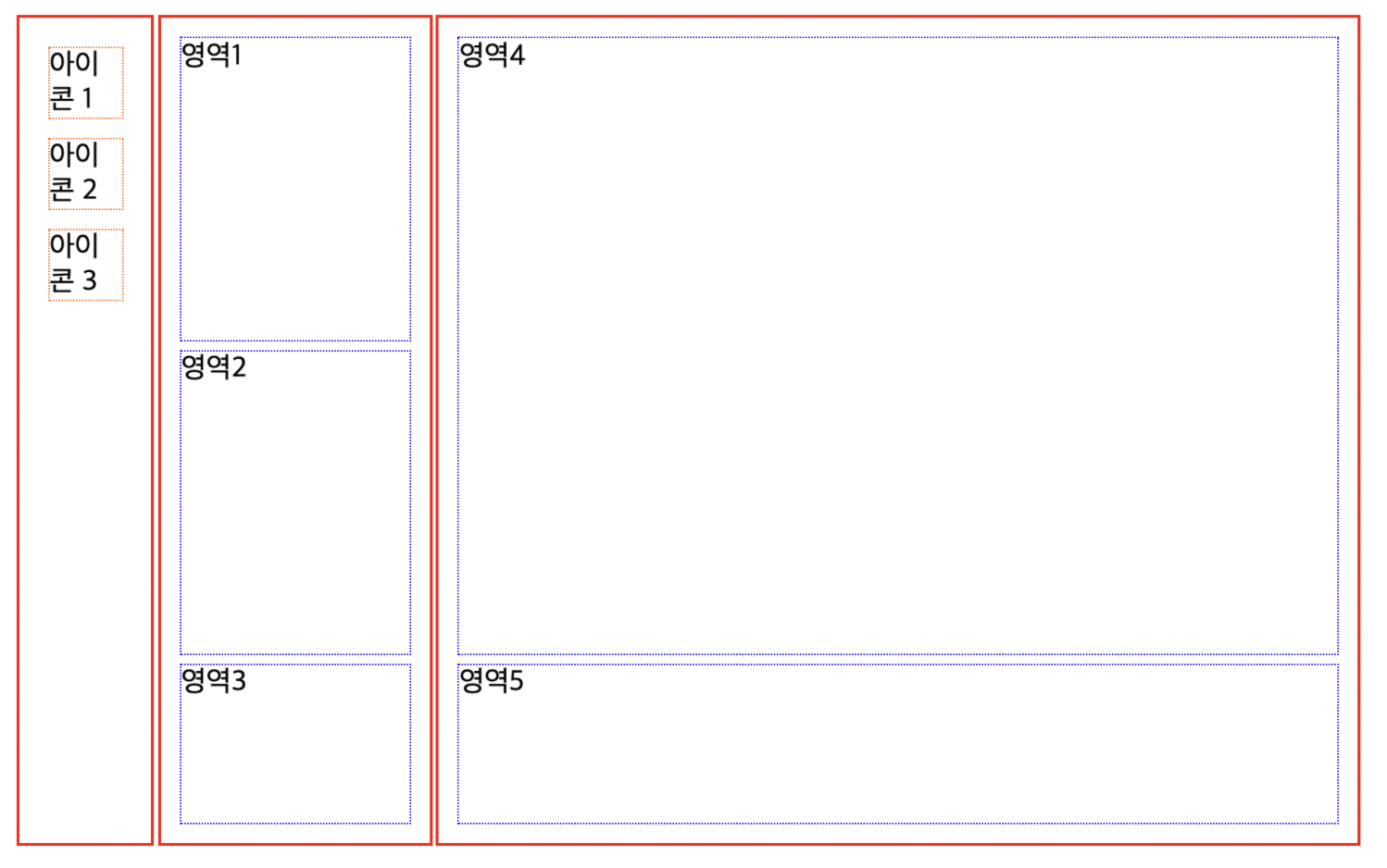
이런식의 화면 레이아웃을 짠다고 가정했을 때 아래 코드와 같이 쓸수 있는데 큰 특징은 클래스 이름과 구현을 1:1로 일치 시키면 직관적이라는 것이다. 효율적인듯 하다.
<div id="container"> <div class="col w10"> <div class="icon">아이콘 1</div> <div class="icon">아이콘 2</div> <div class="icon">아이콘 3</div> </div> <div class="col w20"> <div class="row h40">영역1</div> <div class="row h40">영역2</div> <div class="row h20">영역3</div> </div> <div class="col w70"> <div class="row h80">영역4</div> <div class="row h20">영역5</div> </div> </div>.w70 { width: 70%; } .h40 { height: 40%; }
📌 레이아웃 리셋
보통 웹디자인 업무를 진행할 때 css파일은 주로 2,3개가 나오는데 이름은 reset.css 와 style.css 로 설정하는 편이다.
* { box-sizing: border-box; } body { margin: 0; padding: 0; }
그리고 reset.css파일엔 요 두개의 라인만 작성하고 끝내는 편이다. margin과 padding으로 0 값을 주면 본격적인 준비는 다 된 것이다.
☑ box-sizing
box-sizing은 박스의 크기를 화면에 표시하는 방식을 변경하는 속성입니다. width와 height는 엘리먼트의 컨텐츠의 크기를 지정합니다. 따라서 테두리가 있는 경우에는 테두리의 두께로 인해서 원하는 크기를 찾기가 어렵습니다. box-sizing 속성을 border-box로 지정하면 테두리를 포함한 크기를 지정할 수 있기 때문에 예측하기가 더 쉽습니다.
-생활코딩 중 설명
📌 Flexbox로 레이아웃 잡기
요 부분이 처음 배우게 된거라 신기했다. 부모 박스요소에 display: flex를 적용하고 자식요소에 flex라는 속성에 값을 적용한다.
<div id="outer"> <div class="box">box1</div> <div class="box">box2</div> <div class="box">box3</div> </div>#outer { display: flex; border: 1px dotted red; padding: 10px; } .box { border: 1px solid green; padding: 10px; }display:flex를 주게 되면 기본적으로 자식요소에 있는 flex:0 1 auto; 가 속성값으로 주어지게 된다.
📌 Flex:grow/shrink/basis
아래 코드를 가지고 개념을 보겠다
<div id="outer"> <div class="box target">.box.target</div> <div class="box">.box</div> <div class="box">.box</div> </div>
☑ flex-grow
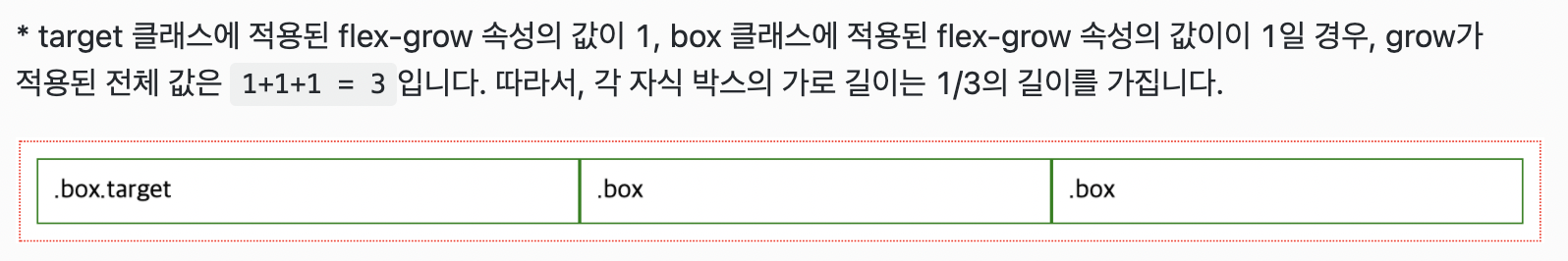
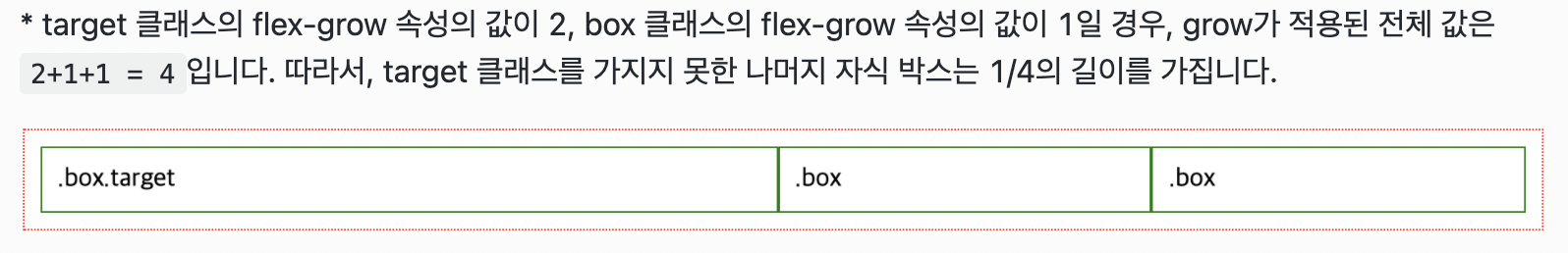
말 그대로 자라나는 것. 이 속성은 부모요소와 자식요소를 잘 체크. flex-grow 속성에 적용하는 값은 비율을 의미.


☑ flex-shrink
shrink는 grow와 반대로, 설정한 비율만큼 박스 크기가 작아짐. flex-grow 속성과 flex-shrink 속성을 함께 사용하지말것. 비율로 레이아웃을 지정할 경우 flex-grow 속성 또는 flex: 1 auto와 같이 grow 속성에 변화를 주는 방식을 권장
☑ flex-basis
자식 박스가 flex-grow나 flex-shrink에 의해 늘어나거나 줄어들기 전에 가지는 기본 크기. flex-grow가 0일 때, basis 크기를 지정하면 그 크기는 유지.
flex-grow 속성의 값이 0인 경우에만 flex-basis 속성의 값이 유지
❗주의
- width와 flex-basis를 동시에 적용하는 경우, flex-basis가 우선
- 콘텐츠가 많아 자식 박스가 넘치는 경우, width가 정확한 크기를 보장하지 않음.
- (flex-basis를 사용하지 않는다면) 콘텐츠가 많아 자식 박스가 넘치는 경우를 대비해, width 대신 max-width를 쓸 수 있음.
콘텐츠 수평 정렬 (justify-content)
부모 박스에 justify-content 속성을 적용하면, 자식 박스를 수평으로 정렬가능. 다음은 justify-content 속성의 값이 될 수 있는 주요 옵션들.
- flex-start
- flex-end
- center
- space-between
콘텐츠 수직 정렬 (align-items)
부모 박스에 align-items 속성을 적용하면, 자식 박스를 수직으로 정렬가능. 다음은 align-items 속성의 값이 될 수 있는 주요 옵션들
- flex-start
- flex-end
- center
- stretch

