Spring 프로젝트를 처음 시작하며 제일 처음 접해보는 것은
대부분 @GetMapping 일 것이다.
그리고 해당 어노테이션 사용 방법에 대해 알아보면 예제로 두가지 케이스가 있다.
return하는 값 파라미터 맨 앞에 / 가 붙는 경우와 안 붙는 경우.
예를 들면 다음과 같다.
케이스1: @GetMapping return 값 경로 맨 앞에 /가 "붙는" 경우
@GetMapping("/article/write")
public String articlePage() {
return "/article/form";
} 케이스2: @GetMapping return 값 경로 맨 앞에 / 가 "없는" 경우
@GetMapping("/article/write")
public String articlePage() {
return "article/form";
} 우선 두가지 케이스 모두 local 환경에서는 문제없이 작동했다.
그럼 왜 두가지 케이스가 정상적으로 작동한 것일까?
Spring과 Template Engine 대한 이해도가 거의 없는 상태에서 예제를 봤을 때
어떤 경우에 /가 붙는지에 대한 의문이 들었고 해당 내용에 대해 알아보았다.
일단 결론은 로컬 환경이 아니라면 return 시 맨 앞에
/를 붙이면 안된다는 것이다.
Thymeleaf의 Configuration
우선 언제, 왜 /를 붙여야 하는지 이해하려면 Thymeleaf의 설정을 알아야 한다.
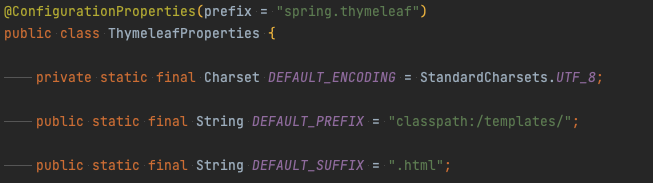
ThymeleafProperties클래스에 들어가보면 경로가"classpath:/templates/"와 같이 설정되어 있다.

따라서 Thymeleaf가 경로를 탐색할 때 이미 자동으로 앞에
/templates/로 붙는다.
return 값을article/form으로 하면 경로가/templates/article/form으로 붙는다.
그렇다면 왜 경로 맨 앞에 /를 붙여도 정상작동한 것일까?
파일 시스템의 / 중복 처리
스택오버플로우 글에 따르면 다음과 같다.
- IDE에서 실행 중일 때 파일 시스템이 리소스에 있는 중복 슬래시를 처리한다.
- 하지만 jar 파일에서 실행하는 경우
/가 해당 jar 내에 중첩된다.
따라서 @GetMapping return 값 맨 앞에
/를 추가할 경우,
로컬에서는 문제가 되지 않지만 서버 배포 시 에러가 발생할 수 있다.
관련하여 좀 더 자세한 내용은 Spring Thymeleaf 다중 '/'(슬래쉬) 경로 인식 방식 블로그에서 참고 가능하다.
번외: 그렇다면 @GetMapping 파라미터의 경로 앞에 / 붙는건 무슨 차이일까?
@GetMapping 파라미터 URI와 return하는 경로 값을 혼동하는 경우가 있다.
return 값은 ViewResolver가 File System에서 탐색하는 템플릿의 경로이고
@GetMapping 파라미터는 네트워크 URI이다.
따라서 경로 앞에 /가 붙는 경우는 절대 경로이고 안 붙는 경우는 상대 경로 이다!

매번 궁금했지만 소소하다고 생각해서 넘어갔었는데 덕분에 자세히 알게 되었어요!