오늘은 xml 을 이용하여 커스텀 버튼을 만드는 방법을 알아보겠습니다.
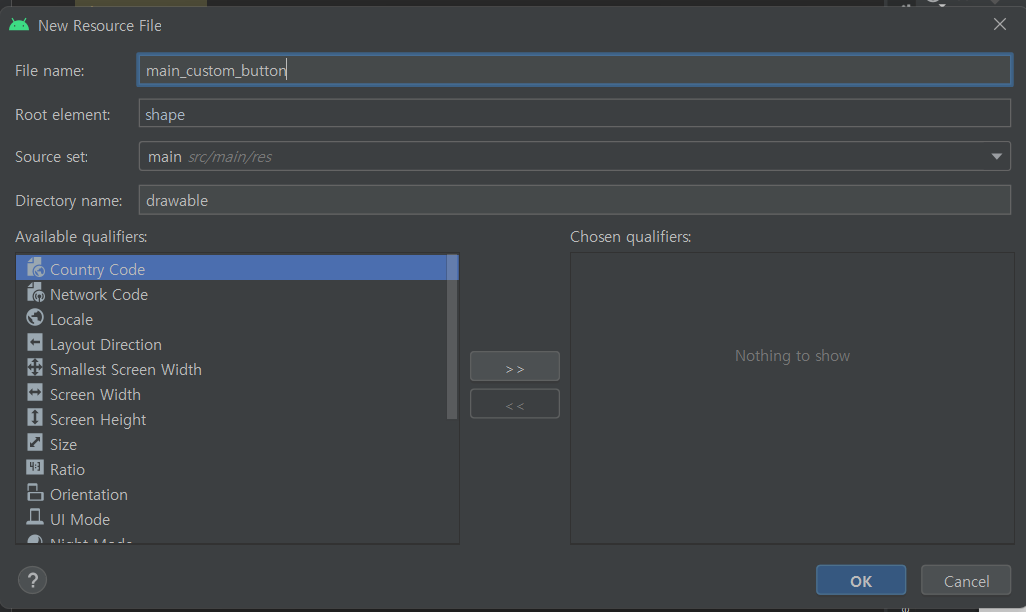
1. 버튼 리소스 파일 생성
Root element를 shape으로 변경해 줍니다.

2. drawable에 있는 xml 파일에 코드를 입력해줍니다.
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="@color/mainColor" />
<corners android:radius="20sp" />
<size android:width="300sp" android:height="50sp" />
</shape>shape
- 모양을 지정할 때 사용. 기본값 rectangle
solid
- 버튼의 내부 색상을 지정할 때 사용한다. 나같은 경우는 color.xml 파일에 미리 저장해둔 메인 컬러를 사용하였다.
Corners
- 한마디로 Radius, 테두리 굴곡의 정도를 설정할 때 사용한다.

그러면 이렇게 커스텀 된 버튼을 확인할 수 있다.
