
AWS CodePipeline은 소프트웨어 릴리스에 필요한 단계를 모델링, 시각화 및 자동화하는 데 사용할 수 있는 지속적 전달 서비스이다. 프로세스의 각 단계를 모델링하고 구성할 수 있다.
목표
aws의 codepipeline 서비스를 이용해서 파이프라인을 구성해볼 것이다.
1. codecommit (aws의 git 저장소)에 레포지토리생성
2. codecommit에 있는 내용들이 s3(인터넷만 있으면
어디서든 볼 수 있는 저장소)버킷으로 자동으로 이동
3. s3를 정적웹페이지 호스팅으로 만들어줌
3. s3에 있는 정적웹페이지(index.html)빌드실습
1. codecommit에 레포지토리 생성

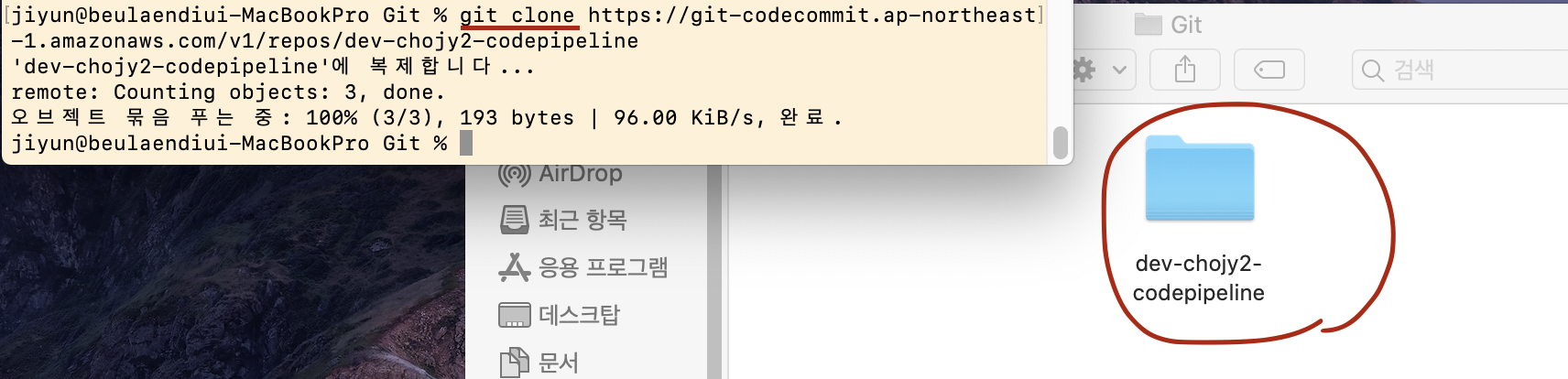
2. Git clone을 위한 자격증명 구성
https://docs.aws.amazon.com/ko_kr/codecommit/latest/userguide/setting-up-gc.html?icmpid=docs_acc_console_connect_np 참고
그중 4단계의 경우 aws cli에서 configure설정을 잘 해주어야 한다. configure설정은 $ aws configure 명령으로 할 수 있다. 나의 경우 access key랑 access secret key가 뭔지 몰라서(잘못 입력해서) 좀 헤맸다..😅
나는 아이디랑 비밀번혼 줄 알았지..
[default]
aws_access_key_id=AKIAIOSF************
aws_secret_access_key=wJalrXUt*************************access key랑 secret access key는 이런 형태다!
HTTPS credential까지 잘 설정하고 git clone!!을 할때!
❗ git push 할때 403 error ❗ (mac OS의 경우 뜸)

finder >> Applications >> Utilities >> Keychain Access
키체인 접근 > git-codecommit 검색 >
다른 응용프로그램에서 접근시 항상 허용
아래에 있는 git-credential-osxkeychain 제거 >
git 명령 다시 실행 > `거부` 클릭깃 푸쉬할때마다 거부 눌러줘야한ㄷㅏ.. 😥
3. s3 버킷 생성
4. codepipeline 구성
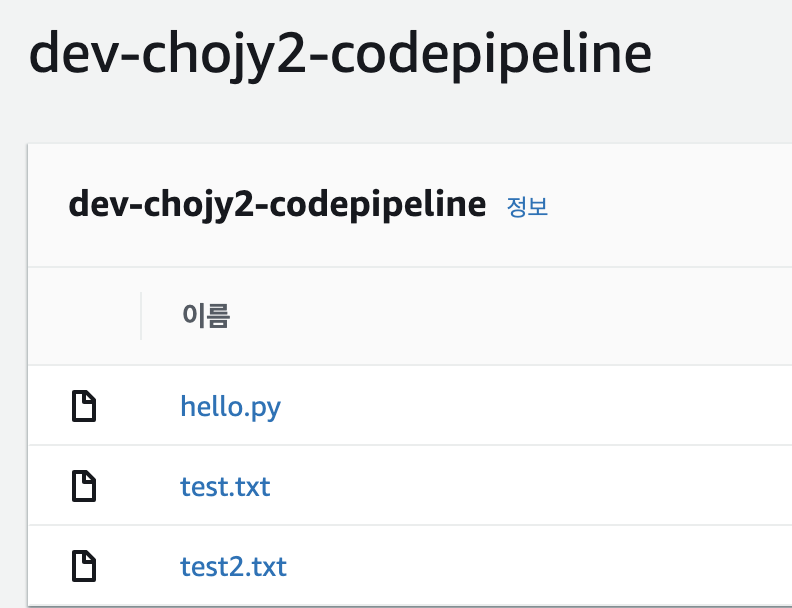
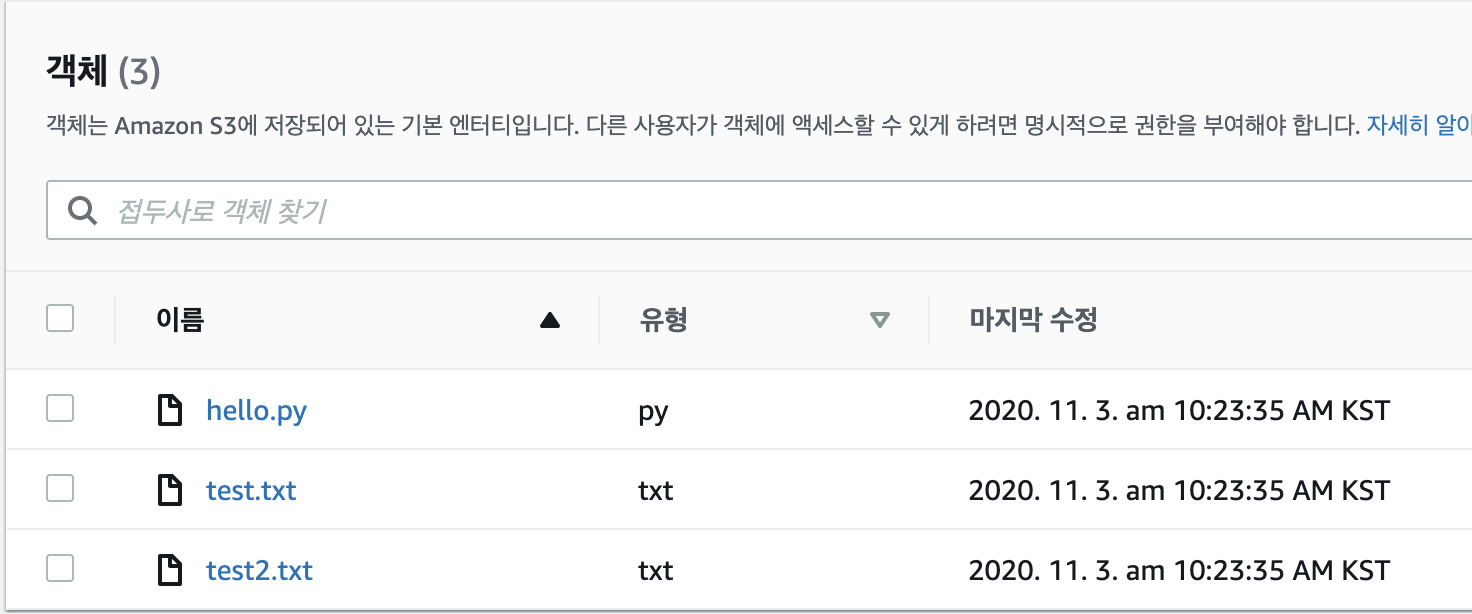
AWS CodeCommit에 소스가 들어오면 S3버킷으로 추가되게 연결. test2는 테스트하려고 aws 콘솔에서 추가한 파일. local에서 파일 추가해보기 전에 git이 잘 동작 되는지 보려고 test랑 test2 텍스트파일을 넣어놓았다.

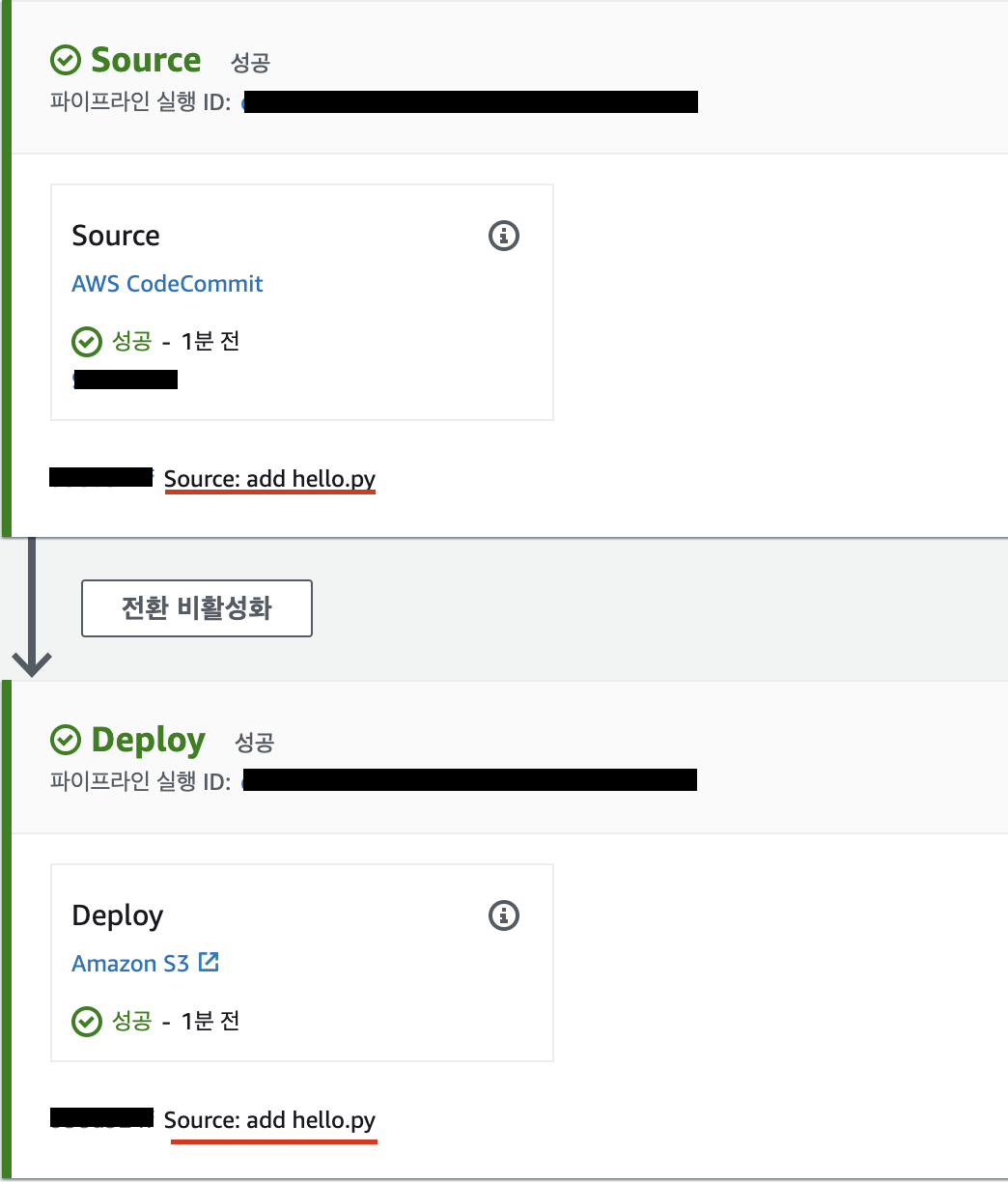
5. 로컬에서 터미널을 이용해서 hello를 출력하는 파이썬파일(hello.py)을 만들고 커밋
6. 파일이 s3에 codecommit과 s3에 잘 저장되는지 확인
푸쉬 후 codecommit

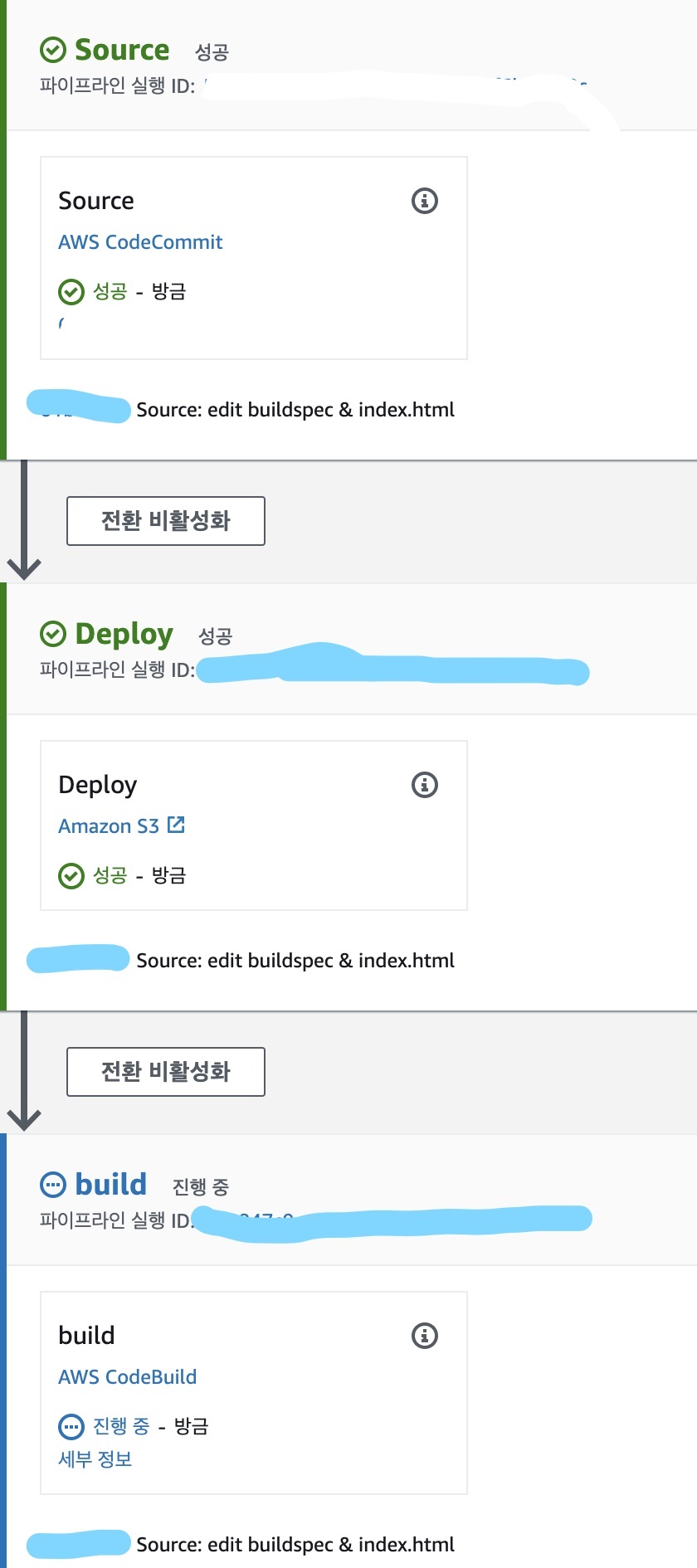
codepipeline

hello.py가 추가된 s3

여기까지는 codecommit 파일들이 s3로 이동했는지 보기위해 파일 세개를 넣고 테스트한거고, 이제 s3를 정적웹페이지호스팅용으로 만들기 위해 index.html파일을 작성해서 넣어준다. (이것도 로컬에서 작성해서 푸쉬만하면 알아서 들어가!)
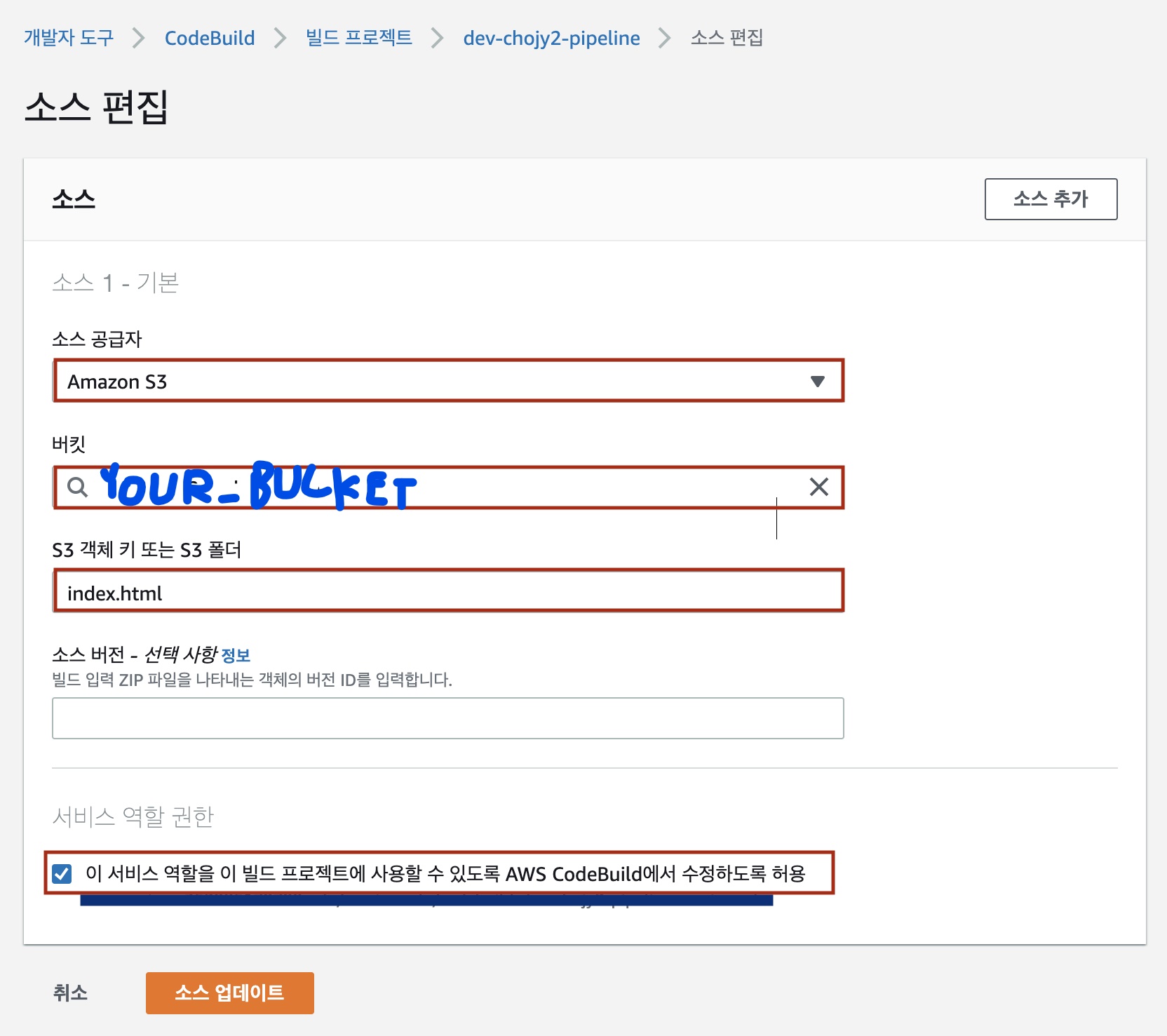
7. codepipeline에 s3버킷에있는 애들 빌드하는 codebuild 붙이기

8. buildspec.yml 파일 생성하기
codebuild가 buildspec.yml을 통해 빌드사양을 설정하여 빌드할 수 있다.
# buildspec.yml 파일입니다.
version: 0.2
phases:
install:
commands:
pre_build:
commands:
# - command
build:
commands:
# - command
post_build:
commands:
- aws s3 cp index.html s3://<YOUR_BUCKET_NAME>
9. s3버킷의 정적웹사이트 호스팅 설정하기 (권한부여 & 정책설정)
하기전에 index.html파일이 s3에 있는지 확인

-
속성 > 정적 웹 사이트 호스팅 > 편집
정적 웹 사이트 호스팅을 '활성화' 인덱스 문서에 'index.html' -
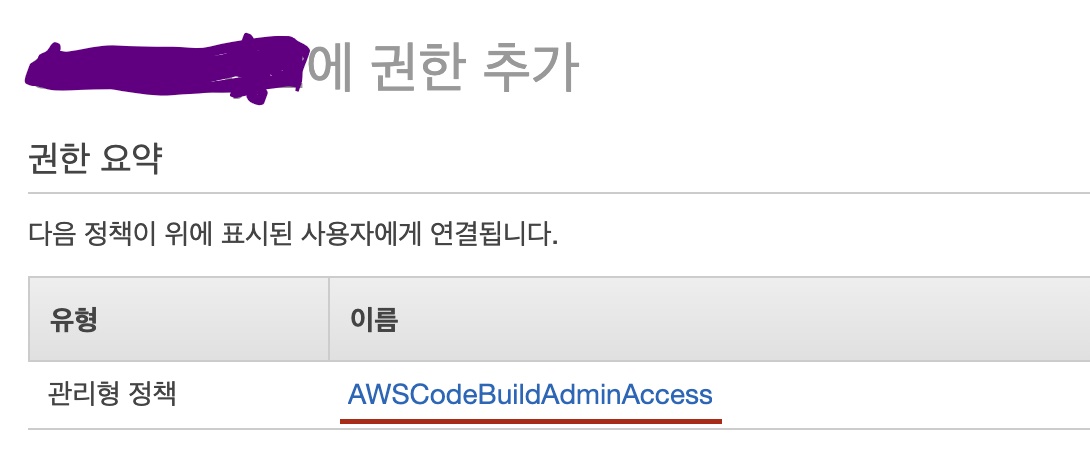
IAM 권한부여 (AWSCodeBuildAdminAccess)

❗ S3 putObject 권한부여하는 방법 ❗ (codebuild통해서 빌드할때 putObject~~ 이런 에러뜨면)
codebuild에서 해당 project > 빌드 세부 정보 > 환경 > 서비스 역할 url 클릭 내가 가지고 있는 정책연결에서 다음을 추가

-
❗ s3 정적 웹페이지 호스팅 403 error 해결하기 ❗

https://aws.amazon.com/ko/premiumsupport/knowledge-center/s3-403-forbidden-error/ 여기 나온대로 하면 됨. 그중 버킷 정책 추가하는 부분은
▪ 권한 > 버킷 정책 > 정책 생성기 에서 다음처럼 설정한다.

그리고 Add Statement 클릭 후 나오는 JSON내용을 버킷 정책에 추가해주면 된다.

10. 웹 페이지 확인
속성 > 정적 웹 사이트 호스팅 > 버킷 웹 사이트 엔드포인트를 통해 index.html파일의 내용을 S3에서 확인할 수 있다.


오늘도 하나 해결! Codecommit - S3 - Codebuild
다음에는 뒤에 aws의 CDN서비스인 cloudfront (+route53) 를 붙여보자!
이렇게 보통 한 세트를 만든다!
