들어가며
Serverless - 서버리스(serverless)란 개발자가 서버를 관리할 필요 없이 애플리케이션을 빌드하고 실행할 수 있도록 하는 클라우드 네이티브 개발 모델입니다.
1. Firebase란
Firebase는 원래 데이터 베이스였지만구글이 인수 후 지금의Firebase는 데이터베이스 뿐만 아닌 여러 백엔드 기능을 제공해주어Serverless를 가능하게 한 플랫폼으로 바뀌었습니다.
비슷한 서비스로 AWS의Amplify가 있습니다.
2. Firebase 프로젝트 생성
1) 사이트에서 시작하기 버튼 클릭 https://firebase.google.com/?hl=ko
2) 프로젝트 이름 지정
3) 프로젝트 애널리틱스 설정후 프로젝트 만들기
3. FireStore 설정
FireStore란 Firebase에 포함되어 있는 서비스 중 하나로 유연하고 확장 가능한NoSQL클라우드 데이터베이스 입니다.
1) 생성된 프로젝트 클릭
2) Firesotre Database -> 데이터베이스 만들기 클릭
3) 보안규칙 설정
- 테스트 모드로 설정해야 localhost에서 firestore로 데이터 요청이 가능합니다.
4) Clude Firestore위치 설정
- 원하는 위치를 설정한후(asia쪽 추천) 사용설정 버튼을 클릭합니다.
5) 생성확인
4. 켈렉션 사용
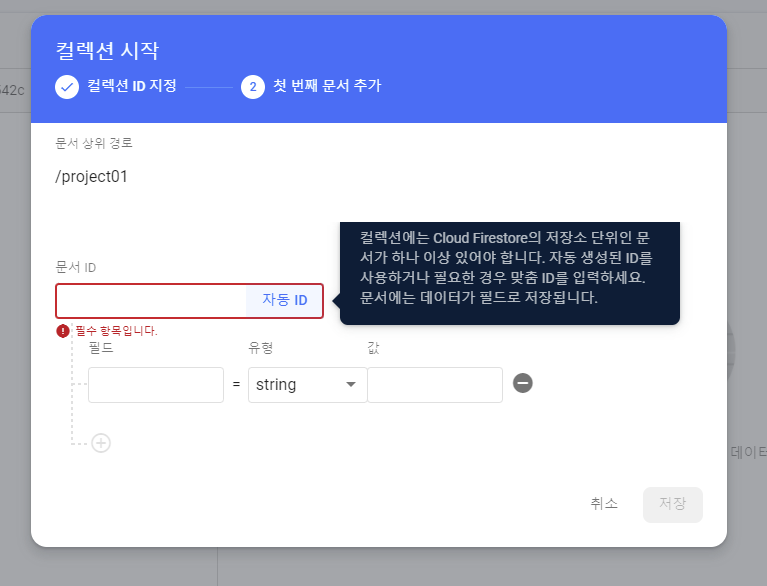
1) 켈렉션 생성
- 컬렉션 시작 -> 컬렉션ID를 입력하여 다음으로 넘어갑니다.
2) 문서ID를설정
- 문서ID를 입력합니다 (자동ID추천)

3) 필드 추가
- 사용할 각 필드드를 설정합니다.
4) 생성확인
5. 프로젝트에 FireStore 적용
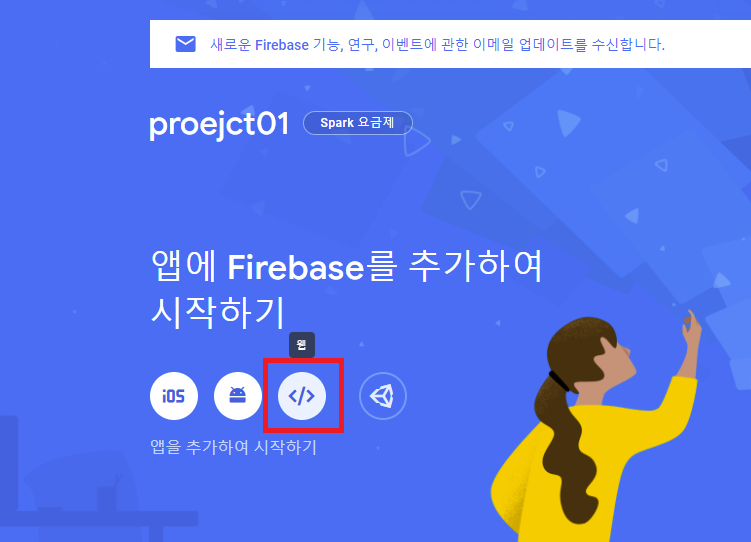
1) 생성된 프로젝트 -> 프로젝트타입별 선택버튼 클릭

2) 프로젝트 앱 닉네임을 입력
3) 프로젝트에 입력할 Firebase SDK 복사
4) 프로젝트에서 firebase install
npm install firebase
yarn add firebase
5) firebase.js 생성후 복사한 sdk 추가
6) App.js에서 firestore 연동
- App.js 뿐만아니라 firestore를 사용할 component나 middleware에 설정하면 되겠습니다.
7) firestore 연동확인
마무리
서버나외부DB를 사용하지않고 firebase의 firestore 기능을 사용하여 간단하게 CRUD가 가능한 프로젝트 를 만들어보았습니다.서버에서 하는 세부적인 컨트롤이나 추가 기능적인 면에서는 다소 부족하겠지만 간단한프로젝트나 세밀한 컨트롤이 필요없는 경우에 유용하게 사용할 수 있을 것 같습니다.

